Може би, трябва да направим кратко въведение и няколко думи, които предшестваха vorstke.
- Разбира се, трябва да изпратите, за какви цели са създаването на своя онлайн ресурс.
- Какво полезна информация, която искате да внуши на аудиторията си.
- Трябва да се обмисли, за да се движите и да имат обща представа за бъдещето на вашия сайт.
- Необходимо е да се определи дали информацията на сайта е представена от фиксиран или елементи ще се протегна.
- Необходимо е да се подготви оформлението на дизайна.

с изискванията на спецификациите за набиране
Първото нещо, което трябва да се обърне внимание - това оформление. Тя трябва да бъде в уеб цветове (RGB).
Размер на компонентите трябва да бъдат посочени в пиксели (обща площ, ширина на колони, отстояние).
За да се намали скоростта на сваляне на файлове (най-вече снимки) резолюция документ трябва да бъде 72 DPI.
Разпределение трябва да се направи върху решетка, а след това на елементите ще изглеждат логични и структурирани.
Слоеве, които няма да се използват по-нататък, по-добро премахване, за да не се попречи на работата.
В оформлението дизайнер трябва да показва изпълнения на активни и неактивни компоненти (например бутон или падащото меню: неактивни стойност, като посочите на прехода, когато се разширява).
Шрифтове трябва да се използват, без деформация. Желателно е да се даде списък с шрифтове.
Има и други моменти. Ако имате някакви съмнения или несигурност по отношение на това, което елементи трябва внимателно да се работи, консултирайте се с фронтенд-разработчик. Той ще ви каже какво да работим.
И след тренировка дизайн оформление и да го приведе в съответствие с клиента за каузата е взето програмист. Неговата работа е да опише един език за програмиране със специален език за маркиране - HTML и CSS - уникална версия на дизайна. С други думи, да се преведат на изображението с думи разбираеми за колата.

Първи стъпки в оформлението: Оценка на проекта
Като експерти идват vorstke различен (някой налага блокове индивидуално, някой веднага създава рамка за цялата страница), личната оценка на бъдещето на проекта ще бъде различен. Но като цяло, следните точки може да се маркират:
рязане оформлението
оформление оформление
След изготвянето на графика програмист пристъпи към писане на код. По силата на знания, опит и характеристики на различните етапи на този процес хората могат постепенно да бъдат различни. Резултатът е скелет на основните елементи, при което вътрешните компоненти са описани.
Елементи на предписаните качества стил, които са описани в CSS. Тези свойства се съхраняват в отделен файл, който е свързан със страницата. За едни и същи елементи са дадени същото описание стил с уникалната - различно.
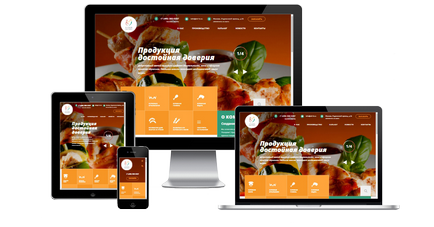
адаптивно оформление
Adaptive оформление подсказва, че елементи от размера, определен в CSS, HTML-код не се променят. В същото време, на страница различни устройства се показва правилно. Браузърът изпраща до специфична информация за страниците на размери и мащаби в цялата ширина на екрана. Когато специални условия не са страница по подразбиране се показва до ширината на екрана на компютъра. На мобилни устройства, в този случай, елементите на страницата са малки и слабо възприемат. Това води до някои неудобства - лошо възприемане на информацията, допълнителни дейности на съдържание.

- Тя опростява вашите потребители на ресурси, за да работят със съдържание.
- Подобрява взаимодействие. Връзки към ресурси с адаптивен дизайн могат да бъдат свободно разделени: по този начин, когато се отваря на всяко устройство, на дисплея се регулира автоматично на екрана.
- Това го прави по-лесно да се направят необходимите промени.
Тестване и проверка
Въпреки факта, че един сайт в различни браузъри оформление подробности от кода може да изглеждат по различен начин. Може да варира в ширина на линията, инсулт, отстъп. Ето защо, не забравяйте да тест, извършен след интерфейса-строителство - завършен оформление се тества в различни браузъри различни версии, които идентифицират грешки и неточности.
Тест vorstku може сам програмист и тестер. След съставянето на списък с промени, направени във вашия код. След това, на оформлението се проверява отново. Специалист изследва коригиран път в браузъра, където е възникнала грешката, както и дали нещо е в други варианти, проверява не "няма."
Работа с екип
Важен аспект в работата на всеки проект е взаимодействието на екипа: дизайнер, програмист и програмист. Това важи както за служителите, които работят в студиото, както и участват на свободна практика.

Ако вече в първите етапи на работа в бъдеще дизайн на страници са изложени изисквания vorstke, вероятността от грешки и да губите време, за да направим промени до минимум. Само работата в екип може да осигури висококачествени резултати в даден период от време.
Свързани статии
