Css технологии, където знанието не е достатъчно за начинаещи
CSS - прост, мощен и лесен за използване техника. Но, въпреки своята простота, тя крие много възможности. Ако попитате всеки дизайнер, той ще каже, че основният източник на проблеми с кода и решения се крие в CSS.
Всички дизайнери в някакъв момент от кариерата си да преминат през процеса на намиране странни неща в информацията за картографиране, търсят решения и отваряне трикове и техники, които могат да спестят ги изгуби в часовник разстройство.
В този урок, ние се съберат най-разочароващ и взискателна към момента на CSS тясно пространство, и по-важното е, заобиколни (с примери). Може би тази информация ще ви помогне да повече от косата си от преждевременно побеляване.
Reset и браузър несъвместимост
Не всички браузъри са едни и същи. В действителност, всеки браузър е различен от останалите. Какви ценности са полетата по подразбиране, вдлъбнатината, размер на шрифта за елемента
. Вие ще бъдете изненадани от списъка с размер на ценности. За лечението на разликата между много уеб браузъри започват да нулирате стилове CSS.
В ранните етапи на използването на техника облекчение, дизайнери, инсталирани стойности само за областта, както и подложка, като се използват правилата на глобалната нулиране:
Но колкото повече хора използват нулирането и да го обсъждат, толкова по-очевидното стана факт, който стойностите на настройките само за областта, както и подложка не е достатъчно (и прилагането на правилата, дадени по-горе за всяка позиция има лош ефект върху механизма на страница изход). Чрез работата на Ерик Майер и други CSS пионери е създаден правила пълна колекция нулират:
Важно е да се отбележи, кои елементи са включени в списъка на популярната рестартиране CSS. Също така е важно да се знае, че някои елементи са били умишлено изключени от този списък:
Тези елементи са били изключени поради значителната разлика в тяхното представяне различни браузъри. По-лесно е да се направи не питай за тях всеки стил.
правоъгълник модел - маржове, уплътнение и граници
правоъгълник модел е в основата на всички оформления. Тя контролира размера и границите на елементи на страницата. За да го разберете, което трябва да се разбере разликата между блокови елементи и вградени елементи.
Блокиране на елементи по подразбиране заемат цялата ширина на съдържанието е и имат височина линия-височина. Те са разположени един над друг, отгоре до долу. Поради тази причина, те по подразбиране да окупират цялата линия, които ги съдържат в примерите по страниците на блокови елементи са:
..
- .
- .
Вградени елементи. Те са подредени един след друг от ляво на дясно. Когато те имат съдържание, което се проведе точно в височината и ширината на съдържанието. Без съдържание, те са изключени и не разполагат с никакви ширина или височина. Примери на елементите на линия:
. . . . .
Всички блок HTML елементи имат свойства: височина (височина), ширина (широчина), марж (област), на подложките (подложка) и границата (граница) (вградени елементи също имат тези свойства, но те работят по различен начин). Ширина и височина - хитър атрибути, те изискват изчисления. Когато авторът определя широчината на даден елемент, той трябва да разгледа целия правоъгълник като цяло.
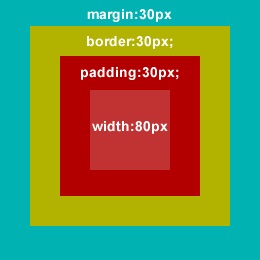
В следващия пример правоъгълник с ширина 260px. Field, уплътнение и граничен са 30px всеки размер (не забравяйте, 30px на върха, 30 отдолу, 30 прав и 30 в ляво). Така областта 60 заема пиксела ширина на правоъгълника. Както и рамка и пълнеж от 60px всеки заемат. По цялото протежение на ниви и тирета на заема 180 пиксела shirirny правоъгълник.

Ние знаем, че общата ширина на 260px правоъгълник, но в CSS ширина атрибут се отнася до областта на съдържание в рамките на правоъгълника. По този начин, за нашия пример, ние трябва да се изважда 180 пиксела (за областта, и границата на отстъп) на 260 (общата ширина на правоъгълника), което ни дава ширина площ съдържание равно 80px. По този начин нашите CSS изглежда така:
допълнение
- Всички примери и правила обсъдени по-горе за широчина имота е от значение и за височината на имоти.
- марж може да съдържа отрицателна стойност. Използвайте го с повишено внимание.
- Спомням си за използването на мерните единици в правоъгълни модели. Само нулева стойност (марж: 0;) може да бъде написана без референтни звена.
Размери - височина, ширина, минимален и максимален
Сега разбирам, как да се използва ширината и височината на модела на правоъгълник. Нека да погледнем на гъвкавостта на CSS размери. По-нови браузъри поддържат мин-макс и ширина (и едни и същи за височината), което ни позволява да използват творчески измерения и да се създаде гъвкава оформление.
Широчина / височина определя пространството, която държи на обекта. Те могат да бъдат измерени в пиксели (10px), относителни единици (10em) и процент (10%), както и в други единици. Определяне на ширина или височина на стимулиране на държавите да поддържат своите определени размери, независимо от съдържанието вътре. По този начин, ако съдържанието е твърде голям за контейнер, ще бъде съкратен и долната част ще бъде скрит (или тя ще изглежда по следния начин тюрлюгювеч).
Мин-ширина и височина мин-
Мин-ширина и височина мин може да бъде много полезно за тези предмети, като например и
- .
