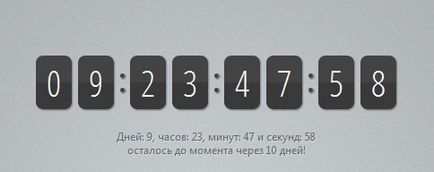
В този урок ще се изгради JQuery плъгин за показване на таймер за обратно броене. Тя ще покаже броя на оставащите дни, часове, минути и секунди, до определен момент. Анимирани брояч актуализация се извършва на всяка секунда.


Приставката е на името на "обратно броене" (преведена на руски - "Countdown"). Призова за празен елемент, приставката ще попълни своя необходим за образуването на таймера за показване на HTML код. Вече не е нужно да правите нищо, просто изберете желаната опция, която ще покаже времето.
генерира маркиране
В горния пример, е причинено да включите Разделение идентификационен елемент за обратно броене. Добавя му countdownHolder клас (така множество стилове, прилагани към елемент с CSS код).
Помислете за оформлението на номера. Има два елемента да обхващат цифри клас за всяка единица от време (ден, час, минута и секунда), което налага ограничение броене брой дни (до 99).
Статично клас определя цифри за градиент фон и сянка. Анимацията за този клас е отстранена, и CSS3 работа незабавно. Цифрите са подредени в групи, така че е лесно да се промени стилове за тях. Например, добавянето на шрифта собственост на .countDays на класа ще се отрази на две цифри за деня.

Element педя .countDiv е разделител между единици време. Colon генерира псевдо използване елементи: преди /: след.
Какво генерира маркирането?
Първо правим помощни функции, които се използват в плъгина:
- първоначален - генерира маркиране, че даденото по-горе;
- switchDigit - получаване на елемент от време. позиционира и анимирате цифрите в него.
Различаваме тази функционалност поотделно, така че можете да се кодът на плъгина без външна намеса.
активи / обратно броене / jquery.countdown.js
А сега да разгледаме код тапа. Нашата приставка може да получи параметри, за да се конкурират - време на събития и функция за обратно извикване на която се изпълнява на всеки брой на такт и получава като параметър оставащото време. За яснота, описаните по-горе функции в кода не са дадени.
активи / обратно броене / jquery.countdown.js
кърлеж функция се нарича (рекурсия) всяка секунда. Тук ние се изчисли времето между заданието и текущата стойност. функция updateDuo след това се актуализират цифрите в съответствие с получените данни.
Приставката е готов! А сега да разгледаме примера на нейното използване (демо страница):
активи / JS / script.js
заключение
Приставката може да бъде използван на страниците с информация за всеки случай. Основното му предимство е пълната реализация на СГО без изображения. Увеличаване или намаляване на размера на шрифта ви позволява да изберете желаната единица време. И, за да деактивирате ненужни звена трябва да използват дисплей: няма в съответния клас.
5 урока последната колона "JQuery"
Днес бихме искали да ви разкажа за TypeIt библиотека - безплатно JQuery плъгин. Можете да го използвате, за да се симулира пишете. Ако всичко е настроен правилно, то е много реалистичен ефект може да се постигне.
JQuery плъгин за създаване на график.
JQuery плъгин за създаване на диаграма на Гант.
Един пример за това как да се приложи изтегления файл чрез PHP и JQuery Аякс.
kostolomKZ
Благодаря. След като точно това, което ви трябва, когато на сайта са това, което някои от работата.
Мислех, че за него е твърде =)
Благодаря ви, опитайте се да разберете :)
Когато опресните страницата всичко започва отначало. Това е бъг или просто демо версия на него? Желателно би било, че човекът, като влезете в 5 дни, видях текущия час преди събитието (например, както е споменато по-горе - завършване на строителните работи на обекта).
sigrosigro
то е само в демото така. защото, ако някой ще дойде в 10 дни, той не може да види на таймера в експлоатация)
Не мога да разбера как да се включите в реално брой. Казах всеки път наново.
Можете да поискате справка крайната дата през Аякс или да пишете на скрита Разделение за генериране на страницата
Добре, чудех се, най-накрая се наложи да практикуват?
Много често на промо или каквито и да било действия, тъй като по времето, когато насърчаване свършва.
Dzirt_Do_Urden
В IE, както винаги, не работи. само текста в долната част на обратното броене е - SORRY
IE на плуг (тестван на IE 8), за да замени jquery.countdown.js
Функциите на новата дата, посочена дата по-голяма от тока, и действието, което може безопасно да изтриете следния код:
че ще замени данните от базата данни, просто управлявали script.js index.php файла код между таговете
и вмъква данните!Всичко е наред, много ви благодаря! Но тук има една малка, но в IE (до него) са показани по някаква причина само от гледна точка на часовник, Операта различен шрифт и Mozile ъглите са заоблени и няма сянка (
Не мога да скриете нежеланите номера. Jquery.countdown.css аз редактирате файла - например линия 51 и 52 (не се показват дни). countDays
Моля, кажете ми как да се направи това време не се счита, но от това, което някои цифри, като 50 000 и надолу? къде да се копае и какво да се промени? Ще Ви бъда благодарен на всички прозорци,
При зареждането на недвижими хостинга на опресняване на страница брояч брои на първо място. Мисля, че това е глупаво да превежда уроците не показват всички характеристики, които могат да бъдат полезни - е зло. Хората тук вече са писали за този бъг, но няма решение и няма и следа. Отново се губи време в напразни.
Ето сега, едно и също нещо.
donik102
дизайн е отличен и за самия брояч е много добре анимирани, но имам този проблем, когато се освежите брояча на страници постоянно се отклони! Ако има решение на този проблем, моля да ми кажете аз ще бъда много благодарен!
Не казвайте - и как да се направи на уреда не е да, но на определена дата? Сам брояч работи както трябва, факт е, че аз не разбирам как да го покаже часа минути-секунди. Моля, помогнете! Имам следния начин: Благодаря ви за вашата помощ!
Dj_Vladislav
И ако например 100 дни, докато в ляво? Показва само последната 2 участъка. Благодарим Ви!
Как да се използва този пример, за да се реализира самостоятелно актуализиране на часовника вместо таймера? Не мога да разбера кода, той не се актуализира текущото време, само да презаредите страницата
alexander1104
Аз се абонирате за този въпрос!
andrey_kopaev
Уважаеми разработчици. Присъединете се към нас, на гишето не работи в IE. Просто съжалявам, решението ви много, но очевидно трябва да се откажат.
taisp
Единственото "но", когато опреснява данните към страницата с обратно броене се нулира и таймерът започва броенето отново от предварително зададен брой (Това се вижда добре в демонстрация скрипт.
Purgen Purgen
Не знам как 3-цифрен номер на ден
krabovshik
Каквото и таймерът работи в IE, трябва да се подаде \ активи \ броене \ jquery.countdown.js променят закон в съответствие 81, а именно, да се добави затварящ маркер SPAN. След смяна на линия 81 трябва да изглежда така:
Помощ, моля, директор инструктирани да постави на тезгяха онлайн. Имам в това нищо не разбират. Изглежда, всичко се е променило (когато осъзнах), но на гишето няма да бъдат публикувани. Какво да се прави?
Моля, кажете ми как да се направи това, което таймерът не се счита в обратната посока и обратно, както часовника напред и че мисли за определен период от време, моя сайт LED лампи и аз трябва да покажа колко спести електроенергия. Мисля, че ме разбираш. Моля, помогнете да се реши този проблем,
PavelFirst
Един добър нещо. Кажи ми как да сте сигурни, че когато времето е отишло на нула започва да брои отново. Благодаря предварително.
Както след таймерът достигне 00: 00: 00: 00 да донесе известна картина или DIV на мястото на таймера?
Угодно съвместимост различни браузъри и работят под JQuery-1.9.1.min.js без конфликтни останалите скриптове.
Моля, кажете ми как да се показва на една страница две от тезгяха? Аз намерих отговора, които се интересуват от: копирате кода в script.js на файловете. и промяна на един параметър е Var бележка = $ ( "# забележка"), и за промяна на името например Var бележка = $ ( "# Забележка 2 '), и втори брояч за получаване на втори брояч:
ilyas.faizov
Благодаря много, ни помогна много :)

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
