В интернет има (както и на това писание) малко материал с примери за това как да се намали оформлението в Photoshop. За начинаещи, уеб дизайнери, този факт е препъни-камък.
Въпреки, че във форумите, посветени на уеб-дизайн, много се каже, че ... да, има проста - няма какво да се научи цитират> ... мрежата е пълна с информация за проблема цитират>, но всъщност това не е така. Не мога да преценя това за себе си. Отне ми доста време да се разбере и да се стигне до процеса на рязане.
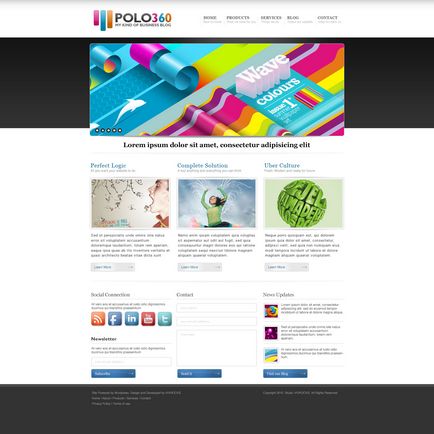
Така че, ние имаме PSD оформление създаден един вид "гений" уеб-дизайн:

Както се очакваше, оформлението е представена в PSD формат (код) с всички слоеве като рисувани от неговия дизайнер.
Ние трябва да се изрежат логото на бъдещата сайта. В този случай, тя е красива и цветна napis POLO360. Ние виждаме, че логото се състои от две текстове - най-POLO360 и долната линия "Моят вид бизнес блог". Налице е също така един вид графично изображение (от ляво на думата), който също е част от логото. Накратко, всички тези обекти са един и представляват логото на сайта.
Това е задачата искаме да го нарежете. Първата и най-трудната задача е да намерите всички слоеве са отговорни за изготвянето на логото. За да направите това, изберете функцията "Move Tool (V)". В лентата с инструменти Photoshop, проверява дали има отметка в "Авто - Изберете":
Това е да се гарантира, че когато изберете даден обект от разположението на слоевете палитра автоматично да изберете всички слоеве, които са отговорни за оказване на обекта. С други думи - това е по-лесно да се търсят подходящите слоеве при рязане.
Сега започва забавно. Ако проектантът отговорен и точен човек и се пренася в оформлението на оформлението го сортира всички слоеве на папки. Всяка една от папките, ще бъде ясно определен и съдържа всички слоеве са отговорни за изготвянето само един обект. И животът е много по-просто програмист.
Но това се случва рядко и слоевете палитрата, разпръснати безразборно. имаме нужда от метод за "образовани залог", за да открие най-необходимо.
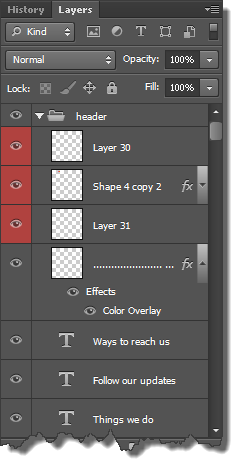
За да направите това, отворете (ако вече не е отворена) палитрата слоеве и се опитват да забраните или разрешите на картографиране слой, кликнете върху иконата на "окото" на ляво от името на слой. По този начин, ние проверяваме дали слой е част от желания обект или не. След като намерите слой, който искате, тогава ние го празнуват с цвят на кожата, така че да не загубим.
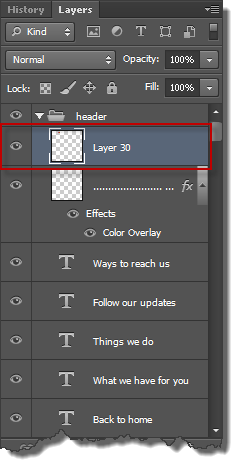
Когато се намират всички слоеве, картината в "слоевете палитра" ще бъде като този:

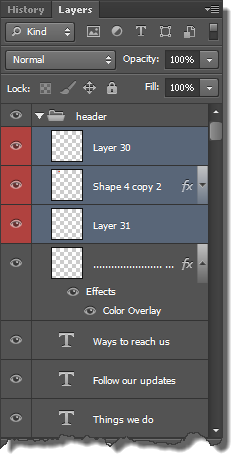
Сега съчетават слоевете нас маркирани. За да направите това, задръжте Ctrl сандвич KBD> ключ и изберете един от слоевете едно кликване. Ние получаваме следната картина:

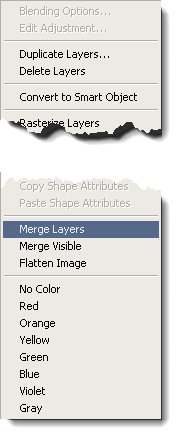
Освен това е необходимо да се комбинират избраните слоеве в една. С други думи, ние намаляваме необходимите слоеве в един и в резултат на изображението (в нашия случай - логото) е стабилно. Само по този начин можем да го нарежете по-късно. За да обедините слоеве с десния бутон върху някоя от избраните слоеве и от контекстното меню изберете "Merge Layers":

Ние виждаме следната картина:

Няколко слоеве се сливат в едно. Всичко, сега сме готови за рязане.
Изборът на лентата с инструменти "Rectangular Marquee Tool (M)" и начертайте правоъгълник лого произволно:

Сега копира избран контактна област - натиснете клавишната комбинация Ctrl + C.
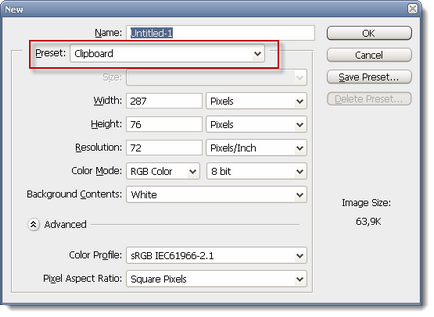
Създаване на нов документ в Photoshop - натиснете Ctrl + N. Отваря се нов раздел с диалогови настройките на кутия за изходния документ:

Тук най-важното е областта на "Preset". Неговата стойност трябва да бъде "клипборда (клипборда)." Ако всичко е направено правилно, Photoshop автоматично ще създаде нов документ с големината на областта, която ние копира. Размери програма vozmet на "буфер", където ние имаме специален район е бил поставен. Другите параметри не са важни за нас. Щракнете върху OK.
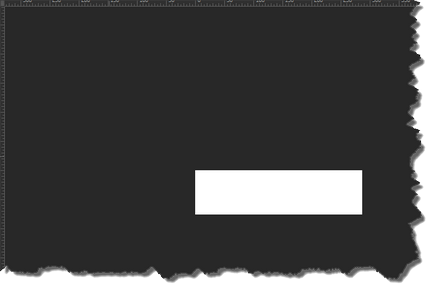
Вие ще видите нов раздел, но тя все още е празен. По-точно, тя вече бе споменато в документ е създаден с размерите на диалоговия прозорец. Но няма нищо, но бяло фоново изображение, този документ не трябва да съдържа:

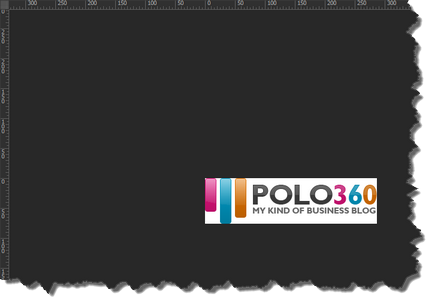
Остава да бъде включен в селекцията на документ, който все още е в "буфер". За тази преса клавиатурата Ctrl + V. резултат:

Както можете да видите, Photoshop автоматично ще изрежете изображението, така че тя не е празна площи около него (след разпределението, която сме създали произволен правоъгълник - дори и само за да се подчертае логото).
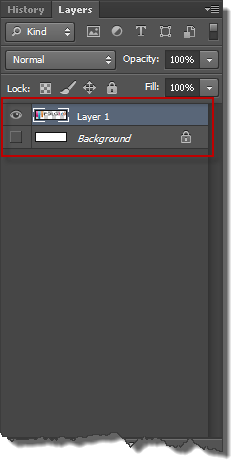
Въпреки това, белия фон беше. И това е нещо, което не трябва. Това се прави много просто. Гледаме на "слоевете палитра" "и да видим има само два слоя:" Layer 1 "и" Background ". А слой "Layer 1" - се вмъква в нашата област, и "фона" - фоново изображение. Кликнете с мишката върху иконата "glazik" следващия слой "Контекст":

Изображението се е променило в прозорец Photoshop - шах "борда" се появи вместо бял фон. Това предполага, че фоновия слой сега сме прозрачни.
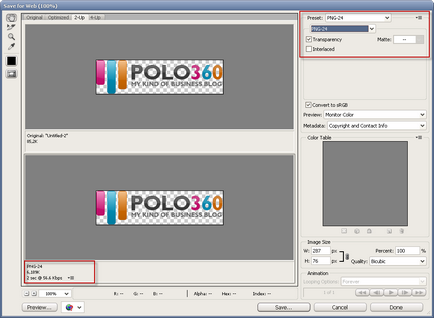
Сега ние просто трябва да запишете редактираното изображение. Отидете в меню "Файл - Запиши за уеб":

Тук имаме нужда от две полета.
Най - да изберете запаметена файлов формат. В интернет има подробно описание на това как да изберете желания формат. Всъщност, всичко е лесно. Форматът GIF е с прозрачен фон подкрепа, но не поддържа предаване градиенти. JPEG е по друг начин, както на плавни преходи от цветове (градиент), но тя не разполага с прозрачен фон. формат PNG-8 е много подобен на GIF, има само най-добрият алгоритъм за компресиране. PNG-24 формат има както градиенти подкрепа, и прозрачен фон (наречен по друг начин - прозрачни пиксели). В нашия случай, ние се нуждаем от наклона и прозрачен фон, така че изборът е недвусмислен - PNG-24.
Долната областта е важно да се контролира размера на изходния файл. Photoshop автоматично изчислява размера, който ще получите, когато запишете файла в избрания формат. В нашия случай това ще бъде 6Kb, че е напълно приемливо.
Всичко, запазете файла с избраните настройки, и да му дадете име - logo.png.
В този пример, преглед на оформлението на рязане в Photoshop завърши програмата. Мисля, че той е достатъчно пълна и разбираема.
Свързани статии
