Вярвам, че този метод е за предпочитане пред предишния, ако имате дори много малко познания на програмата Adobe Photoshop. В крайна сметка, за да се създаде лого не е толкова трудно, колкото изглежда на пръв поглед.

Пример сайтове.
Лесно е да се забележи, че логото е намерена на две места:
- В заглавната част: в горния ляв ъгъл на оформлението;
- В сутерена: в долния десен ъгъл на оформлението.
В зависимост от това на фона на логото промени цвета (тъмен на светъл фон и обратно). Така че, ако вече имаме лого дизайн във всяка цветова схема (.psd формат), с помощта на Photoshop, ние можем лесно, само с няколко движения на мишката, ще могат да се прилагат към него всеки цветови код.
- Това е един много осезаемо предимство на метода за създаване на лого на Photoshop - логото винаги може да се променя и се променя.
Да направим логото на сайта в Photoshop.
След като направи такова лого веднъж, лесно ще бъде в състояние да създаде нещо подобно себе си! Ето защо, аз ви съветвам да отворите Photoshop и повторете всички стъпки. Ако имате на компютъра си не разполага с такава програма, не забравяйте да изтеглите - това със сигурност ще дойде по-удобно!
Аз съм малко опростена и съкратена действията, които са били използвани за създаването на това лого в оригинал (например, ние не разполагат с мрежа).
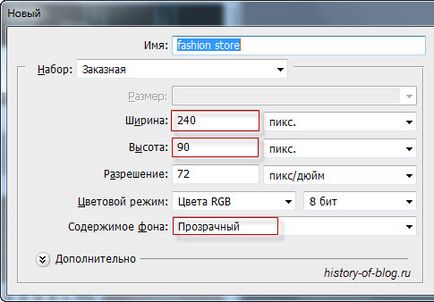
1. Отворете Photoshop и създайте нов файл (клавишни комбинации Ctrl + N) на 240 пиксела ширина и 90 височина, сложи прозрачен фон:

Това ни позволява да бъде достатъчно, за логото.
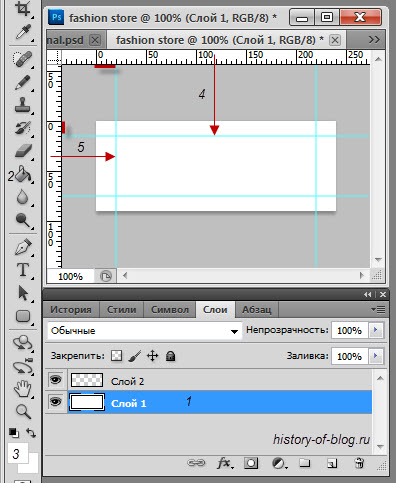
2. След това, направете следното:

- Създайте нов слой за удобство;
- Изберете "Fill" инструмент;
- Избор на бял цвят и запълнете слоя "1";
- Сложете хоризонталната ръководството на разстояние от 15 пиксела от горната и долната част (задържане на левия бутон на мишката, за да ги плъзнете надолу по линията);
- Поставете вертикалните водачи 20 пиксела от Левият и десният край.
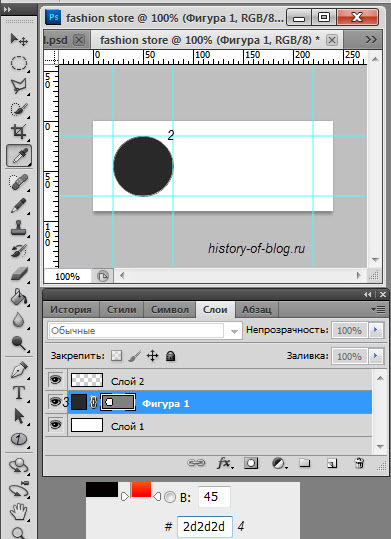
3. Draw кръг от 60 х 60 пиксела:

- Изберете желаната форма;
- то Draw (за това сложих друг водач, за да получите идеален кръг с диаметър от 60 пиксела);
- Кликнете на цвят;
- Поставете цветен код # 2d2d2d;
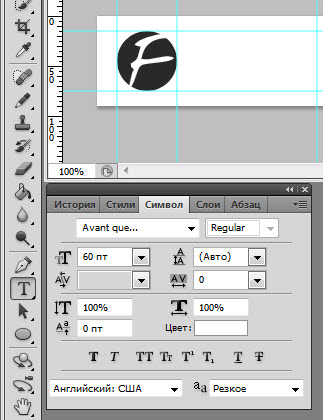
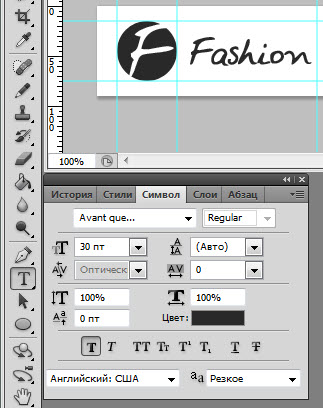
4. Изтеглете буквата F в кръга със следните параметри и привеждане в съответствие:

Моля, имайте предвид, че нестандартен шрифт Avant Quelombre. който най-вероятно ще трябва да изтеглите и да добавите към шрифтове в Windows. Именно чрез този текст и достига пълния ефект на логото.
5. писането на думата мода със следните параметри (2d2d2d цвят #) и място:

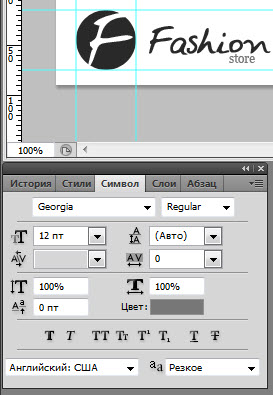
6. писането на думата магазина със следните параметри (цвят # 767676):

7. Извадете белия цвят на фона и да спаси проекта, както и имиджът на логото.
В резултат на това най-прости действия, като се използва само един кръг и текстът сме водени това лого:
Това лого е в черно и бяло формат. но цветът може лесно да бъде променена в проекта и изберете тези, които се изискват. С новите цветове в логото, можете да вдъхне живот
Коя версия на логото ви харесва най-много? Тези, които са били създадени чрез онлайн услугата или логото направено в Photoshop.
Свързани статии
