икона-сортиране-алфа-възходящо Избор на шрифта
1Pravilno изберете шрифт. В началото на своята работа много много уебмастъри позволяват голяма грешка. Те избират доста неподходящи шрифтове за вашия уеб сайт дизайн. Например, ние правим някакъв вид бизнес сайт. Разбира се, всичко трябва да е ясен, конкретен и структуриран. И видяхме някои красиви нови шрифтове с различни къдрици или дори нещо подобно, тогава ние се опитваме да го приложите на вашия сайт или блог. Забравяме за това, целта на вашия сайт. След това, на хармонията и единството на стил веднага се губи. В крайна сметка, се оказва, че не е ясно.
Въпреки това, ако използвате тези шрифтове на някои промоционални сайтове или малък сайт, където няколко страници и някои от текстовете, тези шрифтове могат да дойдат. Те може и да са там, за да използвате. Като цяло, внимателно отношение към избора на шрифтове за вашия уеб сайт.
2Shrift не трябва да бъде голям или малък. При създаването на дизайна на сайта, всеки е свободен да прави каквото си иска. Но се оказва, че много уеб дизайнери или уеб майстори мислят само за себе си. И това е една много добра причина. В края на краищата, посетителите са много повече и те са много по-критични към всеки елемент на интернет страницата и блог от теб.
Препоръчвам ви да използвате размер на шрифта 12 или 14 игли. Информационните портали не съветват да се сложи повече от 12, тъй като има много текст. Но, ако имате някакви рекламни сайтове или сайтове, визитни картички и да сложите 14 пина. Разбира се, не правят заглавията на този размер. Те трябва да се направи много повече. Въпреки това, тук е необходимо да се ръководи от самия проект. Е, за да се вмести в заглавие цялостната картина. Повечето уебмастъри поставят заглавия в 18 - 72 пина. Като цяло, винаги преценявайте големината на текста на вашия сайт, за да го оптимална за четене, не е твърде малък (да държите очите си се уморяват) и не е твърде голям (не е направил труда).
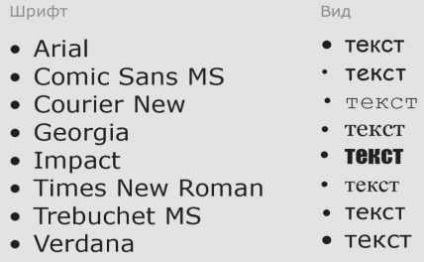
3Vybirayte шрифт, който е с 100% на компютъра на всеки потребител. Това означава, че можете да видите на снимка, която по подразбиране е в операционната система Windows - няколко шрифтове, които се показват на всеки компютър. Шрифтовете с къдрици и други оригинални свойства не са инсталирани на повечето персонални компютри. Най-вероятно те няма да бъдат показвани и дизайна на сайта или блога могат да бъдат повредени от това много. Ето защо, аз ви посъветва да използвате имената на стандартните шрифтове, които са на разположение на всички компютри и по-малки, за да се свържете с всеки оригинал.

Да, сега там е CSS технология, която позволява да се зареди на шрифта от сървъра, без да се налага да го инсталирате на вашия компютър. Но отново, тук трябва да знаете, CSS стилове. и е за начинаещи допълнително главоболие. Тук можете да научите лист стил, или просто използвайте безопасни шрифтове, които се появяват в моята фигура. Вторият вариант е за предпочитане, тъй като трябва да се направи дизайн на сайта за всички потребители, така че всеки да е удобно, а не само за някои хора. Можете да използвате шрифт Verdana за текста и шрифта на въздействието за титлата (тя е смела и би било хубаво да се привлече вниманието).
подравняване на текст икона подравняване вляво
икона-з-квадратни позиции и подпозиции
Днес, хората имат много малко време, и ако те не намерите това, което търсите в сайта си за няколко секунди, те не се колебайте да си тръгне. Хората идват при обектите, както и за да можете да получите някаква информация. Въпреки това, за съжаление, най-красивия дизайн на сайта не е в състояние да държи на посетителя дълго. Поради това, знаейки, че хората искат да получите информацията, той се нуждае, трябва да привлече вниманието на мъжа (че той започва да се интересува). Едва след това, което трябва да се напише в статията, че знаем.

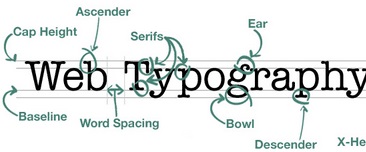
Той обръща внимание на най-доброто заглавие и подзаглавие ще се свърже с добре заглавието на текста себе си. Винаги използвайте един куп заглавия, субтитри и текст към уеб типография е на добро ниво. По този начин, хората ще бъде много лесно да се намери информация за вашия сайт. Също така, ако имате дълъг текст, можете да го разделите на точки и всеки параграф 1-5, за да се даде на субтитрите. Сега, хора, които идват към вашия сайт няма да прекарват време да прочетете целия текст. Той открива това, което той трябва да разполага с няколко секунди.
икона-Обратен отстъп Разделяне на текстови абзаци
икона-списък-ол Списък Сграда
икона-смели Оптимален брой шрифтове
Не използвайте страницата за повече от три шрифтове. Ако сте използвали повече от три различни шрифтове, единството на стила ще бъдат загубени, както и информация за проекта вече няма да бъде хармоничен. По-добре да се вземат три шрифтове и да промени техния размер, цвят, наклон, мазнини, и подчертават, отколкото ако вземете 5 - 7 различни шрифтове и с тях не се прави нищо. За повечето сайтове с 2 - 3 шрифта е достатъчно. Претоварването сайт маса от различни шрифтове - това е, отново, е подигравка с читателите си.
Човекът е така съставена, че той организира цялата информация. При вида на някои от същите елементи на текста и заглавията на различни страници, посетителят ще трябва автоматично да може бързо да търсите информация за вашия сайт. Той вече ще знае структурата на сайта и в резултат на това, че ще бъде по-лесно да се движите.
Но ако човек всеки път, ще видите различни шрифтове, тя винаги ще бъде объркващо, както и да прекарват повече време в търсене на точната информация. Като следствие от всичко това, читателят няма да трае дълго на този сайт. Затова, помислете за това правило и в бъдеще, да не се използва повече от три шрифтове.
икона коригира подбор на подходящи цветове
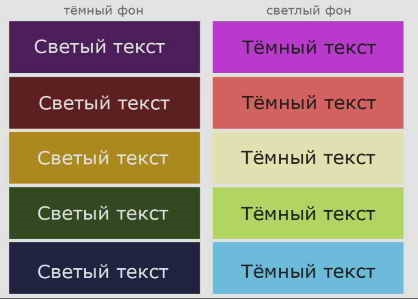
Добрата типография - тя също е правилният избор на подходящи цветове. Може би това е една от най-често срещаните грешки на начинаещите уебмастъри, блогъри и уеб дизайнери. Много често може да се види червения текст на отровен зелен фон. Тя изглежда ужасно. Като цяло, се опитват да използват текст за това как да се успокои цветове, които не дразнят очите и не пречат на четенето. Най-оптималния вариант отдавна е измислен - е черен текст на бял фон. Също така хубава комбинация от тъмно кафяво и тъмно сиво. Ярки цветове, използвайте само заглавия за да привлече вниманието. За избора на цветове в заглавията, вземат под внимание цялостния мащаб на сайта.

И още малка тайна, как да сте сигурни, че текстът винаги изглеждаше впечатляващо, без значение какво фон отдолу. Разбираемо е, че текстът да се чете, така че не беше скучна. Всичко, което трябва да направите това, вие трябва да - това е лесно да се определи какво вашата подготовка. Ако фонът е тъмен, текстът трябва да се направи по-ярка. Ако фонът е светла, текстът прави на тъмно.
икона текст ширина Корекция на разстоянието между буквите
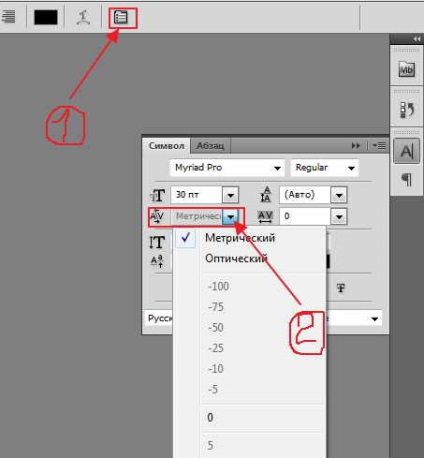
Необходимо е да се коригира разстоянието между буквите, че, да коригирате кърлинг. Има такива шрифтове, при което разстоянието между буквите могат да бъдат различни. Кърлинг е регламентирана в Photoshop. В горната част на програмата ще намерите бутона (1). След това отворете менюто и кликнете върху бутона (2). Ще видите скалата за регулиране на дистанция. Можете да го направите по-голяма или по-малко от разстоянието между буквите. Имайте това предвид при проектирането на лога. В уеб дизайн - това не е много критичен. Тя не може да бъде на същото разстояние само на себе си заглавия, или по някакъв графичен сайт шапки с помощта на големи шрифтове. Същият текст, аз не ви съветваме да редактирате, тъй като тя е много тъжна задача.

Така че, всичко беше много важни неща, които ще ви помогнат да направите уеб дизайн по-добре и по-приятно за много хора. Винаги следвайте тези полезни правила, за да се създаде правилната типография и висококачествен дизайн на текста на сайтовете си. Не забравяйте тези основни правила, за да не се създават проблеми в бъдеще, нито себе си, нито повече вашите читатели. Като цяло, проучване и прилагане.
С натискането на бутона, вие се съгласявате с нашата политика за поверителност и потребителското споразумение.
Да, има грешки. Точно когато създадох този блог, първата статия не отидох най-добрите сортове. Ние всички се учат, а не всички наведнъж всичко се оказва! Сега бавно редактирате старите записи. Имам много от тях и тя също се нуждаят от значителна част от времето.
За сметка на разбиране. Какво толкова има за разбиране? Нарисувах всичко, всичко, изложени на рафтове. Не мога да разбера какво е толкова трудно?
И преди да ме критикуват за грешките си, като за начало може да ги идентифицира в съобщението си. Те имат не толкова малко.
Сергей, благодаря ви, че споделихте опита! Не обръщайте внимание на хората, които дават само в критика. Аз съм начинаещ уеб дизайнер, аз наистина оценявам вашата информация.
Свързани статии
