Днес ви се справят с такава подходяща за всеки механизъм уебмастър като Twitter карти. От този пост ще научите всички отговори на въпросите, поставени в заглавието на статията и да научите как да вградите в сайта си този основен атрибут на всеки сайт.
Е, какво приятели? Нека да започнем?
Нека да се пристъпи към изучаване на механизма на Twitter карти.
Какъв механизъм е - Twitter карти?
Първо, нека да разгледаме какво е Twitter карти?
Ето накратко, че е за механизъм - Twitter карти.
Всичко това се прави без използването на каквито и да било допълнителни приставки и модули, а просто чрез добавяне на един чифт реда на специален код. Което, разбира се, не мога да ви предложим сега и да ти кажа как и къде да го включите в сайта си!
Е, първите два въпроса, които са демонтирани. Сега ние продължим.
Код Markup Twitter карти и да го вградите в сайта
Нека ти осъзнаваш, възможност за създаване на пълно публикуване на Twitter новините си, като въведете само един линк от сайта. За тази цел има специален оформление, че трябва да се включи във вашия шаблон код.
Нека разгледаме примера на сайт, който се основава на двигателя DataLife Engine, т.е. DLE.
О, и аз забравих да кажа, че нашата публикация в Twitter ще бъде съпроводено с вмъкване на изображения. Е, къде без снимки?!
И вижте публикацията на Twitter ще бъде нещо като това:
Тук е механизъм Twitter карти за самия код, който трябва да го вградите в уебсайта шаблон:
Вие трябва да го изградим в main.tpl файл. което е във вашия шаблон работна папка. Отваряне на хостинг този файл и поставете този код на върха след маркера.На следващо място, да намерят своя шаблон тук fullstory.tpl този файл и да го отворите. След това трябва да въведете тук кода на върха:
Да. И не забравяйте да се промени на първа линия на код тук, че "@nickname на нервна възбуда" на своя псевдоним, което имате на Twitter.
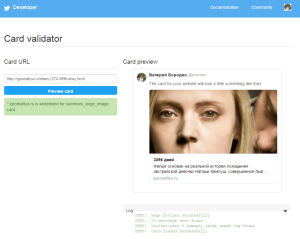
Сега можете да отидете на страницата на услугата Card валидатор. където можете да проверите как ще изглежда вашия пост на Twitter линк от вашия сайт.
Ето една снимка на обслужване Card валидатор:
А това е как изглежда моя пост, за да Twitter когато Card валидатор след прилагане на сайта на маркировка, предлагам ви да си направите сами:

Не е лош съвет. И, както винаги.
Ако сте харесали материала моля, направете следното ...
Благодаря ви за вниманието!
Свързани статии
