Тези, които са започнали да учат темата за изграждане на сайтове, трябва да сте чували за него, можете да се разработи дизайна на програмата Photoshop, и се чудеше как да се създаде уеб сайт дизайн в Photoshop. Всъщност, този процес не е просто. В тази статия ще научите как да се намали оформлението на някои снимки, които след това ще добавите към своя уеб страница.
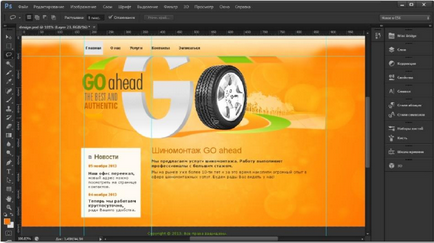
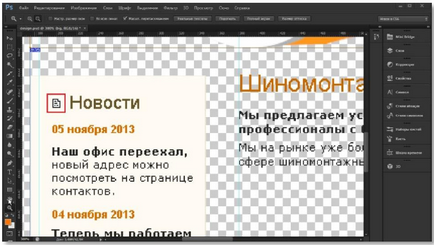
Да речем, че сте избрали опцията за създаване на безплатен дизайн на сайта си. Трябва ли да се направи PSD оформление, или са готови да вземем за пример, това .Zagruzili PSD файл в Photoshop. Нека да разгледаме следната картина като пример.

Фактът, че някои от снимките и някои фон може да се направи на CSS и HTML. Следователно, тези обекти, които трябва да се намали. В този пример, такива обекти включват блок с колелото и текста около нея, иконата до думата "Новини" и жълто-оранжев фон. Започнете с голям обект - фон.
За да направите това, щракнете с десния панел на "Слоеве" програмният бутон и да деактивирате всички изображения, с изключение на "Background" в падащото меню. След това кликнете върху бутона ляв панел с нож, и изберете инструмента "рязане".

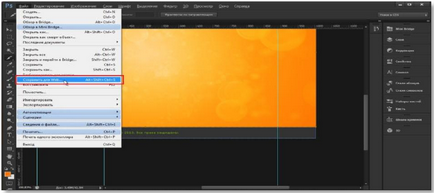
Tool "изрязване" маркирате целия фон. Щракнете върху "File" бутона и натиснете "Запазване за мрежата ..." от падащото меню.

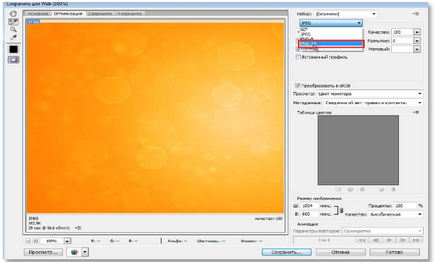
След това се появява прозорец, в който трябва да изберете формат PNG-24. Този формат дава най-доброто качество на изображението.

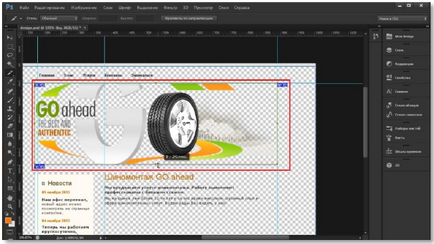
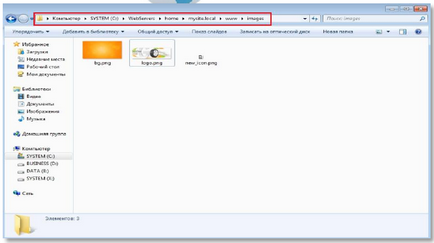
Щракнете върху бутона "Save". Отворете папката, в която да ви спести тези снимки. Тази картина трябва да бъде преименувана на bg.png (фон). Сега нека да преминем към следващия голям проект - заглавката. "Слоеве", за да го забраните режат падащото меню фон. Изберете инструмента "рязане". Натиснете «Изтрий», за да премахне старата рязане работа инструмента и изберете капачката единица. Когато изберете опитайте да получите на снимката не остава нищо друго и в същото време, някои елементи не са били обрязани.

Отново, кликнете върху бутона "Файл" и кликнете върху "Запазване на мрежата ..." от падащото меню. Отново изберете PNG-24 и натиснете "Save". Отидете в папката, и преименуване на изображения, съхранени в logo.png на изображението. При създаване на сайтове използват латинската азбука, че е от основно значение. Това се дължи на кодирането. Поради това, можете да използвате само латинската азбука с името на файла, точка, тире и долна черта линия. Други букви и символи не са позволени.
На следващо място, трябва да се намали иконата до думата "Новини". За да стесните избора си, използвайте увеличението в областта, в Photoshop. Процедурата е същата, както е описано по-горе.

Преименуване на снимката в new_icon.png. Сега изберете трите изображения и да ги преместите на вашите снимки на вашия сайт.

Това е всичко, за това не е един чудесен пример, можем да разберем, че означава рязане оформление, което трябва да се вземе предвид факта, че с развитието на проектирането, твърде графика не се включат, кадри, обръщат повече внимание на страници от кода на CSS, които, съответно, и увеличава времето за зареждане потребители.
Свързани статии
