Използвайте модул Adobe изходен модул в Adobe Bridge, за да създадете най-ефективните уеб галерии. За повече информация, използвайте sprochny материал мост Помощ на "PIN фото галерия модул". Инсталирайте плъгини opannye тук, само ако се изискват от вашия работен процес.
За уеб фото галерия
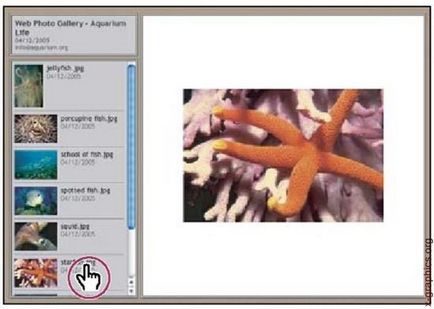
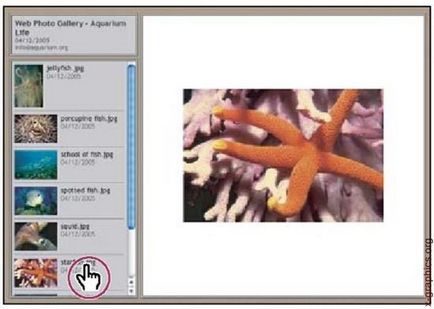
Уеб фото галерия е уебсайт, който има снимката уголемена страница miatyurami снимки и страници. Всяка страница съдържа връзки, които позволяват на посетителите да извършат нави сайт. Например, когато посетителите на сайта кликне върху миниатюрата на главната страница izrazheniya свързана с умалени изображения на пълния zruzhaetsya галерията. Web Photo Gallery команда (уеб фото галерия) се използва за автоматично генериране на уеб фото галерия от набор от изображения (фиг. 21.4).
Фиг. 21.4. Начална страница на уеб галерии със снимки
Photoshop предлага разнообразие от стилове за галерията от снимки, които задължително поне избрани с помощта на Уеб Фотогалерия команда (уеб фото галерия). Всеки шаблон за галерия стилове идва с различни опции. Когато iolzovanii стилове от шаблон, някои опции могат да бъдат скрити или липса на такава информация в някои стилове.
Създаване на уеб галерия
1. Изберете файла или папката, за използване в Adobe Bridge. Вашият изобразен ще бъде представена в реда, в който те се появяват в мост. Ако трябва да използвате различен ред, промяна на реда в Bridge.
2. Направете едно от следните неща:
◆ за Photoshop: изберете File | Автоматизиране | Web Photo Gallery
(File | Автоматизиране | уеб фото галерия);
◆ за мост: изберете Tools | Photoshop | Web Photo Gallery (инвариант
strument | Photoshop | Уеб фотогалерия).
5. Изберете файла източник за вашата галерия от Използвайте персонализирани менюта
◆ Избрани изображения От Bridge (изображения, избрани от моста). Iolzovanie изображения, избрани преди да отворите диалоговия прозорец Web Photo Gallery (уеб фото галерия).
◆ папка (папка). Използването на снимки на папките, които са избрани с помощта на бутона Browse (Windows) или изберете (за Mac OS). Vybite опция включва всички подпапки (включва всички подпапки), за да включват всички изображения от всички вътрешни подпапки в избраната папка.
Кликнете Destination (Дестинация), а след това изберете папка за глупости изображения и HTML страници за галерията. След това кликнете OK (Windows) или Изберете (Select) (за Mac OS).
6. Изберете форматиране на уеб галерия. Изберете от менюто
Опции (Настройки) опция за показване на всеки набор от функции.
7. Щракнете върху OK. Photoshop поставя HTML- и JPEG-файлове в sootvetsuyuschie на папката:
◆ JPEG изображения са поставени в под-папки с изображения;
◆ HTML-страници са поставени вътре в подпапки към уеб страници;
◆ миниатюри JPEG изображения са поставени в подпапки Miniato.
Проверете цветове
Конвертиране в sRGB е възможно по следните начини. Препоръчително е да се работи с копие на изображението.
Ако използвате командния изображението (графичен процесор), можете да записвате файлове директно към JPEG формат желания размер. Когато вълнението от това, уверете се, че опцията изображения, Resize (преобразуване размер izrazheniya) е забранено в настройките на голямо изображение (по-голямо изображение).
Настройки на уеб галерии със снимки
Banner (Банер). Опции за текст за банера, който се появява на всяка страница на галерията. Въведете стойност за всеки от тях.
Photoshop използва текущата дата.
но за някои стилове на мястото).
Големи изображения (голяма снимка). Опции за основните образи, които pvlyayutsya на всяка страница с галерия.
Добави цифровите връзки (Добавяне на цифровите връзки). Позиции числен posledatelnost (като се започне от 1 и завършва с общия брой на страниците в галерията), простираща се хоризонтално в горната част на всяка страница снимка. Всяка стая yayaetsya линк към съответната страница (на разположение за някои стилове на сайта):
разделителната способност на изображението. За качеството JPEG (JPEG качество), изберете опция от падащото меню, въведете стойност от 0 до 12 или преместете плъзгача. Колкото по-висока е стойността, толкова по-добре качеството на изображението и по-голям размерът на файла.
Програмата по подразбиране Photoshop използва изображението интерполация настройки метод uanovlenny. За най-добри резултати в намаляването на Raeren изображение, използвайте стандартния метод Bicubic Sharper (Bicubic остър).
Ния от диалоговия прозорец File Info (Информация за файла) на. (Налично за NONCOR стил на сайта.)
(Налично за някои стилове на мястото).
Thumbnails (Миниатюри). Опции страница на галерия, включително Raeren миниатюри.
кадър хоризонтално) или вертикалната рамка Style (Стил вертикална рамка).
Сигурност (Security). Показва текст върху всяко изображение в kestve защита срещу крадци.
Стилове на уеб галерии със снимки
Photoshop програма предлага разнообразие от стилове за уеб fotalerei. Ако сте опитен потребител, който знае HTML, можете да създадете нов стил или да персонализирате съществуващ стил чрез промяна на набор от HTML-шаблони. Уеб фото галерия стилове, предоставени от Photoshop, се съхраняват в oelnyh папки в следните места:
Името на всяка папка на това място се появява като опция в менюто Styles (стилове) в диалоговия прозорец Web Photo Gallery (Web фотогалерия). Всяка папка съдържа следните HTML-файловете с шаблони, която използва Photoshop за създаване на галерията:
% ДЯЛ% </ TITLE></p>
<p>Когато Photoshop генерира галерията помощта на този шаблон, той замества siolicheskuyu% ДЯЛ текст% връзка, която се въвежда името на сайта (сайт Nvanie) в диалоговия прозорец Web Photo Gallery (уеб фото галерия).</p>
<h5>За конфигуриране на уеб фото галерия стилове</h5>
<p>Можете да персонализирате съществуващ уеб фото галерия стил чрез редактиране на един или повече от своите файлове, HTML-шаблони. При определяне стил neobhimo следват тези правила, така че Photoshop може да генерира галерията правилно:</p>
<p>% BGCOLOR% на "FF0000";</p>
</div>
<div class="article-share clearfix"> <button class="article-share__print" type="button"> <span class="print-title">Отпечатайте това</span> </button> <div class="article-share__btns"> <div class="article-share__title">Подкрепете проекта - споделете линка, благодаря!</div>
</div> </div> <style>
# mc-container {
подложка: 10px;
}
</style>
<div class="comments-area">
<div id="mc-container">
<div id="mc-content">
</div>
</div>
</div>
<p> </p> <p> </p> <p> </p>
</div>
</div> </article> <aside class="main-sidebar">
<div id="text-2">
<div class="textwidget">
<p>
<br>
<br>
<br>
<br>
</p>
</div>
</div>
<div class="main-block b-orange experts-block">
<div class="main-block__title">Отговорите на експертите <br />на вашите въпроси</div>
<div class="main-block__expertlist">
<div class="expertlist-cart">
<a href="/expert/68"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/08/hrunina.jpg" alt="Кхунина Анна Викторовна"></a>
<a href="/expert/68" class="expertlist-cart__name"><span>Кхунина Анна Викторовна</span></a>
<span class="expertlist-cart__desc">Съветник по кърменето</span>
</div>
<div class="expertlist-cart">
<a href="/expert/17"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/06/bibikova-elena.jpg" alt="Бибикова Елена Анатолиевна"></a>
<a href="/expert/17" class="expertlist-cart__name"><span>Бибикова Елена Анатолиевна</span></a>
<span class="expertlist-cart__desc">Психолог на семейната система</span>
</div>
<div class="expertlist-cart">
<a href="/expert/100"><img class="expertlist-cart__photo" src="/wp-content/uploads/2016/02/aniva-200.jpg" alt="Анна Нива"></a>
<a href="/expert/100" class="expertlist-cart__name"><span>Анна Нива</span></a>
<span class="expertlist-cart__desc">Учител по детска йога</span>
</div>
<a href="/experts/" class="ui-btn">Задайте въпрос</a>
<div class="expertlist-cart__answers">
<a href="/experts/" class="link">Вижте експертни отговори</a>
</div>
</div>
</div>
<div class="main-block b-border">
<div class="main-block__title"><span class="title-wrapper">Най-важното</span></div>
<ul class="main-block__important">
<li class="important-item"><a href="/experts/kak-da-se-szdade-svetovna-mrezha-obshhnost.html" class="important-link" role="link">Как да се създаде световна мрежа общност, lifewatch</a></li>
<li class="important-item"><a href="/journal/kak-da-se-ocveti-jajca-za-velikden-s-rcete-si.html" class="important-link" role="link">Как да се оцвети яйца за Великден с ръцете си</a></li>
<li class="important-item"><a href="/experts/kak-da-se-otglezhdat-kulturi-bez-himikali.html" class="important-link" role="link">Как да се отглеждат култури без химикали</a></li>
<li class="important-item"><a href="/experts/kak-da-se-izbegnat-naj-chestite-trikove-i-razvoda.html" class="important-link" role="link">Как да се избегнат най-честите трикове и развода в ремонта на автомобили - автомобили</a></li>
<li class="important-item"><a href="/experts/kak-da-se-vzstanovi-vlna-pulover.html" class="important-link" role="link">Как да се възстанови вълна пуловер</a></li>
</ul></div>
</aside>
</main>
<footer id="footer" class="page-padding clearfix" role="contentinfo">
<div class="footer-col">
<div class="footer-logo">
<a href="/" rel="nofollow" title="Към началната страница"><img class="footer-logo__img" src="/wp-content/themes/kids2015/img/ui/ui_logo-small.png" alt="test.test"></a> <span class="footer-logo__desc">Всичко за децата <br />от раждането до училището</span>
</div>
<p class="footer-copyright">© 2013-2024. Портал за родителите "Всичко за децата".<br />Копирането на материали е разрешено само при посочване на активната хипервръзка към източника.</p>
<div class="footer-counters">
<div class="footer-counters__item">
<!--LiveInternet counter--><script>
new Image().src = "https://counter.yadro.ru/hit?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script><!--/LiveInternet--> </div>
</div>
</div>
<div class="footer-col">
<div class="footer-nav__header">информация</div>
<ul class="footer-nav">
<li class="footer-nav__item">
<a href="/about/" role="link">За проекта</a>
</li>
<li class="footer-nav__item">
<a href="/privacy.html">Политика за поверителност</a>
</li>
<li class="footer-nav__item">
<a href="/sitemap/" role="link">Карта на сайта</a>
</li>
<li class="footer-nav__item">
<a href="/about/advertise/" class="red-text" role="link">Рекламно разположение</a>
</li>
</ul>
</div>
<div class="footer-col">
<!--noindex-->
<div class="footer-subscribe">
</div>
<div class="footer-recommend">
Моля, подкрепете проекта - разкажете ни за социалните мрежи!
</div>
<!--/noindex-->
</div>
</footer>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
jQuery(function(f){
console.log(1);
f('.advads-close-button').fadeOut(0);
f(window).scroll(function(){
var element = f('#adv-scrool-4438ffc39d0');
var offset_element_for_hide = jQuery(document).height();
if(f(this).scrollTop() > 500){
setTimeout(function(f) {f('.advads-close-button').fadeIn(0);}, 10000, f);
element.fadeIn(0);
}
if(f(this).scrollTop() < 500 || f(this).scrollTop() > offset_element_for_hide ){
element.fadeOut(0);
}
});
});
</script>
<script>window.jQuery || document.write('<script src="/wp-content/themes/kids2015/js/libs/jquery-1.11.2.min.js"><\/script>')</script>
<script src="http://code.jquery.com/jquery-migrate-1.4.0.js"></script>
<script src="/wp-content/themes/kids2015/js/libs/jquery.magnific-popup.min.js"></script>
<script src="/wp-content/themes/kids2015/js/libs/alertify.min.js"></script>
<script src="/wp-content/themes/kids2015/js/work.js"></script>
</section>
<button id="scrollUp" type="button" title="Обратно горе"></button></div>
</body>
</html>