Работа с текст в HTML (материали за начинаещи)
Работа с текст в HTML (материали за начинаещи). урок 3
В Урок 2 сте опитали сами по себе си, за да създадете своя първи, проста уеб страница.
В този урок ще се научите да работите с текста, а именно, за да изберете текст в курсив, за да направите текста удебеляване, подчертаване зачертаване, създаване на заглавията за една уеб страница, да промените размера на шрифта, и шрифта и още.
Ще се опитам да не се зареди голяма данни, се показва само основните, това, което най-често ще се сблъскате. В ранните етапи на запознаване с основите на HTML, трябва да имате достатъчно от това.
Основни тагове за работа с текст.
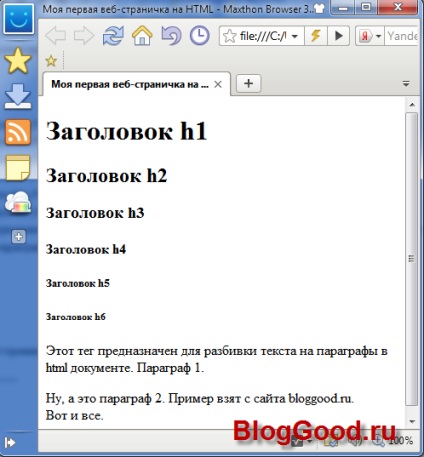
- Този маркер е предназначен за разделяне на текст в параграфи в HTML документ.- - тези етикети, които са предназначени за създаване на позиция от 1 до 6 ниво в документа на HTML.
- Този етикет се използва за прехвърляне на линия HTML документ.
Аз предлагам да разгледаме един пример:
Ето един пример за резултата.

в HTML атрибути.
Какво е "етикет", вече знаете, и това е, което "атрибутите в HTML» разберете сега.
И така
Атрибути в HTML - това допълнение към маркера за оформление на текста. Атрибутите се вмъкват вътре в тага. На примера ще видите:
текст тук
P - е параграф маркер.
приведе = "център" - един към маркера
с допълнително правило.
Мисля, че разбирам какво атрибути HTML.
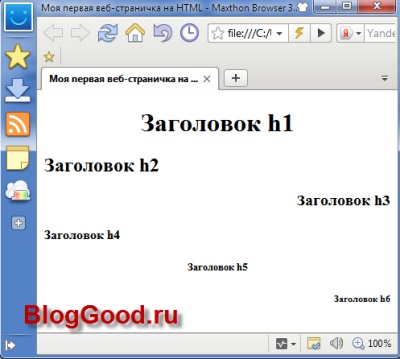
Атрибути «H1, H2, H3, H4, H5, H6»
За да се приведе в заглавната част хоризонтално, използвайте «подравнете» атрибут.
подравняване: център | лявото (по подразбиране) | прав

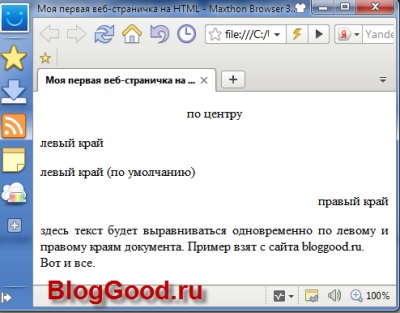
Атрибути «р»
За да се приведе в заглавната част хоризонтално, използвайте «подравнете» атрибут.
подравняване: център | оправдае | лява | прав

Най-долу ред.
Нека се обединим всички примери заедно и да видим резултата:
Допълнителни тагове за работа с текст.
С допълнителни тагове, уеб администраторът може да даде на страницата специален вид, а именно, маркирайте текста с удебелен шрифт, курсив, подчертаване, зачеркнете, за да се установи горна и долна индекса, уточни размера на шрифта и цвета, за да вмъкнете в текста на разделителна линия в диаметър.
- Това се използва маркер, за да маркирате текст или думи с удебелен шрифт. или ( ).
- Това се използва маркер, за да маркирате текст или думи в курсив.
- Този етикет е проектиран, за да маркирате текст или думи.
- Текстът е зачертан.
- текстът на индекса (х 2)
- текст в малки (Н 2О)
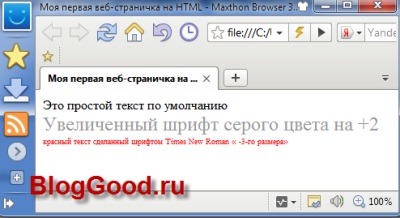
- Този етикет е проектиран, за да промените цвета, размера и стила на шрифта в текста.
- Това се използва маркер, за да вмъкнете хоризонтална линия в текста.
Аз предлагам да разгледаме един пример:
Атрибути «шрифта»
РАЗМЕР - размера на текста. Стойността е от 1 до 7. Възможно е също така да се определят стойности в нагоре или надолу, като се използва символа "+" и "-".
Цвят - цветът на текста.
FACE - на шрифта на текста.
Аз предлагам да разгледаме един пример:

Атрибути «Човешки ресурси»
HR: ширина | размер | приведе | noshade | цвят
Ширина - дължина на въдицата. Предвид размер (пиксела /%).
РАЗМЕР - ширина линия (пиксели).
Подравняване - линия на хоризонталното разположение. Отдаваме «подравняване» разполага с необходимите стойности:
лявата - приведе документ на ляво.
Точно така - приведе документ в дясно.
подравняване център на документа (по подразбиране) - център.
NOSHADE -zakraska като непрекъсната линия.
COLOR - цвят на линията (работи само в Internet Explorer).

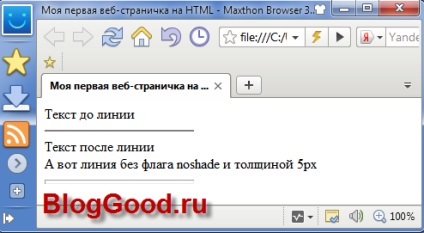
Сега се съчетаят тези примери заедно и да видим резултата:
Свързани статии
