
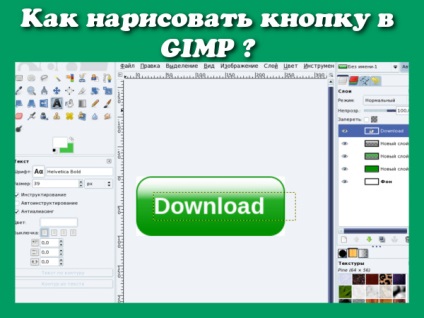
В следващия урок, ще се научите как да се направи по-интересен бутон, а сега нека започнем:
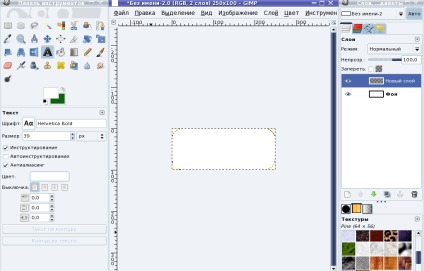
Стъпка 1. Създаване на нов размер на изображението на 250 пиксела широчина и 100 пиксела височина

Стъпка 2. Изберете изображението на "Разпределяне - All (Ctrl + A)»
Стъпка 3. кръг в краищата от селекция «Избор - Завършете правоъгълник" (настройката по подразбиране)

Етап 4. Създаване на нов прозрачен слой "Създаване слой Layer» (Shift + Ctrl + N)
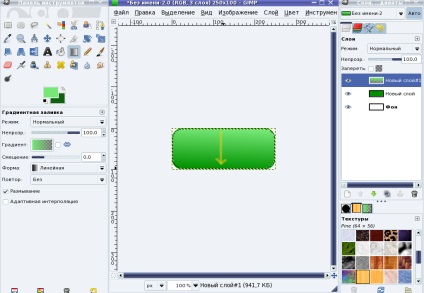
Стъпка 5. Тъй като освобождаването на активната ни, го изпълни с цвят (изберете според вкуса). Аз vybraz зелено (# 009100). Просто плъзнете цвят от палитрата на работната площ (по избор), без да сваля левия бутон на мишката. Сега имаме зелена правоъгълник със заоблени ръбове на бял фон. Ние продължаваме:


Стъпка 6: Продължавам да работя с активната селекция. да се сведе до два пиксела (2 пиксела). За да направите това, кликнете върху най-горното меню "Избор - Zoom In" и посочете желания параметър - това 2px. И натиснете "OK"

Етап 7. Създаване на нов прозрачен слой "Създаване слой Layer» (Shift + Ctrl + N)
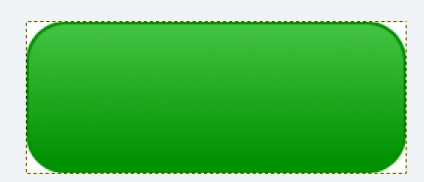
Стъпка 8: Напълнете активен запълване градиент селекция. Цвят на преден план малко по-светъл цвят на нашата база. Взех го зелена светлина на първия параметър 43c343 на. Изберете функцията "Gradient" с параметъра "за прозрачно" и се прилага инструментите на изображението ни отгоре до долу.

Тя трябва да изглежда като по-долу:

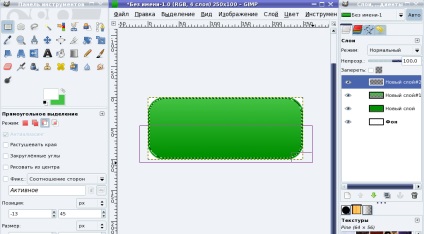
Стъпка 9: Продължаваме да работим с активното избора. Създаване на нова правоъгълна селекция в режим на изваждане

Етап 10. Създаване на нов прозрачен слой "Създаване слой Layer» (Shift + Ctrl + N)
Стъпка 11. Продължи да работи с активната селекция. Напълнете активен запълване градиент селекция. Цвят на преден план да се бели. инструмент "Gradient" с параметъра "за прозрачно." Ние използваме инструмент от върха до дъното на нашето отделяне трябва да изглежда така, ако го направя така:

Етап 12. отделяне - Премахване (Shift + Ctrl + A)
Стъпка 13. Нека добавим надпис на нашия бутон помощта на функцията "Текст" napischem десен дума за нас. В моя случай - на «Изтегли»


Моля, оценете тази статия, като кликнете върху звездите по-долу:
Свързани статии
