Знайте, Intuit, лекция, работа с шрифт и текст (продължение)
Част 1. Теория на материята
Font и текст - основните понятия на всяка издателска (ПДО). На първо място, нека да разгледаме понятието "шрифт". Font - набор от символи, с определен размер и шаблон. С други думи, компютърен шрифт е програма, която може да бъде използвана за всички приложения на Windows. включително в DTP (фиг. 4.1).
Font - метод за кодиране текстова информация, която се използва по време на прехвърлянето му като изображение. Font широко наречен DTP редица съставящи материали (както печат и без печат), използвани в печат. В тесния смисъл на един и същ тип, наречен специфичен набор от букви от азбуката със съответните препинателни знаци и цифри. Font посочва взаимната връзка между всеки един от героите на определена азбука и изображения, които се наричат букви. Признаци на шрифта генератори имат някои декоративни елементи като серифи, декоративни върти и сътр.

Фиг. 4.1. Един пример на печатница, направена от няколко вида шрифтове с избора на цветове на шрифтовете и изпълнението на обосновката на текст
източници на шрифтове
Шрифтовете са включени в комплекта разработени приложения на производителите на Windows System и идват с тях. И накрая, има компания, ангажирани изключително в производството на шрифтове за всички поводи. Исторически погледнато, има няколко стандартни шрифтове за персонални компютри в света. Най-популярната шрифтове Корпорацията Adobe Systems, разработи стандарт за тип 1, и Microsoft Corp. TrueTure създаден формат. Двата стандарта имат своите предимства, което доведе до тяхното паралелно съжителство. Често голяма колекция от шрифтове, доставени с някои графични, издателски или офис приложения. Пример за това е CorelDraw, при доставката на който също така включва набор от шрифтове, в допълнение към самата програма.
шрифтове класификация
шрифта процедура класификация е сложна и противоречива. Но, въпреки огромния брой на шрифтове, създадени за компютър издателски системи за тяхното използване може да бъде разделена от само 3 групи:
- серифни шрифтове (серифен - серифни),
- безсерифни шрифтове (гротески - без сериф)
- Други - декоративен (декоративен), написана на ръка (ръкопис) и т.н.
Българската класификация в съответствие с ГОСТ 3489-71 и 72 разделя шрифтове в 6 групи, но в действителност всички краища на слушалките може да бъде представен в 3 основни групи вече споменатите.
Група 1. серифни шрифтове (серифни)
Серифи. или серифи - хоризонтални основни елемента за затваряне (понякога свързване) инсулти имат различни форми: правоъгълна, извити, кука, едностранно и т.н. Тези шрифтове се възприемат по-бързо и, следователно, най-често се използват за писане на книги издания. Характеристиката и най-често използваните шрифт от тази група - пъти (фигура 4.2.). Serif шрифтове се наричат също antikvennymi, който е древен, древен. Факт е, че за първи път тези елементи имат букви, използвани от римляните.
Фиг. 4.2. Пример шрифт с серифи (шрифт Times New Roman)
Група 2 безсерифни шрифтове (Сансерифни -groteski, нарязан или квадрат)
Шрифтът без серифи (безсерифен) Без довършителни елементи на краищата на ударите (фиг. 4.3). Име безсерифен произлиза от френската ДАНС - без. Тези без сериф, нисък контраст или без разлика antikvennyh четат по-бавно, но заглавията набрани тези шрифтове изглеждат по-впечатляващи, в допълнение, устройствата с ниска резолюция (например - на монитори) с шрифт четат по-лесно. Тези шрифтове са набира някои списания. И, накрая, на тези шрифтове се препоръчва да се научи четене. Типичен представител на тази група шрифтове - Arial шрифт.
Фиг. 4.3. Като пример за шрифт без серифи на илюстрацията показва шрифт Taurus Heavy
Нарязани заглавни шрифтове са обикновено по-дебели от серифи, ударите не са серифи и изглеждат добре в големи размери точка (фиг. 4.4).

Фиг. 4.4. Пример на безсерифни шрифт в заглавието на вестник
Група 3. Fonts декоративна или свободен стил (декоративни)
Фиг. 4.5. Пример декоративен шрифт (накланя)
Символ на шрифтове (Symbol)
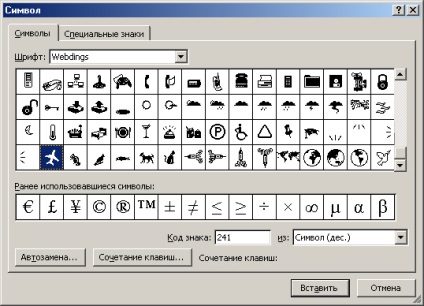
Специално място е отделено на така наречените знакови шрифтове вместо писма съдържат различни символи, фигури, и така нататък. Д., и се използва, разбира се, не за писане, както и за създаване на графични обекти, формули, чертежи. Като пример за шрифт характер на фигурата показва таблица на символите шрифт Wingdings (фиг. 4.6).

Фиг. 4.6. Таблица Webdings литра на шрифта
Разбира се, шрифтът по-горе класификация не е строга и изчерпателен. Има много други класификации на шрифтове. Всеки от тях се разделя на шрифтове в много класове и подкласове. Обсъждане на всички шрифтове класове е извън обхвата на този курс. В заключение на тази част от лекцията - пример за това как на художника - дизайнерът (в този пример - Новгород изкуство дизайнер Борис Борисов) е значително благодарение на модела, и се фокусира върху темата шрифта реших да "Парфюм" - фиг. 4.7.

Фиг. 4.7. Примерни варианти за решения на шрифта теми парфюм магазин
Шрифтове формати: растерни шрифтове
шрифт растерното изображение е набор от точки, които символите (т.е., букви описани като набор от точки). В тази връзка, не е ефективен начин да промените размера на шрифта и сметки за всеки болт се съхранява отделни набори от символи. Опитът да се мащабира този шрифт при увеличения на осезаеми резултати в появата на така наречените стълба ефект, когато героите изглеждат да бъдат създадени от големи блокове без изглаждане стави. Растерни шрифтове в издателските системи в момента не е популярна.
формат TrueType шрифтове
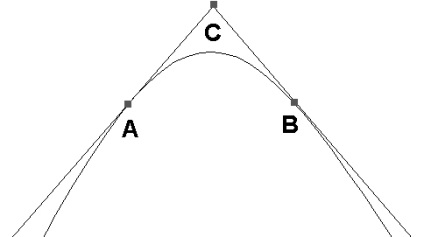
формат TrueType шрифтове е разработена в средата на 80-те години с Apple, за операционната система Mac компютри. Днес, при такива шрифтове обикновено означават * .ttf - фирмени шрифтове на Microsoft. TrueType -shrifty създаден на описание на езика на страница TrueImage и се използва за формиране на характер очертават криви (сплайни) от втори ред, т.е. изграждане на героите на шрифта в TrueType използва квадратни шлици. Всяка порция характер контура характеризира (комплект) две точки (граничен част) и посоката на редове на всяка от границите. Често се използва за задаване на посоката на третата точка, която се намира в пресечната точка на тангентата към кривата в краищата (фиг. 4.8 е "С" точка).

Фиг. 4.8. Квадратичен шлицов TrueType шрифт като пример за втората крива за с елементите, които го
Всеки True Type шрифт е описан в регистъра на Windows (Registry ключ размер е ограничен до 64 КБ) и голям брой шрифтове, инсталирани на вашия компютър се забавя откриването на приложения и файлове чрез печат. За стотици ненужни шрифтове не забавят вашата система - почистване на вашия сектор, шрифт и свързване на нови шрифтове само когато е необходимо.

Така че, има два вида шрифтове: растерни и контур (вектор). В печатната индустрия. като правило, не се използва, векторни и растерни шрифтове. Една от причините за това е, че когато мащабиране растерни шрифтове на качеството се влошава (фиг. 4.10).

Фиг. 4.10. Пример за растерни шрифта с добре своята растеризация, когато, поради ниската резолюция ясно наблюдава поетапно
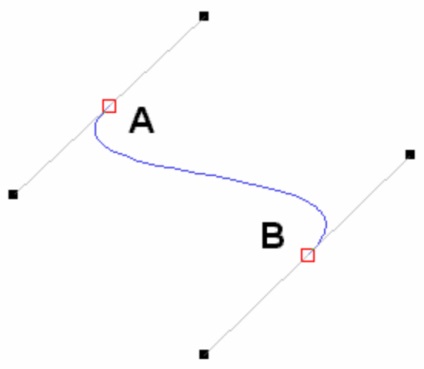
Всеки символ, използван в досието на шрифта, се намира съответния образ символ е така наречената контур (път). Contour е визуално представяне на герой, как ще изглежда на екрана или в печатен вид. Различни символи на шрифта може да имат едни и същи контурите, например, руски и английски език буква "А". Същността на създаване на шрифта е да се създаде контури на героите си. растерни шрифта характер очертае е растерна графика (растерна графика а) символ. Ако промяната на размера на шрифта на картинката, за да се увеличава или намалява, което води до тяхната деформация и знаци показват неправилно. В шрифта по контур използва шрифта описание на контура или специални графични команди, което ще доведе до символа за рисуване. Когато създавате вектор шрифт Безие криви се използват активно. Безие крива се използва за представяне на герой в контура на шрифта и е началната и крайната точка, както и набор от гранични точки (точки), която се стреми тази крива. Пример текст шрифт конструирани въз основа на кривите на Безие е показано на фиг. 4.11.

Голяма картинка
Фиг. 4.11. Начална и крайна точка на кривата на Безие са маркирани в червено, както и граничните пунктове - контура без засенчване. Чрез коригиране на отклонението на кривата от граничните пунктове, е възможно да се постигне плавно огъване крива на Безие
Съвети са двойка релси нататъшното определяне на позицията и дебелината на основните щрихи символ елементи. Ако растеризация се случва първото нещо, което при изчисляването на съвети за дебелината и позиция, и след това, вече е на изчислените стойности наслагват контур. И най-важното, размера и позицията на намек са непроменени от характера на характера. С други думи, загатва - екип, вградена в контурни шрифтове, и ви позволява да ги отпечатате с най-добрата съответства на очаквания формата на символа.
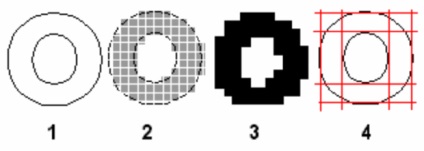
Основният проблем при създаването на цифрови вектор шрифт, който на изходното устройство (независимо дали фотонабор апарат или монитор) този вектор шрифт, за да бъдат растеризирани, т.е. Тя се трансформира в комплект от точки. Обикновено, това може да бъде представена като наслагване на вектор линия върху хартията в кутията и боядисване върху тези клетки, които са вътре (фиг. 4.12).

Фиг. 4.12. Чертежи за обяснение на процеса на растеризация на вектор на шрифта за фотонабор машина (PNA)
Когато веригата е достатъчно голям (т.е. голям шрифт) и малки клетки (висока резолюция) - всички доста добър. Но за изход за устройства с ниска резолюция (големи клетки) и на по-малки размери на (малък шрифт) несъответствие на шрифта ситуация възниква преди и след растеризация. това, което виждаме на фиг. 4.12. 3 - в резултат на "механично" закръгляването на координатните точки в дебелината на ударите еднакви символи имат различни стойности, височина на знаците се колебае, симетрията е счупен и делът на шрифта. И тук идва на намеквайки за помощ. В резултат на намеквайки (фиг. 4.12. 4), дори и при ниска разделителна способност е възможно да се поддържа постоянна дебелина основни движения и да спазват едни и същи герои на шрифта. В действителност, това е само една опростена представителство на механизма за намеци, че всъщност има много повече функции и по-сложно.
За да обобщим това, което е казано за векторни шрифтове:
Свързани статии
