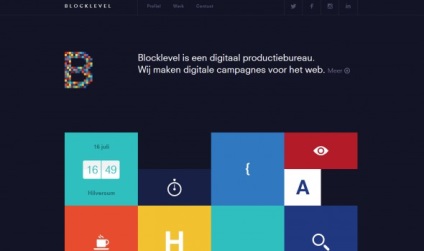
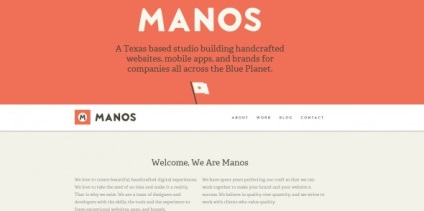
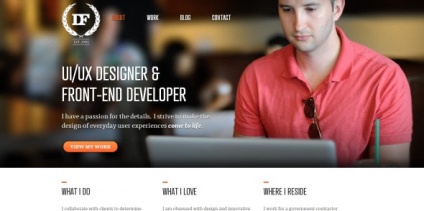
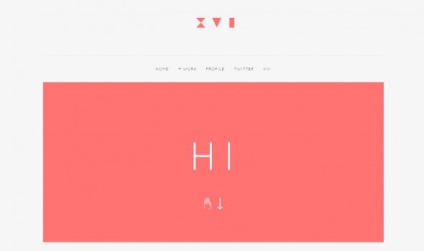
Днес, за вдъхновение, ние сме подготвили селекция от следващите обекти. Главната особеност на тези сайтове - различни ефекти в капачки. Тези сайтове ви позволяват да демонстрират най-различни интересни ефекти заглавията, които може да се постигне чрез използване на съществуващите CSS свойства. Тук ще намерите сайтове като фиксирани капачки, които не се променят външния си вид и с помощта на различни визуални ефекти, докато превъртате сайта. В края на урока, ще видите кода, който ще ви помогне да създадете подобен ефект в проекта си.


























Нека видим как можете да създадете подобен ефект на практика.

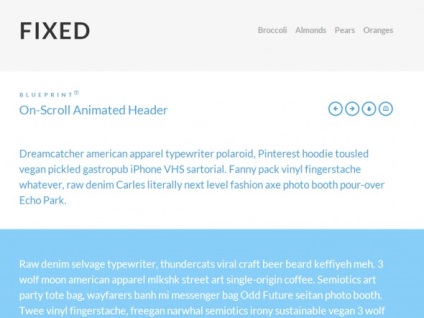
В този урок ще създадем заглавието на анимация ефект, който ще се променя размера си, когато се превърта. Нашата капачка ще намалее и нейните вътрешни елементи - променят свойствата си, като например размера на шрифта, височина на реда. Също така в кода, който виждате медийни заявки за различни размери на екрана.
Свързани статии
