
Най-добрият начин да се разбере всеки процес - извършване на себе си, от самото начало. Днес ние ще направим това с имейл дизайн, той създава от нулата.
За да започнете, трябва да се отбележи, където взех някои ресурси.
Сега, както обсъждахме в предишния урок. Ние започнете да пишете HTML с XHTML документ от тип:
След това можем да започнем да се изгради до края на буквите.
Създаване на контейнери и главната таблица.
На първо място, ние ще създадем цялостната структура на нашето писмо с етикет
и го помоли да нула на маржа и подложка, за да се избегне неочаквано място.Ние също така се създаде таблица с ширина от 100%. Това ще служи като основен контейнер на нашето писмо, т. За. Стиловете на тялото не винаги се поддържат. Ако искате да добавите фон за тялото, вие ще трябва да използвате този имот за главната таблица.
Задайте стойност нула cellpadding и cellspacing, за да се избегне неочаквано в пространството за таблици.
Внимание: ние ще я оставете Гранична = "1" за всички маси, за да видите разположението на скелета. В крайна сметка, ние ще премахнем тази стойност с една проста функция за търсене и замяна.

Ако съществува атрибут в HTML, да я използват вместо CSS свойства.
Сега поставете 600px ширина маса вътре главната таблица на контейнера. 600px е безопасна максимална ширина на електронна поща, за да се появи удобно в повечето настолни и пощенски клиенти за различни резолюции на монитора.
Настройте ширината в HTML вместо CSS, с помощта на ширина атрибут. Златното правило в развитието на HTML имейли: ако съществува някакъв атрибут в HTML, да я използват вместо CSS свойства.
Сега на мястото на нашия малък поздрав В тази таблица "Hello!":
Ние също така са добавили inlaynovye стилове, които определят разпадането на имущество на стойност граничен колапс. Ако не го направим, най-новата версия на Outlook ще добави малко пространство между масата и инсулт.

Създаване на конструкции и Caps.
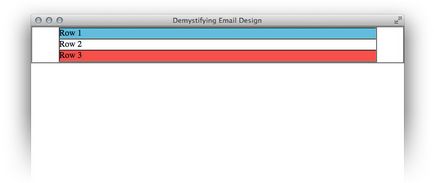
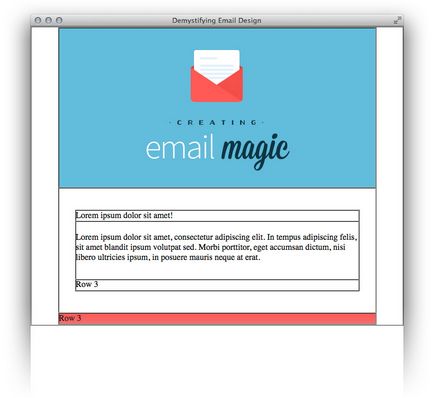
В нашия проект, ние виждаме, че писмото е разделена на три логически дялове, така че ние се създаде ред за всеки от тях.
Вземете линия, ние вече сте създали и го дублира три пъти. Промених текста вътре в тях, така че да можем да се прави разлика между всеки ред.

Сега ги помолите да оцветите в съответствие с дизайна. Тъй като BGCOLOR атрибут на HTML код е валиден, ние ще го използвате вместо CSS, за да настроите цвета на фона. Не забравяйте винаги да използвате пълната шестцифрена стойност шестнадесетичен код, намаления трицифрени не винаги работят.

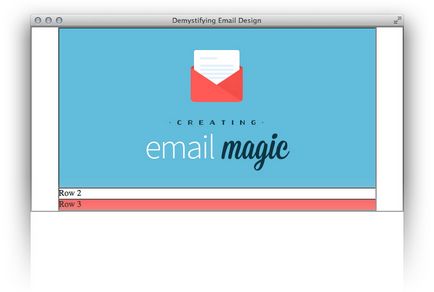
Е, следващата стъпка ще се фокусира върху Line 1. Трябва да се постави подложка в клетка и след това да поставите изображението.
Използването Padding
При използване на запълване на HTML имейли, винаги трябва да поиска всяка отделна стойност (горе, дясно, долу и ляво), в противен случай резултатите могат да бъдат непредсказуеми. Мисля, че тук все още можете да използвате кратък подложка форма за записване: 10px 10px 8px 5px;. но ако имате някакви проблеми, моля, напиши пълен формата на пълнеж-отгоре: 10px; вата-надясно: 10px; подложка дъно: 8px; уплътнение ляв: 5px;
Ако все още имате някакви големи проблеми с уплътнението (например вашия имейл клиент отстрани CSS), да не ги използват най-малко. Просто използвайте празните клетки, за да се създаде пространство. Не е необходимо да се използва разделителен GIF, можете просто да добавите стил = "линия-височина: 0; размер на шрифта: 0;" за клетката да вмъкнете в и да поиска определена височина или ширина. Примерът по-долу:
Също така имайте предвид, че използването на допълваща по-безопасно
или
Така че ние използвахме малко inlaynovyh CSS стилове, за да зададете подложка за клетката. Сега поставите изображението, добавяйки н и стил = "дисплей: блок;". Това е да се гарантира, че някои програми за електронна поща не се добавят към помещенията под изображението. Центриране на изображението с помощта на подравняването = "център" за нашето
Забележка: Ако информацията в заглавната част е много важно, не използвайте картинката там. Не забравяйте, че изображенията са блокирани по подразбиране в повечето клиенти за електронна поща, така че ако в писмото си има някакъв важен аспект, никога не поставяйте на неговия образ. В този пример, обаче, е моето заглавие още веднъж.

Създаване на моето съдържание област
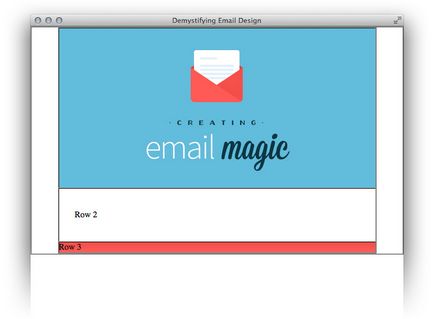
На първо място, добавете запълване до средата на клетката, така че една маса вътре имаше около малко пространство, в зависимост от дизайна.

Сега добавете една маса с три реда за основното съдържание - по един за основното заглавие, втората за уводен текст за реда и трети с две колони. Ние дефинираме ширината на таблицата 100%, като се използва интерес и не пикселите като Това ще ни помогне в бъдеще да се направи адаптивна. Ако през цялото време да се използват стойностите в пиксели, може да се свърши заплете с огромен брой стойности, които са преформулирани, използвайки медийни заявки. Ако зададете определена ширина на родителския контейнер и прикрепен към него големината на таблицата, като процент от всички елементи ще бъдат адаптирани пропорционално.

Сега поставете нашия форум и добавете запълване до средата на клетката.

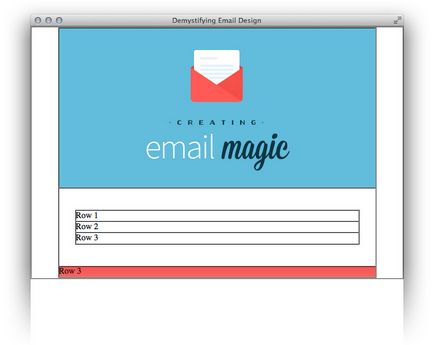
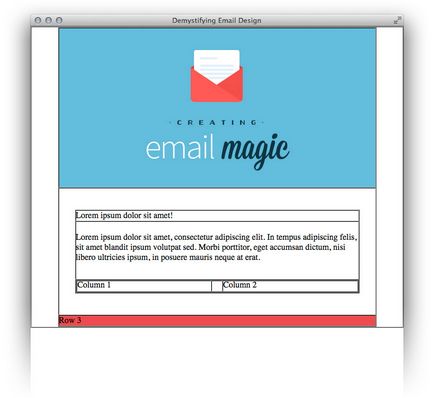
две колони в класацията, да се подредят 3. Имаме нужда от маржа между двете клетки, но маржът не се поддържа, така че ние ще създадем таблица с три колони и средната колона ще бъде празна.
Без значение колко аз не се придържат процента, но ако имате нужда от съдържанието на определен размер, тя може да бъде трудно да го преведе на процент (например, колоната ще бъде равна на 48,1%, което може да доведе до объркване). Ето защо, при положение, че нашите изображения са 260px, ние ще създадем ширината на колоната на 260px, с клетка за 20px марж в средата. (В общи изходи 540px: 600px ширина на таблицата минус 30px подложка от всяка страна). Бъдете сигурни, за да нулирате размер на шрифта и линия-височина и добавяне на непрекъсваем пространство в границата на клетка.
Също така задайте стойността valign "отгоре" за всяка клетка, за да ги приведе в съответствие вертикално, дори и ако една от колоните има повече съдържание, отколкото други. Стойността по подразбиране е "среден".

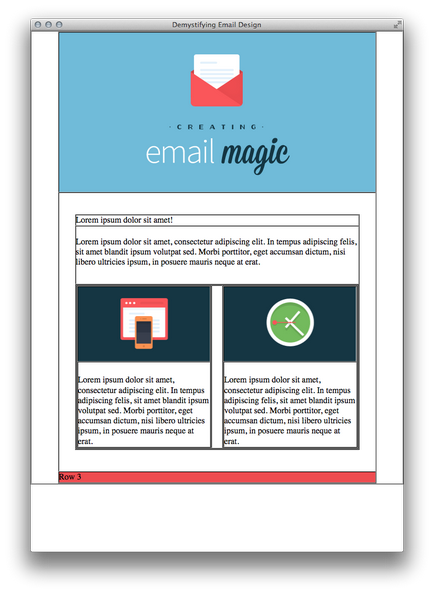
Сега добавете образа и съдържанието в тази графа. защото имаме нужда от няколко реда, поставете друга маса, защото не можем да използваме ColSpan или rowspan. Ние също така ще добави уплътнение между изображенията и да копирате всяка колона.
Тук ние настроите ширината на изображението с помощта на HTML до 100% от ширината на колоната. Това, отново, за да се направи адаптивна. Ние можем да използваме само медийни заявки за промяна на ширината на майка елемент. Ние трябва да се предефинира височината в пиксели, тъй като се използва стил = "височина: авто" сега няма да работи навсякъде (кашлица, Outlook). Така че ние искаме в пиксели. Това означава, че трябва да зададете височина :! Auto важно тези изображения, като използвате медийни заявки, да се предефинира стойността в пиксели, но можем да го направим с един клас. След като настроите ширината като процент, няма да има нужда да се преодолеят нищо. Колкото по-малко елементи да имат приоритет пред по-добре.

Сега добавете подложка за линиите долната част на страницата.

Вътре в клетката въвеждане на друга маса, за да получите две колони.


Сега, поставете текст и определяне на ширината на клетката, в никакъв случай, дори ако пространството между тях е достатъчно. Настройте ширината на клетките с 75% и останалите 25%.
Е, това е всичко! Нашата оформление е завършено.
Нека хвърлим код чрез W3C валидатора. за да се уверите, че не е счупено. Ако следвате точно наоколо, валидатора ще ви кажа, че всичко е в ред.

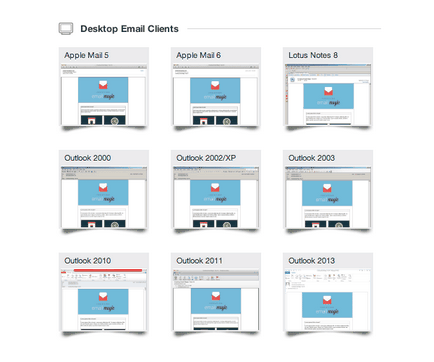
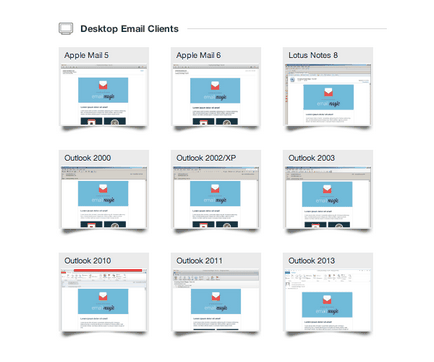
На следващо място, изпълнете теста чрез Лакмус за да сте сигурни, че структурата на нашата електронна поща работи добре. Ето обобщение на моя тест:

Стайлинг текст
Нашата първа линия - надпис. Ние ще използваме маркера . да направите текста удебелен, защото, както знаем, ако имате възможност да стил в HTML, да я използват вместо CSS свойства.
Също така добави тези стилове на всички останали клетки на текста:
След това трябва да стилизирам текста на долната част на страницата, и в допълнение, ние носим в акта за препращане от otkkaza изпращане. Стайлинг връзка чрез CSS, така и на HTML тагове . Дублирането на етикети - това е най-добрият начин да се уверите, че връзките ви се показва по подразбиране синьо.

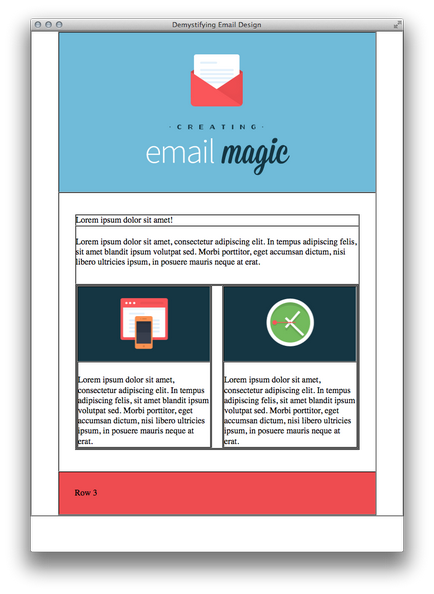
И тук е! Всичко е готово! Време за изключване на границата и да видим как всичко изглежда добре. Разходете се из кода и да замените всеки Гранична = "1" Гранична = "0"

Сега всичко изглежда малко тъжно, плаващ в празното пространство, така че нека да се върнем към нашата първа 600px ширина и добави:
Сега нищо не е плаващ в пространството. Като последна srih добавя 30px подложка на дъното от първите клетки, за да се предотврати внезапно спиране на нашата електронна поща в някои програми за електронна поща (като Apple Mail) и уплътнението 10px на върха, така че нашият син заглавна имаше малко въздух.

И това е всичко! Ние сме готови за крайния тест.

Сега е времето за крайния тест и след това си поща готов да изпрати!
Но за издигане на уменията си на ново ниво, вижте следните поуки:
Свързани статии
-
Създаване на карта на изображението в HTML, създаване, персонализиране и популяризиране на сайтове
-
Как да създадете HTML имейл шаблон за кореспонденция, epochta
