Ако вземете и да копирате текста на урока от началото до първото изображение и го поставете в първата си страница, ще видите нещо подобно на следното:

Както можете да видите текста се управлява заедно, без разделения в параграфи, и нищо не е избрано заглавие е по-кратък форматиране липсва! Т.е. на браузъра, за да покаже текста правилно, трябва да зададете форматирането.
Основните елементи на форматиране на текста в HTML са:
P - използва за обозначаване на точки в HTML документи.
ALIGN - определя хоризонталната част на подравняване.
Възможни стойности: ляво, център, дясно, оправдават. Това е съответно за лява, център, дясно край, и стойност на широчината на .po подразбиране е останало.
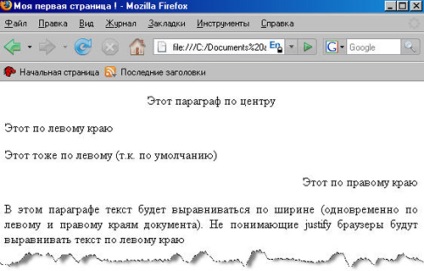
Ако в тялото на документа, за да напише следното:
В този раздел е в средата
Това лявата оправдано
Това също е в ляво (по подразбиране)
Това е точно необвързаните
В този раздел, текстът ще бъде приведена в съответствие с ширината (в същото време по Левият и десният край на документа). Не разбирам оправдае браузъри ще приведе текста в ляво

Забележка: Уверете се, че съдържанието в кавички е написана без интервали, т.е.
и не
в противен случай тя няма да работи!
↑ горе ↑
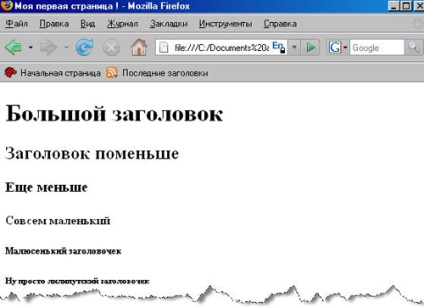
H1, H2. H6 - се използва за разделяне на текста в смислени нива - раздели и подраздели. Има шест нива на позиции, които се различават в шрифта.
ALIGN - определя хоризонталното разположение на заглавието.
Възможни стойности: ляво, център, дясно. По подразбиране - наляво.
Ако в тялото на документа, за да напише следното:

Забележка: етикет на работното време е задължително!
↑ горе ↑
BR - активен елемент изпълнява линия за прехвърляне. Тя не разполага затварящ таг.
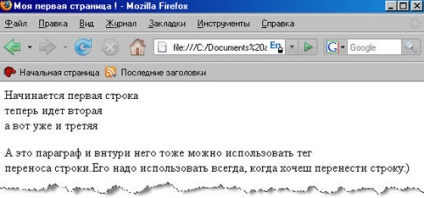
Ако в тялото на документа, за да напише следното:
Тя започва на първия ред
Сега идва вторият
и сега една трета
Този параграф и в него също така е възможно да се използва маркер
stroki.Ego трансфер трябва да се използва, когато е необходимо, за да се движат по линията :)

Както вероятно сте забелязали, когато се движат на низа не започва нов параграф! Преносима той се прехвърля!
↑ горе ↑
Най-DIV - В днешната строителна площадка се използва като удобен контейнер за HTML страница блокове от код, който е лесно да се манипулират динамично - да се движат, да коригира границите, да се крият, и т.н. Задължително е затварящ маркер!
ALIGN - определя хоризонталното разположение на контейнера.
Възможни стойности: ляво, център, дясно, оправдават. Това е съответно за лява, център, дясно край, и стойност на широчината на .po подразбиране е останало.
Да кажем, че ние трябва да се приведе в съответствие първите два реда текст в предишния пример, в дясно, не отдавайки ги в една точка. Как да го направя?
Тя започва на първия ред
Сега идва вторият
и сега една трета
Този параграф и в него също така е възможно да се използва маркер
stroki.Ego трансфер трябва да се използва, когато е необходимо, за да се движат по линията :)

Т.е. Имаме две реда код, ние ги поставя в контейнер за DIV и го изравни до десния край! Само себе си, могат да бъдат включени в контейнер, а 20 и 50 или повече бримки и да ги манипулира.
Забележка: разположен между началото и края маркира текста или HTML-елементи се открояват като в отделен раздел (но много по-малко пълнеж).
Стига да прочете текста на първа линия

Както можете да видите текста, съдържащ се в елемент DIV стоеше в един ред!
↑ горе ↑
SPAN - Използва се да се подчертае, част от информацията и да я даде различни стилове. Затварящият маркер е задължително!
Сама по себе си, без да се използват стилове, SPAN елемент има никакъв смисъл!
Искате да използвате Adobe Dreamweaver - след това се научи поне основите и HTML
тогава вие ще разберете, без никакви проблеми с тази прекрасна програма!

Както можете да видите, като че ли не сме изолиран! Но ако се предписват някакъв стил, който маркер, той ще започне да се работи!
Искате да използвате Adobe Dreamweaver - след това се научи поне основите и HTML
тогава вие ще разберете, без никакви проблеми с тази прекрасна програма!

По този начин с помощта на SPAN елемент може най-малко всяка една буква на текста, за да зададете различен стил (цвят, размер и т.н.)
↑ горе ↑
Свързани статии
