LPgenerator - Професионална целевата страница платформа за увеличаване на продажбите на Вашия бизнес
Кацане МАГАЗИН ОБУЧЕНИЕ ЗА ДЕЙСТВИЕ от страна на партньорите

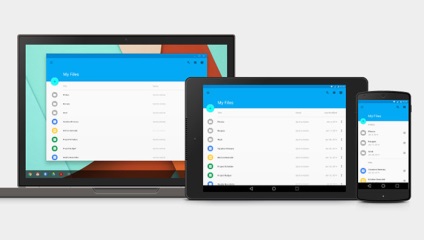
Основното правило на компанията Google - внимателно наблюдение на нуждите на потребителя, както и въз основа на тях, за да коригират своя дизайн (и не само него). Тази тенденция е като Material Design позволява да се подобри UX, което води до желание да се върне в ресурса отново и отново. И един от основните му елементи е безпроблемно взаимодействие на различни функции на една платформа.
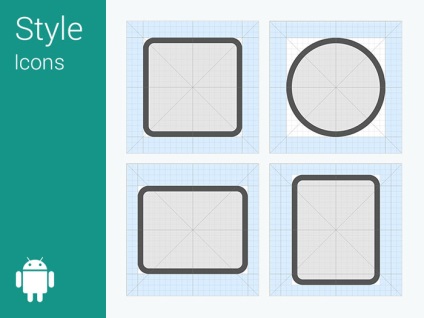
принципи дизайн Material
Материал дизайн произлиза от идеята за свободно движение в правилната посока и потребителя въз основа на допир реалност. Първоначално разработчиците са били вдъхновени от обичайната си мастило и хартия, но оттогава тя е, разбира се, далеч от тази на основните функции, които придобиват характеристиките на тази магия. С други думи, подобряване на визуалната и функционална част, експертите на Google обединяват принципите на добър дизайн с иновации и нови технологични възможности.
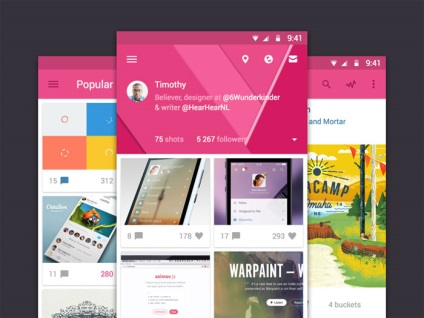
Какви са характеристиките на материала дизайн? Повърхностни и ръбове на елементите в посоката на проектиране на комбайна визуални образи и сигнали, създаване на съвети, които помагат на потребителя да интуитивно Информацията в сайта е (като че ли всичко това се случва в реалния свят).

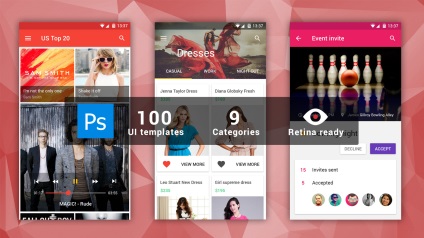
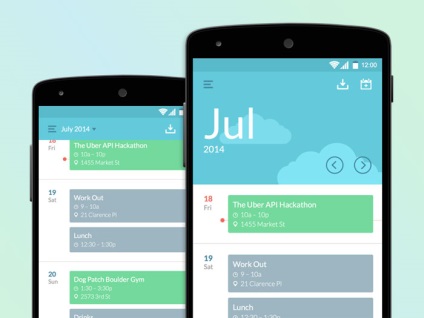
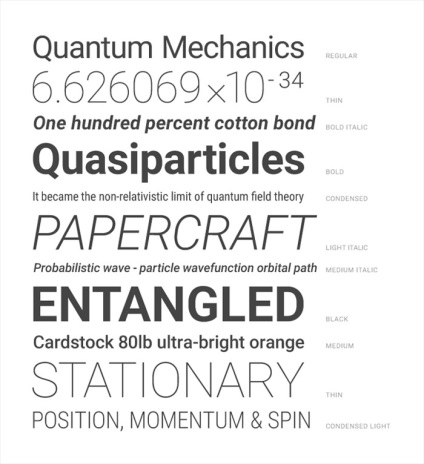
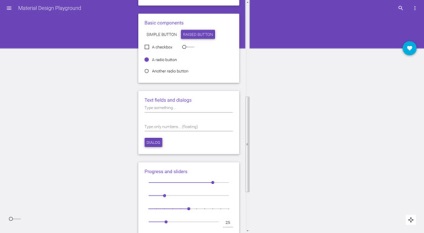
В допълнение, Material Design използва принципите на печат дизайн за грандиозно подреждане на акценти (т.е. фокусиране на вниманието върху желаната опция), лесна навигация интерфейс, силно развита интуиция предавателните елементи. За Материал дизайн характеристика наситен, гладка цвят, остри ръбове дефинирани, типографски голям и значително уплътнение между елементите. Взети заедно, тези елементи не просто да добавите до приятен образ на очите, и да се създаде една нова реалност с концептуалното значение и множество функции, които дават на потребителя уникален UX.
В случая на този тип дизайн действията на потребителя, са в центъра. Всички взаимодействия се случват в една и съща среда, интерактивни обекти, без да прекъсва последователността на преход от една среда в друга.
Материал Дизайн - е история за функционалността търсена от всеки елемент. Съгласно този принцип, че е важно да се съсредоточи върху основните моменти от вниманието на потребителя, за да я насочи в правилната посока.
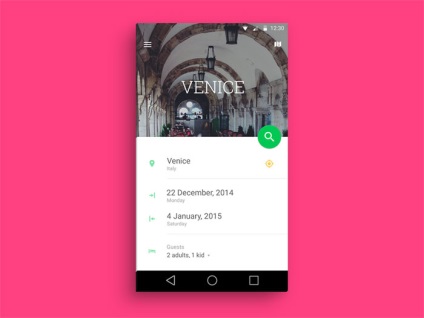
Материал Дизайн - е история за интерактивност. Page реагира на всеки потребител, най-малкото движение, като всеки преход трябва да е гладка, като че ли са плаващи на лодка в спокойна река и знаят къде и защо трябва да се обърне. Затова Material Design - тя също е една история за информираност: в допълнение към факта, че всяко действие е хубаво (и лесен) да изпълнява, потребителят трябва ясно да разберете защо и какво прави и къде той ще доведе на следващото попадение. По този начин, обратната връзка, трябва да е ясно, достъпно и лесно разпознаваем.

Основният въпрос, който трябва да отговори на дизайнера за проектиране - това, което е потребителят (или искат) да се направи, когато се работи с приложението? След като сте се формулира отговор, можете да започнете превръщайки идеите Material Design.

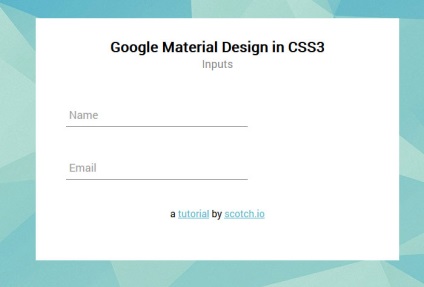
При създаване на приложения, не забравяйте, че съдържанието е не по-малко важно от визуалната му вид. Той не трябва да въведете потребителско в ступор, а напротив, трябва да се създаде усещане за комфорт и ясно разбиране на защо е тук и че ще направя сега.
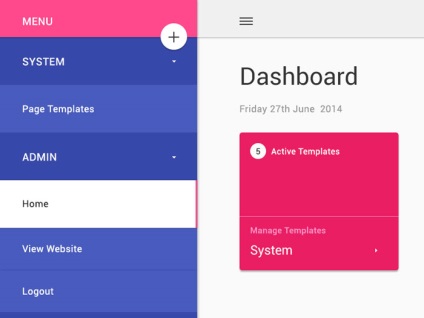
Тест различни изпълнения подреждане на елементи, например, лентата (лентата) може да бъде разположен в горната част и по този начин да разреши всички навигационни задачи, опростяване превключване между различни раздели и търсене.
Анимация Material Design
Изборът на най-добрите обекти, форми и цветове, не спира дотук: започнете да се манипулират тези елементи, с помощта на движения, което им дава гъвкавост и осезаема "материал" тегло. Тази пълна тактилна контрол над всеки, дори и най-малката движение прави дизайна Material уникалната красота.
Вашата цел на този етап на развитие - да се намери баланс между лекота на движение и физически "ефрейтор" на всяко съоръжение, което ще се срещне с принципа на неограничен UX.
Внимателното планиране и тестване ще се отплати по време на етапа на стартиране, ако си направил всичко правилно, "кука" на потребителя информацията, предоставена от вас. Също така, ако имате нужда да извърши действие в планирани от алгоритъма с ярки обекти и анимации я завършат на операцията няколко стъпки (в края на краищата, той ще разбере ясно какво се очаква и как да го изпълнява от него).
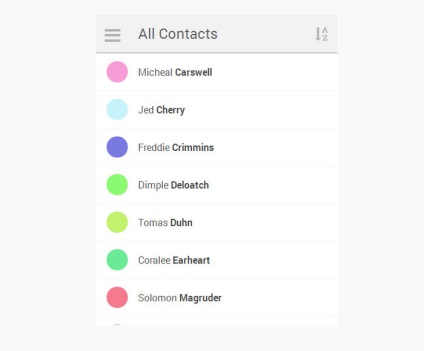
Анимация Material Design често се използва за създаване на плавен преход, но ние не трябва да се ограничава само до тази рамка. С помощта на много детайли на интерфейса може да се подобри и лентата за навигация. В допълнение, можете да използвате малките детайли в икони на менюто, което не само ще добави яснота, но и още веднъж подчертават вашата загриженост за естетически приложения.
Не забравяйте, че Материал дизайн се фокусира върху използваемостта, не само на добър дизайн като такива. Нейните принципи могат да бъдат най-добрата отправна точка за изграждане на приложение, което ще завладее огромна публика със своята елегантност и комфорт.

Вашата работа като дизайнер - да направят живота ви по-лесно и дават ефективно решение, когато той взаимодейства с приложението. Това се случва, на първо място чрез предоставяне на най-важната информация за много кратко време и в най-удобния формат.
Постоянно се има предвид, фокусната точка, която трябва да се ръководи от, и се уверете, всеки тест, че те не трябва да излизат от пътя като посетител "скитане" на ресурса. Изскачащи прозорци, известия и други разсейвания могат да раздразнят посетителите или дори "кола" ги в ъгъла. Бъдете един вид ръководство: не им помогне да се загуби и да намерят това, което ви трябва. Инструкции и бутон за помощ също трябва да бъдат на разположение по всяко време.
Друга добра идея - да вмъкнете описание на връзките, които поставяте в ресурса. Те са необходими за ясно и бързо разбиране, което в крайна сметка ще дойде на потребителя. По-малко ефективно средство е използването на бутона "кликнете тук",
Връзки и методи






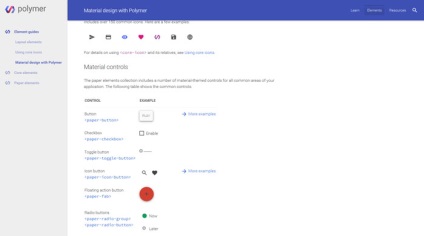
7. Материал дизайн с полимерна:



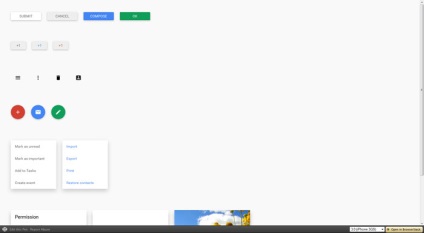
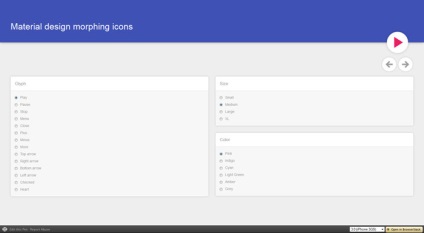
10. Материал дизайн и промяна на иконите и (ефектът на преобразуване):




Google използва материал, дизайн, за да създаде първата (и последващо) положително впечатление, но не само. Материал дизайн - това е повече от просто един елегантен потребителски интерфейс. Тази авангардна технологии, които могат да опростят живота на потребителя и да спести време на престоя си.
Високите реализации вас!
ВНИМАНИЕ! Използвате остарял браузър Internet Explorer
Този сайт е изграден върху най-напредналите и модерни технологии и не поддържа Internet Explorer втората и седмата версия.





Свързани статии
