
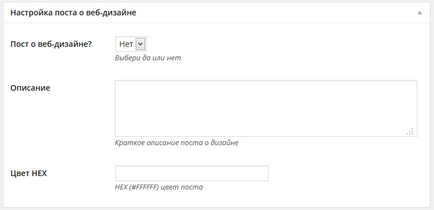
Ето един пример на допълнителни полета:

1) Създаване на собствен допълнителна зона.
Open function.php файл. която се намира в директорията с темата на вашия сайт.
И областта за писане в долната част на функцията за добавяне на мета-полета:
$ Приоритет - не е силен аргумент, той казва wordpress'u приоритет поставяне, височина - високо, по подразбиране - по подразбиране, ниско - ниско. Но ние самите ще се определи къде ще се появи информацията, така че аргумент е без значение.
2) създаване на желания областта
Ние продължаваме да се правят нови записи в function.php на файла
Сега ние трябва да създадем сами областта, както знаете, има различни видове полета, например, текст, текстово поле, поле, изберете и т.н. Ние ще създадем всички тези видове, нека започнем:
Prompt и чрез механизма на допълнителни полета някакъв начин може да се покаже връзка към изображение?
Ние трябва да създадем тип "образ" поле с възможност за сваляне, ако качите на изображението, а след това на изхода на функцията на правилното място върху връзката към тази снимка.
Искам да опитам този механизъм към изображението на дисплея на Туитър-карти
Това е необходимо, за да се гарантира, че за всеки пост, за да персонализирате вашите кикотене карти
Ако разбирам правилно, ние използваме за този тип цел = «палци» за да се покаже във вложените в администраторския панел с тип «файл», както и за изхода на шаблона
Но как в администратор, когато се прикачи файл към тази област, да го накара да се запазят на сървъра?
И как може да се направи отметка по подразбиране вече е активирана?
Всички добре написана и полезна информация,
Благодарим ви за вашата упорита работа.
И как ще се актуализира отметка? Ако премахнете отметката от квадратчето за отметка в променливата $ _POST в него няма, и той се кълне неопределен индекс.
Тук на това място $ нов = $ _POST [$ поле [ 'номер']];
Популярни публикации
Свързани статии
