Създаване на визитка в илюстратор CS4
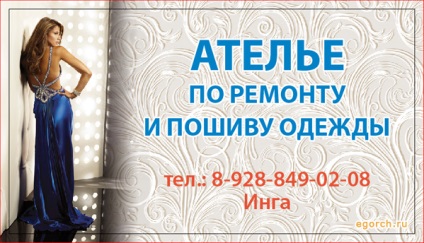
Нашата обща задача е да направим карта в Illustrator. Предистория ще ни служи снимка направена в Photoshop. Вижте статията: Как да се намали на обекта в Photoshop. В момента има почти всичко, което има. Остава само да направи вектор текстови полета върху фона на растерна графика. Визитки правят най-различни начини. Фонът може да бъде под формата на растерни и векторни. Да не се правят текста в Photoshop. Това е лош начин да отида. Текстът ще бъде замъглено и неясно.
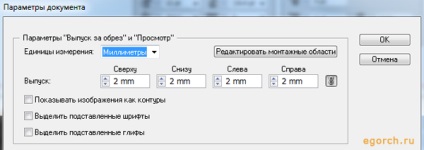
Създаване на нов документ в Illustrator с такива свойства (90 х 50 мм). За изрязване на необходимостта да се оставят няколко милиметра. Оставих 2 мм от всяка страна. Погледнете снимката.

Ако не се направи сос или изпускателните размер. ние не може да намали качеството на EDL. В такива случаи, малък получен след подрязване малък (по-малко от 90 х 50 mm). Необходимо е да се остави място за почистване, каквото и да правиш! Вашият формат трябва да е 90 х 50 и 2 mm от всяка страна подстригване. В тази инсталация ще намали двойно както вертикално, така и хоризонтално. В резултат, получен заготовката с размери 94 х 54 мм.
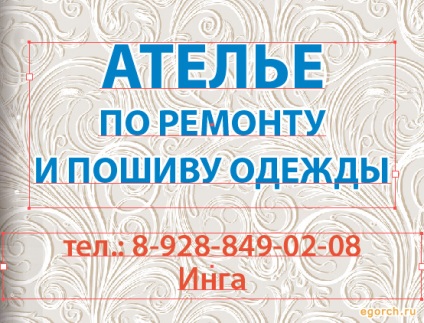
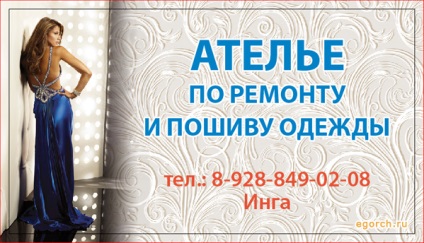
Трябва да се получи нещо като този резултат като на моята снимка. Обърнете внимание на червено и черно рамка. Черната кутия показва как ще изглежда документът ви след резитба.

Трябва да имате два слоя. На едно място на фона на растер, а от друга, че имате текст. Когато заключите слой, ще бъде удобна работа с още един слой. Да речем, че са заключени на заден план и работа с текст. Как бихте не изолиран текстови блокове, вие не може да се движи на заден план. В лентата с инструменти, там е функцията "Текст". Кликнете върху него и да се опитаме да създадем текстово поле. Изберете областта, и въведете текста за бъдещата си малък. Предлагам ви да направите 2 текстови полета. Обърнете внимание на снимката.

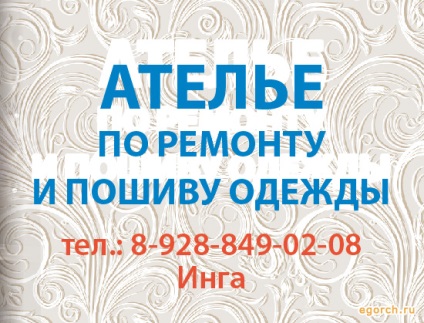
Забележка очертанията или инсулт. Тя е бял и има гладка кривина. Има един малък трик. Ход се формира върху друг слой. Вие ще трябва да копирате текстовото поле и го поставете под текстовото поле. На долния слой ще трябва да се направи инсулт. Шрифтът на текста и инсулт в бяло. Погледнете снимката.


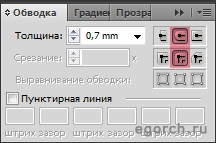
Дебелина ми удар е 0,7 мм. Обърнете внимание на закръглени краища. Изравнете настройките като имам в картината.

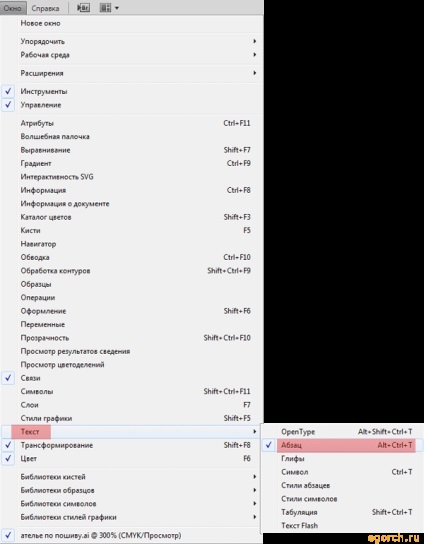
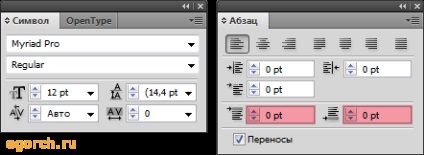
За да преместите текста вътре в текстовото поле ще трябва да използвате прозореца "Passage". Пътят е както следва: прозорец -> Text -> точка (Alt + Ctrl + T). В този прозорец можете да промените полетата. Обикновено промените горното и долното поле. В текстовото поле може да бъде много различен текст шрифт. Не тирето "влиза" ключ. Това е лоша форма.

размер на шрифта можете да сложите по свое усмотрение. Използвах Myriad Pro шрифт. Най-важният текст в полето с удебелен шрифт.



Свързани статии
