Здравейте, днес се вгледаме в много специфична тема като структурирането на текста в HTML, и след като прочетете тази статия, ние ще бъдем в състояние да се правилно и красиво структуриран текст, който е на нашия уеб сайт. В тази статия ще ви кажа, и разбира се ви покажем примери за това как да създадете страници за точки, заглавията създават различно ниво, а също така ще добави няколко вида на списъци. Сега нека да стигнем до процеса на структуриране на текста.

Как да създадете точка за HTML.
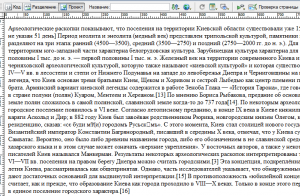
Нека разгледаме един пример за точка маркер. Аз вече подготвени за тази голяма част от текст, че ще бъде структурирана. Отворете документа в програма за редактиране, можете да използвате лаптоп, Notepad ++. Отворете документа и да видим, че ние имаме голям част от текст, без никаква раздяла.

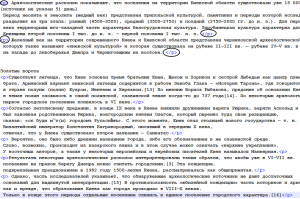
Сега нека да остави ни хартия, ние маркирате всеки четири до пет реда текст.

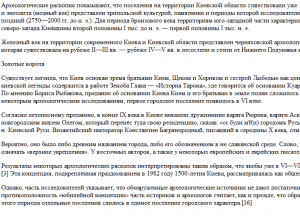
И нека да запишете файла и да го отворите с всеки браузър.

Как да създадете заглавия на HTML.
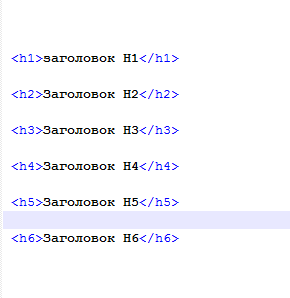
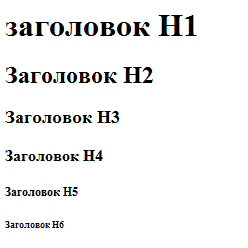
Всеки текст не може без позиции и подпозиции, които се различават по смисъл и значение. Зад заглавията в HTML отговорен h1-h6 маркер, и в зависимост от размера на заглавната част се определя от номера, всички заглавия, подчертани с удебелен шрифт. Нека разгледаме примера на използването на заглавия.

Всички тези заглавия, сайтът ще изглежда така:

С цел оптимизиране на страниците на сайта, който искате да използвате заглавията много внимателно, особено на H1 тагове и Н2. На страницата, трябва да има само един заглавни h1, трябва да е основното заглавие на сайта и всички останали е подзаглавия. Веднъж или два пъти, не повече, за да използвате h2 и всички други заглавия могат да консумират средно по пет до шест пъти и оптимизация е в състояние да каже има положителен ефект.
Списъци в HTML.
Номерирани списък в HTML.
Ще започнем разглеждане на списъка от теми в HTML с номериран списък в HTML кода, а сега можем спокойно да се пристъпи към изследването. Първото нещо, което ние ще направим така да се изготви списък с цел да демонстрира възможността за номериран списък в HTML. Да вземем за пример живота и да напишете списък за екскурзия в супермаркета.
Ето списък, изготвен и започваме форматиране. Номерирани списък в HTML се задава с помощта на двойката тагове
Първо трябва да се заключи, всички точки от списъка в таг
.Свързани статии
