Facebook джаджа за сайта - ръководство за инсталация
Аз също, заедно с други блогъри се опита да се справи и постепенно да се увеличи темпото на промоция блог seoslim.ru в социалните мрежи.
Както вероятно си спомняте от предишните статии дадох подробни инструкции за монтаж на групата джаджа на Vkontakte. не забравяйте да прочетете това ръководство на горепосочената връзка, а днес имам ръцете му до популярния общността на Facebook Марк Цукерберг.
По-долу ще дам подробно ръководство за това как да инсталирате джаджа Facebook страница на сайта, но за сега нека да видим, защо се притеснява да се създаде такъв фен страница.
Защо една страница във Фейсбук

Последната стъпка ще трябва само да направи усилие да се създаде страница на информация е разпръсната, не само в социалната сфера, но и извън него, играе ключова роля, за която джаджа на вашия сайт.
Как страницата за промоция
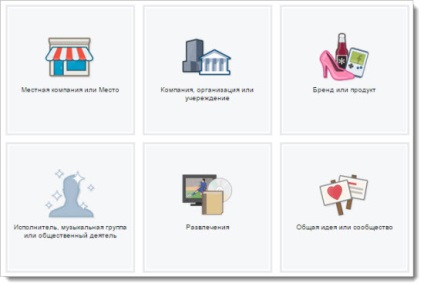
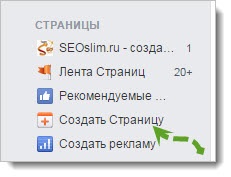
Първата стъпка е създаването на фен-страница, за това ви меню "страници", изберете връзката "Създаване на нов".

На следващо място, този процес няма да се опише, защото там не е голяма работа, просто си върши инструкции стъпка по стъпка в конструктора.
Има един въпрос, но тъй като тя ще разпознае други хора, защото няма приятели, които могат да бъдат поканени в групата?
Много просто, ако се вгледате внимателно в капачката, за да се създаде една общност, има развява познати на всички бутона "Like".


Нещо, което изглежда, че ще бъде в състояние да създадете и запазите на вашия сайт, ако прочетете статията до края. Ами пътува.




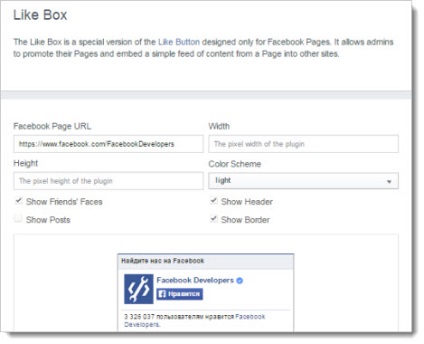
Тогава ще избере приставка за «Както Box» страници.


Да не си мъчения като това приключение дизайнер, препоръчвам незабавно да отида при него, заобикаляйки описаните по-горе действия по отношение на следния линк:
Сега трябва да попълните полето и маркирайте желаните квадратчета, за да се получи желаната програмка да съвпадне с вашия сайт.
Ширина - широчина на блока в пиксели.
Височина - височина блок в пиксели.
Схема Цвят - блок фонов цвят. Има две възможности: бели или черни.
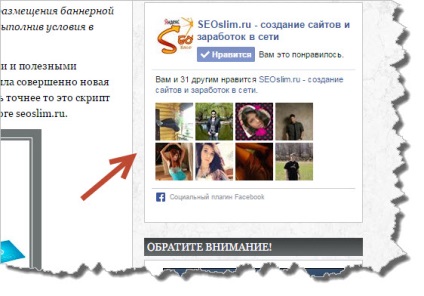
Покажи Faces приятели - покажем лицата на тези, които харесаха страницата.
Покажи Header - заглавния блок "Намерете ни във Facebook».
Покажи Border - Frame джаджа.
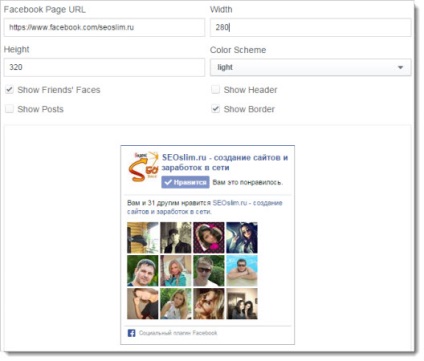
В резултат на това, за да се създаде една общност джаджа seoslim.ru ми отне да се включат следните опции:

На следващо място, натиснете бутона под формата «Вземете код», за да получите кода за оттеглянето на блока в блога на правилното място.
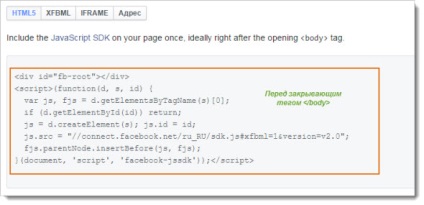
Затова реших да се сложи на блока в страничната лента, така че аз избрах опцията за HTML5. Какво трябва да се копира на първата част от кода и го поставете пред затварящия маркер