Моят начин за оформление на света започна преди две години. Нещо, което беше лесно - лежеше на повърхността. До нещо трябваше да бъде за известно време. Нещо казва.
По-долу са няколко бележки за основните неща, които научих в началото на обучението и че е необходимо да притежавате за по-нататъшното потапяне в оформлението.
За HTML, CSS и обучение
Първата стъпка е за информацията, аз се обърнах към всезнаещ на Google, той даде този сайт. който нарасна до webref.ru. На тези ресурси, можете да започнете от нулата, за да изгради отношения с HTML и CSS. И има много ресурси.
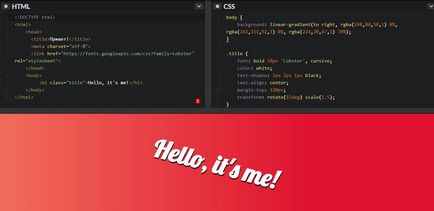
По този начин, съдържанието на страницата да се настройва с помощта на HTML, както и използването на класове и CSS aydishnikov тя се превръща в истинско красота:

Примерни страници, създадени с помощта на HTML и CSS
Маркирането е изградена от етикети, всеки предназначен за определено съдържание: (! Вече повече от 100 броя) навигация, заглавие заглавна текст, изображения, текст и още много други, за които. Стилове също представляват набор от качества за елементи на страницата, цвета, размера метод дисплей и т.н.
Сами по себе си, елементите на страницата в зависимост от браузъра и неговата специфика може да има "местни" свойства.
Тази информация все още достатъчно не само за да имам идея от някои тухли вградени уеб-страница, но за да отида с това познание в действие и да се опита ръката си към създаване на страници «Здравейте, Word!» Или нещо рязко!
Когато чета цялата htmlbook (и не отнема повече от една седмица), аз вече имах и мига квадрати, кръгове и да се движи. Най-вълнуващото в това познанство - получаване на незабавни резултати, възможността за този момент, за да оценят разликата между "е" и "е".
За инструменти за разработка
Нека поговорим за бойни инструменти.
На първо място, аз работих изключително в бележника. Да, оформление структура на страницата, знаех наизуст! Свойствата и техните стойности са отпечатани върху машината. Но скоростта и стила на писане е лошо. Докато един ден, аз не се е запознал с възвишеното, а след това се запознах с Скоби, добре, когато отидох на работа, ние започнахме да живеят в пълна хармония с атома.
Всички те имат една огромно предимство - те са по-добре от бележник.
Пример Emmet инсталация пакет Atom'e:

Е, как Емет по-добре просто да се търси и по-ефективно в сравнение с бележника:


И в края на работата на всяка страница глоба ще го проверява за точност тук.
Pro курсове за обучение
Друг малко на информационни ресурси.
Можете да се опитате тук и тук. например. Лично аз не взеха курс в последния ssylke.☺
за браузърите
Както казах, браузърът вече има "местни" стилове за елементите, но не във всички случаи те са идентични един с друг. Това не оказва влияние върху оформлението на различни браузъри, трябва да сте запознати с тези файлове като reset.css и normalize.css, и, разбира се, да ги прилагат на практика.
Друг недостатък е, че някои браузъри (поради липсата на развитие или стар) не могат да поддържат таговете съвременните (и не толкова) и свойства. Необходимо е да се помисли и да намерят решения за конкретни браузъри.
За да проверите поддържа един или друг етикет / имота, препоръчвам този сайт.
Браузърите не само изостават, но и peredovikami☺. На примера на Chrome, за да обясни какво означава.

Свързване Labs.
След това рестартирайте браузъра и опитайте, опитайте, опитайте.
За пост и предпроцесорни
Когато имам да пиша в чист CSS, аз се чувствам неудобно, странно за мен да направя толкова много излишни движения. Ето как да се премине към крайната точка на крака, а не кара кола. Така че този въпрос мисля, че е един от най-важните.
И пост и последваща обработка на софтуер ни дава възможност да се напише код по-разбираеми и по-бързо, лесен за употреба:
- Вложените правила.
- Променливи.
- Mixin.
- Функции и операции с недвижими имоти.
- Условните оператори.
- Шаблон за избор.
И много други кифли можете да опитате с по-малко, дързък, стилус, postcss и други.
Препроцесори са различни от пост-процесора, че първата работа с файловете си, и на изхода вече е дал CSS. Постпроцесори съща работа директно с CSS файлове.
За пост-процесори могат да четат друга статия в нашия блог.
за статията
В тази статия се поставя една малка част от информацията, която аз не са имали преди няколко години в този формат. Всяка тема тук - нишката от огромна намотка, но това е достатъчно, за да започнете да го отпуснете до самия край.
Dare, създавате оформление!
Свързани статии
