
Създаване на график календар
Днес, скъпи читатели, искам да споделя с вас един прост процеса на създаване на календар. Може би някой удобен готов вариант.
Цел: да се направи седмични календара, всеки час от които могат да бъдат две състояния: включен или изключен.
Можете да го използвате, за да се вземе предвид работата (работна - не работи) или счетоводство човек заетостта: свободни или заети, един вид Google Calendar за бедните.
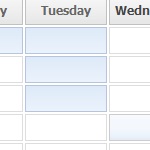
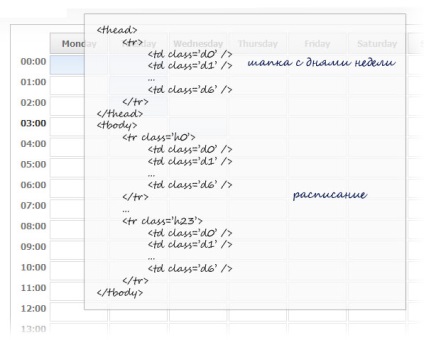
Нека започнем с HTML. Календар го увийте в Разделение "График". И повечето календари структура ще бъде, както следва:

Както можете да видите, присвояваме клас, който ще определи в кой час искаме да всяка маса линии на тялото. Използвах името на класа, вместо Аиди, за да може да се вгради някои от тези графици на тази страница.
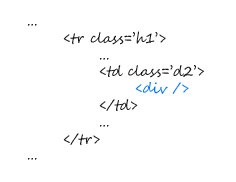
Една клетка на таблицата - на Разделение вътре TD:

Че сме за това и пишат стилове и възлага JS-събития в играта.
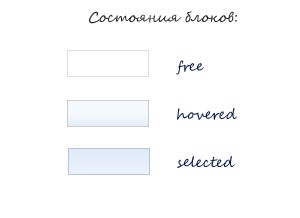
За тази клетка се предполага, че в трите държави:

Сега гледам на CSS.
Много от оформлението на старата школа, като се опитва да подкрепи IE6 избягва използване на псевдо-класовете, като например: първо дете, вместо първите елементи добавя допълнителни класове или с помощта на JS, така че да ги забравя напълно. Днес, много клиенти не изискват подкрепата на шестия магарето, и като в седмата Explorer, много псевдо-работа, можете да се чувстват свободни да ги използвате.
Ние искаме няколко неща:
Застанал поток клетки, дизайнът му се променя стила (заглавието и тялото на таблицата):
първата клетъчна линия (тази, в която времето трябва да има свой собствен стил:
Сега нека да поговорим за необходимата JQuery код, който се нуждаем.
Общи: Когато кликнете върху клетката трябва да се открояват. За да направите това, да възложат на клетка на класа, избрана
Когато мишката върху клетката трябва да се подчертае, час и ден, за да стане ясно къде сме. За да направите това, подходящата клетъчна линия и титлата ще бъде добавянето на висене клас:
И все пак, ние може да искате да добавите възможността да изберете всяко време на определен ден, като кликнете върху заглавието. Но първо, направете правилното осветление, когато мишката върху заглавието на:
Кликване върху събитието ще бъдат:
Код доста голям, и това трябва да се повтаря за всеки ден, така че реших да го приведе в отделна функция. Функцията определя дали даден ден или не напълно, или не е определен, и вече въз основа на тази информация, решава да насочи всички клетки на деня, или напротив, да се премахнат всички селекции.
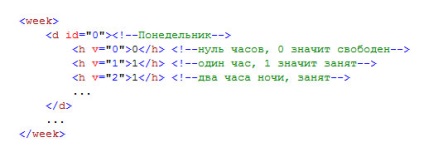
След манипулиране на графика, ние трябва по някакъв приличен вид, за да го изпрати към сървъра. Най-простото нещо - преминавайки през всички клетки да направи XML, който ще съдържа цялата информация, която е необходимо.
формат:

Функцията, която ще направи за нас:
В резултат на всичко това XHTML + CSS + JQuery акробатика случили тук е график:
Съосновател Vremenno.net. Тя се занимава с проектиране на интерфейси, клиент и сървър за програмиране в компанията на Кометата Technologies.
Свързани статии
