Здравейте скъпи приятели!
Това решение обаче не винаги е подходящ, тъй като, от една страна, ще трябва да използвате отделен допълнителен плъгин, който стилове са все още в повечето случаи е необходимо да бъдат персонализирани за вашия сайт. И на второ място, решението на този плъгин е подходящ само за обекти, работещи на WordPress.
В тази статия ще ви покажа по-универсално решение как да се направи падащо меню в HTML, който е подходящ за всеки сайт и не се нуждаете от много усилия.
Придвижване статията:
Също така това меню е адаптивна, което е важно за днес!
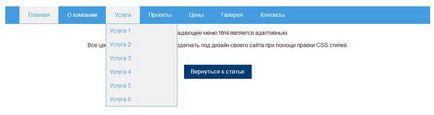
Погледни това падащо меню, ще бъде като този:

Излишно е падащо меню е създадена изключително с помощта на HTML и CSS, и адаптивни бутона за менюто на малките екрани използват малък скрипт.
HTML е падащо меню
За създаване на падащото меню в HTML, ние ще трябва да създадете списък с няколко нива.
За да се избегне объркване с стиловете Току-що приключи това меню, като отделна единица и присвояване на клас да се използват списъци.
Джулия Здравейте, много прилича на вашата статия ...
Имам въпрос за малко по-различен :)
може ли да посъветва кой плъгин, можете да ispolzovat dlay инсталация varyatsy на sklachivaemy продукт? защото няма избор ... ..
атрибути изложени само fizicheskuh стоки ... .и в Mey vykryki в PDF формат ... така че, разбира се, трябва да изберете размера ...
и изтегляне pootdelnsti Ами този ужас.
След като написах Wordpress мега меню, но не е имал достатъчно знания. Имаше някои проблеми, когато има няколко менюта. Може би някак стимул, но все още завършен отново се задължават да не прибягват до използването на плъгини, а менюто е винаги по-лесно да се изгради желания дизайн на сайта.
Свързани статии
