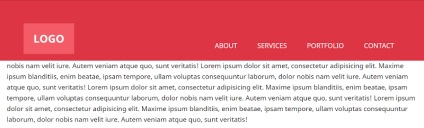
Може да се разбере, че сега ще създадем, вижте демонстрацията по-долу (или цял екран версия):
HTML маркиране
Започваме със следното маркиране - с глава от вътре маркер навигация и други елементи:
Елементът за навигация, която е част от заглавната част, съдържа три елемента: лого, главното меню и бутон за контейнер, който се задейства от адаптивна меню (на екраните вече 1061px). Забележка: С натискането на този бутон, нищо не се случва. Създаване на адаптивна меню не е включена в темата на урока.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Основни стилове CSS
Нека да разгледаме стилове CSS и принуди да се движи нашата маркиране:
Кратко описание на най-важните правила:
глава елемент има фиксирано положение;
позициониране навигация елемент, използван flexbox;
лого зададените правила за марж-нагоре: 50px и марж-наляво: 50px и уплътнение: 20px 30px;
главното меню се намира в предната част на логото, а тя определя свойствата марж-добрите: 50px и марж-надясно: 50px;
бутон адаптивна е скрита и става видима само когато ширината на прозореца е по-малко от 1061px. Освен това, като се има предвид горното и надясно margin'y в 10px;
имоти, чиято стойност ще се промени в бъдеще, ние сме приложили преход имота. По този начин се постига по-плавен преход от първоначалното до крайното състояние.
С тези стилове глава е както следва:

Анимирайте заглавката
Имаме изградена основната структура на заглавната си част. Сега, следните стъпки трябва да бъдат обсъдени:
Основният елемент трябва да се намира директно под Хедър. Не забравяйте, че при удар с глава на позициониран даден имота: фиксиран, поради което тя се намира на върха на основните елементи;
Hedera анимации, за да се прилагат, когато превърта надолу.
За решаването на първия проблем, а основен елемент е необходимо да се добавят подплънки-горния имот, чиято стойност е равна на височината на заглавната си част. В нашия случай, ние нямаме точен удар с глава на фиксирана височина, така че да го изчисли, ние се нуждаем от JS. След изчисляване на височината вече можете да добавите подходяща подложка главен елемент. За решаването на втората задача, ние ще направим следното:
издърпване на броя на пикселите от които се превъртат документа;
ако числото е по-голямо от 150px, ние добавяме един клас, за да превъртите Бръшлян.
За тази демонстрация, ние използваме offsetHeight имот да дръпне височината на заглавната си част. Не забравяйте, че ние просто може да използва метод getBoundingClientRect (). Трябва да се отбележи, че този метод може да се върне дробна стойност. Сега, по отношение събитие за превъртане:
За да се изчисли броят на пикселите, превъртат в документа, ние използваме имот pageYOffset на прозорец. Тази функция не работи в по-старите версии на IE (
заключение
В този урок ние създадохме фиксирана хедър с анимацията, която се задейства, когато превъртането страница. Надявам се, че ви хареса демото, а вие използвате тези постижения в своите бъдещи проекти!
Редакция: Екип webformyself.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
