Много пъти вече обсъждани, от една страна, това е отличен пример за еволюция. Сега повече от всякога е лесно да се създаде наистина едно парче дизайн. От друга страна се смята, че в това отношение не е оригиналност на всички, тъй като всички се използва материал, дизайн.
В този урок ще ви покажем как да се изгради върху концепцията на материала дизайн и да ги използвате, за да създадете много подобрен потребителски интерфейс, който в същото време тя ще бъде много по-ясно да представя своята същност.
Материал дизайн като основа
На първо място никой няма да се забрани да се изработи интерфейси, използвайки материали дизайн. В действителност, този подход помага да се определят на базата, основата, която отдавна е свикнал да потребителите на Android.
"Когато искате да създадете нещо привлекателно за потребителя, че не е необходимо да изобретяваме колелото"

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Използването на стандартите за добра гаранция, че вашият проект наистина да работи. В този случай, вие никога няма да имате проблеми с конструкцията на интерфейс и взаимодействието му с друг. Все пак, това не означава, че няма да се налага грешки, или че не се създаде нещо по-добро.
Използването на карти в дизайна

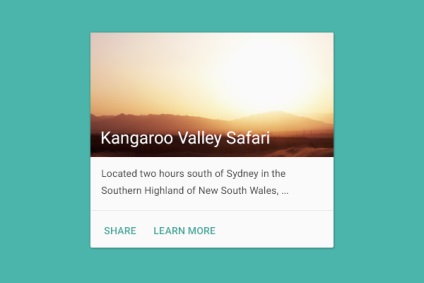
Цялата същност на дизайна Material ни довежда до използването на карти. Днес, на картите, разбира се, е компонент, който се прилага в много ситуации и поради това, че е изключително полезно. В същото време, по-голямо предизвикателство да се мисли за това, което елементи могат да бъдат заменени с карти. Свидетели сме на все повече и повече сайтове в който се основава на картите, базирани на съдържание, така че може да се мисли за това какво да ги замени.
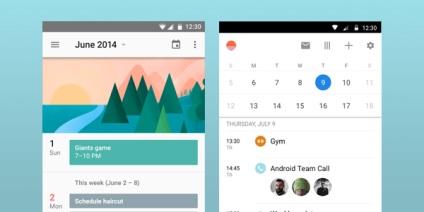
Вземете за пример календар. Картата вместо дни, списъкът показва конкретно събитие, а при прилагането Sunrise показва комбинация от месец и предстоящи събития през седмицата.

Ляво: концепцията за календар за Material Design; Дясно: Sunrise
Ако искате да бъдете вдъхновени от нови, уникални интерфейси, игри за това са много. За вдъхновение, можете да погледнете интерфейс сайт UIMovement.
"Най-доброто решение са картите при създаване на интерфейси, или има по-интересни начини за решаване на този проблем?"
Всяко заявление решава този проблем по свой начин уникален. Продължавайки тази мисъл, можете да добавите това, което е възможно в твоя случай, по същия начин, и се нуждаят от по-различен подход към изграждането на интерфейс. И как да направим? Всичко започва със съдържание и менюта, това е, което аз виждам все повече да се каже.
Пазете се от плаващи бутони

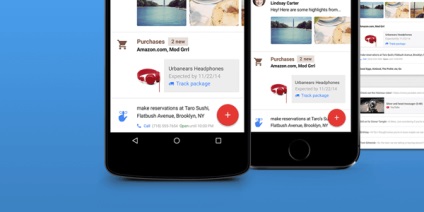
Пример за плаващ бутон в Google пощенска кутия
Друг един от шаблоните в дизайна на материала е бутон, плаващ. Тези бутони работят перфектно, те могат да бъдат използвани, за да се добавят някои нови действия в интерфейса. Но в същото време, те могат да бъдат един от най-лошите механизми в дизайна. Има много начини, за да злоупотребяват с бутона плаващ:
Поставянето на множествена бутон задачи на екрана
меню Местоположение на бутона плаващ
Присвояване на бутона е изключително важни елементи от дизайна
Лично аз виждам няколко примера, където плаващите бутоните перфектно се вписват на първо място това е приложение, с един-единствен интерфейс. Това също е добър пример за това пратеник, същата Uber.
Номерът е да се разбере, и ако е необходимо, тези бутони във вашия проект. Тя не трябва да се приеме, че, ако това е стандартен елемент за дизайн, той се вписва перфектно в молбата си. При по-сложни проекти, които потребителят трябва да изпълнява много различни действия, плаващи ключове вече не е удобно винаги.
Превръщането на потребителите и стратегии за запазване на потребителите на вашия сайт
С твърде много усърдие в областта на дизайна Material е доста лесно да се забрави за фондацията. Как да се реши предварително кои компоненти дизайн Material прилага, както и че се подобри?
"Изчистване на избора на специфични компоненти на дизайна на ранен етап може да ви закара до границите"
По-долу сме създали кратък списък с конкретни позиции, които изискват ясна представа за това, което след това ще направя с тях.
Кое е най-важното действие, потребителят прави в молбата си?
На кой екран (екрана) се случва това?
Какво имам блокова схема на приложение?
Като логично заключение, има две правила, които аз да се има предвид при проектирането на менюто.
Използвай правилото 80/20. 80% от потребителите ще използва само 20% от функционалността на моята кандидатура. Как да се определи с точност от 20% и да се улесни достъпът до тях?
Правило 2: Последователността
Ако има няколко начина да се откриват специална екран в заявлението, се уверете, че всички точки за достъп, са съвместими. Така например, на прехода от един екран с преглед за по-подробен екран.
Въз основа на правилата по-горе, можете да решите по какъв начин да се придвижвате в приложението ще бъде най-доброто за потребителите. Ако имате една изключително сложна и заплетена заявление, ще искате да излезете от менюто. Трябва просто услуга? След това можете да използвате разделите. За повече информация за навигация и дизайн Material Препоръчваме Ви да прочетете ръководството.

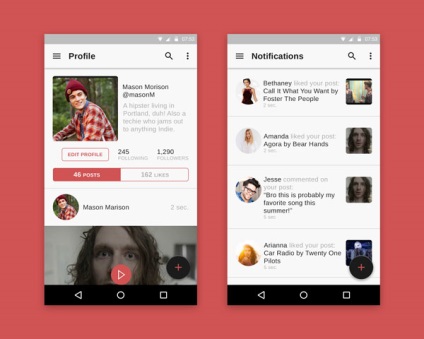
Концепцията за музикални приложения Dribbble сайт е добър пример за работа с различно съдържание
Всички приложения имат свое собствено съдържание. Следните въпроси трябва да помогнат за структуриране на съдържанието, както и да помогне с имиджа си:
Какъв тип съдържание да имам?

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Каква е средната продължителност (тегло) на всеки тип съдържание?
Какво е най-добрият начин за показване на съдържание? Списък или слайд шоу? Или нещо по-различно?
След като решите преди края на съдържанието си, ще бъде по-лесно да се вземат някои решения относно дизайна. В този момент, можете да решите какво е най-добре за вас: да се използват картите или измисли нещо свое.
Използване на различни потребители
Най-голямата трудност, която може да срещнете:
"Откъде знаеш, че приложението ви е еднакво атрактивен както за нови и завърнали се потребители да отново? И как ще се отрази на съдържанието ми и менюто? "
Това е изключително трудна задача, а често се свежда до ефективно привличане на нови потребители и да ги убеди, че в основния екран в молбата Ви съдържа точно това, което те се нуждаят. Мисля, че трябва да дам няколко примера. Обърнете внимание на следните обекти. Кои страница те имат основна, и какви възможности предлага? Тъй като те се привлекат нови потребители?
Еспресо от The Economist
Сайтове по-горе могат да ви помогнат в избора на своя интерфейс. Не се притеснявайте, ако те ще изглежда сложно на пръв поглед. данни Web приложения са били много повторения на редизайн.
Тяхната основна цел е да привлече нови потребители. Аз препоръчвам да посетите някои от тези ресурси, те ще ви даде добра храна за размисъл. Например, можете да посетите сайта Потребителя Борден.
Подобрен интерфейс
В момента сме на етап, където вече са поставени основите на нашата молба, и ние знаем какво елементи на дизайна Material ще използват. Сега е времето на цялото това нещо ", допълнени с." Има няколко начина за подобряване на интерфейса на вашия сайт, някои от които са показани по-долу.
Правилното шрифт е огромен принос за появата на вашия сайт. Прилагане на шрифта по избор, могат ефективно да се подобри дизайна и дават уникален вид на вашия сайт с малко усилия. Въпреки това, изберете желания шрифт не е лесна задача, и обикновено, това е въпрос на вкус. Моят любим ресурс за шрифтове Typewolf.

Dropbox отличен пример за правилно използване на персонализирани икони
Икони, е друг начин да се даде един необичаен поглед към вашия сайт. Използване на персонализирани икони изключително деликатен процес, то е регистрирано в материала стандарти за проектиране. Това означава, че някои действия, елементи от менюто или компоненти, могат да имат една и съща икона. Ако искате да работите с вашите икони, трябва да запомните две неща:
Разпознаваемост: Уверете се, че на потребителите да разберат вашите икони.
Постоянството: Няма нищо необичайно, избягване на комбинации от различни набори от икони.

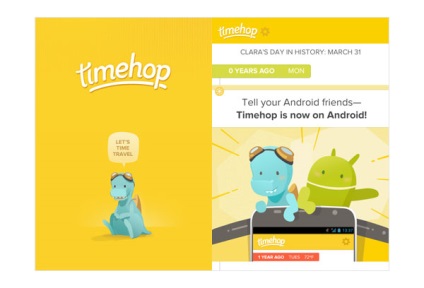
Timehop чудесен пример със собствените си илюстрации, които придават неповторим изглед на сайта. Начинът на използване на снимки или илюстрации дават определен характер на вашия сайт. Бъдете изобретателни.
Уникална анимация и взаимодействие
Пример уникален анимация и взаимодействие. Източник.
Създаване на уникален, единствен по рода си на анимация изисква най-много усилия. Въпреки това, колко е готино да се види как работи на живо на вашия сайт. Уникална анимация, въз основа на нестандартни и много прост интерфейс, това е много рядко и ценно явление, което може да се намери в мрежата.
Уникална цветова схема

Материал заявление Design използва концепцията за необичайна цветова схема. Източник.
Material Design е с много богат избор от цветове. Но това не означава, че не можете да излезе с нещо свое.
Една малка предупреждение
Има една причина, поради която повечето от интерфейсите, които открихме са доста примитивна конструкция. Този подход работи, е по-лесно да насочвате към потребители в светлина, прост интерфейс.
"Моделът на експеримента може да съсипе вашия сайт»
Въпреки това, дори и с малки промени, като например шрифт и цвят палитра, можете да отидете достатъчно далеч и проектирате свой собствен уникален дизайн.
заключение
Материал дизайн отлична въздушна възглавница, в случай че се сблъскате с проблеми в дизайна. Вие сте свободни да разбера как се работи вашия интерфейс. Snapchat положи логиката на жестове, Facebook книга (IOS) на преоткри себе си оформление, йерархия и анимация и среден изключително ефективно минимизиране на тяхното интерфейс и потребителски фокусирани върху четене (и писане).
Редакция: Екип webformyself.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма
Свързани статии
