
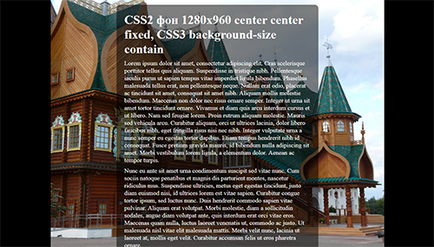
Пример 1 илюстрира фоновото изображение центриран 1280px X 960 пкс. където видимата област е фиксирана (това означава, че не превъртете с документа).
Но какъв размер трябва образ? Монитори и операционни системи се развиват бързо, и като резултат имаме широка гама от разделителната способност на екрана. Най-популярната резолюцията днес: 1024x768px. 1280x800px. 1280x1024px. и 1440x900px. Въпреки това, с появата на HD монитори и професионални дисплеи, които поддържат резолюции до 2560x1600px. опция става още по-голяма.
Има и много случаи, в които трябва да се намалят резолюция. Много потребители са намалили браузъра си, за да се освободи пространство на екрана за други цели, докато броят на монитори поддържа резолюция 800x600px. Също така да не забравяме за нарастващата роля на преносими компютри.
Вместо да използва един определен образ на определен размер, няма да има по-добре да мащабирате изображението, в зависимост от размера на прозореца? За съжаление, CSS 2.1 не дава възможност да мащабирате изображението фон.
Има няколко заобиколни, но всички те разчитат на HTML елемент IMG (вместо на заден план в CSS) на. Също така, в тези методи се използват за абсолютно позициониране на слоеве или таблици или скриптове, които ви позволяват да промените размера на изображението. Освен това, не всички от тези методи се запази съотношение, разтягане на изображението напълно нереалистично.
Записва CSS3 фона
W3C CSS определя имот фон размери. която отговаря на нашите нужди.
Мащаба на изображението при запазване на пропорциите, така че картината е напълно се вписват в блока.
Scale изображение запазване пропорции, така че неговата ширина или височина, равна на ширината или височината на блока.
Съдържат В този случай, цялото изображение ще се побере в браузъра. пропускане (скриване) непрозрачен поле в горния ляв ъгъл или долния десен страна, когато част ш на фоновото изображение, а прозорците не съответстват на браузъра (в примера формира празен черен пространство). "Обрязан" В резултат на това, изображението изглежда. Пример 2 Пример 1 се допълва код собственост фон размер със стойност съдържат.

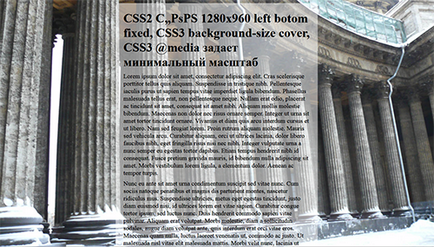
Покрийте. В този случай, изображението запълва прозореца на гледане. в същото време те ще бъдат отрязани "уши" в процеса, или "коса" (те ще отиде отвъд монитора), но визуално картината няма да изглежда "отрязани". Този метод предпочитам да всички останали. Можете да контролирате подравняването на изображението в рамките на прозореца с помощта на имот фон-позиция. В Пример 3, ние отново допълнена код проба 1, но този път фон размер собственост със стойност на покритие.

Позволявате на фона на мащаба, като добавите следния код:
имот фон-размер вече е подкрепена от браузъра Firefox 3.6 (с помощта на -moz префикс; Firefox 4 ще използва свойствата на CSS3), Chrome 5, Safari 5 и Opera 10.54; и той ще бъде включен в Internet Explorer 9. Старши WebKit и Opera версии вече подкрепят имот фон-размер. но тяхното изпълнение се основава на предишни проекти, които не включват ключовите думи да съдържат и Cover.
Недостатъкът на този метод е, че няма специални свойства, които определят минималната ширината и височината на фоновото изображение. С намаляване на прозореца на браузъра с малкия размер, размерът на фоновото изображение също ще бъде намален до една малка, а резултатът от такова увеличение, често е нежелателно.
Добави CSS3 медийни запитвания
Модул (W3C CSS3 Media Queries Module) донесе конвенционалните правила, които ще осигурят условно заповед на класацията на височината и ширината на заден план. Това ще ни позволи да извършва мащабиране на фона на минимална ширина / височина и по-горе. медийни заявки подкрепени от Firefox 3.5, Chrome, Safari 3, Opera 7, а също така ще бъдат включени в Internet Explorer 9.
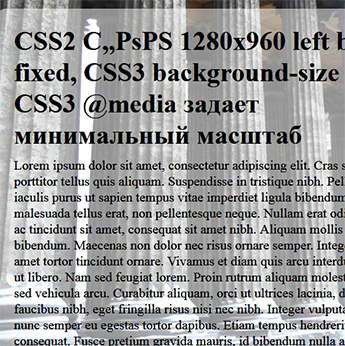
Следните правила стил ще каже на браузъра, че не можете да промените размера на изображението на фона на размера dostitzheniyu 1024x768px.
Забележка, 1024x768px има същите размери като фоново изображение (1280x960px). При използване на различни съотношения (съотношение на) може да се получи, като същевременно намали внезапното скок на прозореца на браузъра.
В нашите крайни примери, четири и пет. добавено правила @media по този начин ни фоново изображение се мащабира по-долу 1024 X 768 пиксела. Пример Пет показва, че ако свойствата на стойността на фон-позиция се оставя дъно вместо централната центъра. ние може да контролира привеждането на фоновото изображение в рамките на прозореца на браузъра.

стойност фон-позиция остава дъно.

Свързани статии
