Откъде знаеш, че в менюто. Днес, като пример за хоризонталното меню, аз ще ви кажа как да се направи падащото меню или списък надолу.
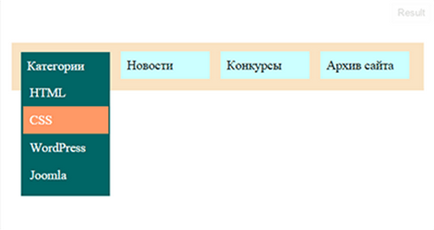
Не забравяйте, ние говорихме за това, което прави в менюто с помощта на неподреден списък. Така че, за създаването на падащото меню също е направено с помощта на списъка, но това ще са инвестирали. Добавете го към нашия пример:

Сега сме направили нашия списък с невидимото, а сега нека да се направи видима, когато мишката върху бар елемента на менюто, в която е вградена:
И сега предписват за нашите имоти падащия списък:
В резултат на това аз имам тук е менюто: меню с падащ списък. Можете да добавите малко забавяне в появата на списък с опции на менюто и крайният вид се оказа по този начин. Надявам се, че, скъпи читатели, всичко беше ясно какво се опитах да обясня по-горе. Разбира се, че е възможно да се направи нашето меню е много по-добре е да използвате анимация и такива неща, но аз предлагам да се направи.
Всички права на сайта принадлежат на Александър Pobedinsky.



Свързани статии
