Ние се да определите външния вид на всички хипервръзки, създаване на подходяща форма на представителство за него. Как да се направи това, ще бъде обсъдено в част III.
По-малко думи - повече действие! Да се обединението на нашите коренно различни уеб страници в този уеб-сайт. И в същото време погледнете какво Dreamweaver Инструмент за това се прилагат.
Създаване на текстова хипервръзка
Този параграф ще се превърне в навигация лента. Всяко име, което се съдържа в него, ще бъде хипервръзка, която сочи към уеб страница, съответстваща.
Глава 6. инструменти за навигация
Dreamweaver ни дава три прост и бърз начин за създаване на хипервръзка. Нека ги разгледаме.
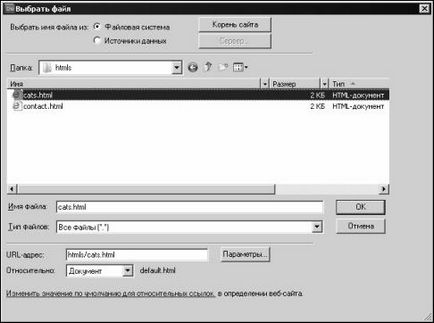
Първият начин да направите това - използването на панела Files. Ние проверяваме дали това е момента на екрана; в противен случай, включително и т-ключ меню, прозорец на файлове, или натиснете
Също така, ние се нуждаем от панела Properties. Ако не е на екрана, включително точка ключ меню Properties Window, или натиснете Ctrl +
За да създадете хипервръзка, натиснете бутона OK. Бутон Cancel ще ни позволи да го изоставят.

Част II. Създаване на прост уеб-страници. Публикуване на уеб-сайт
Фиг. 6.2. В диалоговия прозорец Избор на файл
Премахнете ненужните хиперлинк е проста. Разположен в основата на въвеждането му точка и или използвайте Delete елемент от менюто Edit или контекстното меню, или натиснете Ctrl +
Създаване на графични хипервръзки
Глава 6. инструменти за навигация
Нека да направим в образа на хипервръзка, която е поставена на дадена уеб страница в главата 5. Това е, създаване на графичен хипервръзка.
Уверете се, че е много проста. Изберете изображението, което искате да включите в хипервръзка, щракнете върху мишката, и да използвате някой от тези, описани в предходната точка от начините да го създават.
Във всеки случай, ние се дублират всеки графичен хиперлинк обикновено, текста; Това може да бъде полезно, ако посетителят е изключено в своя уеб-нотация изход zrevatele изображение. Впише текстът разположен от дясната страна на съответния образ, думата "В списъка на стоки" и да го превърне в хипервръзка.
Редактиране и изтриване на хипервръзки графичен е същата, както в случая на текст.
Целта на хипервръзката и неговата мисия
По подразбиране, уеб-браузър я показва в прехода към уеб-страницата мишена в същия прозорец или раздел, както и че токът, който беше извършен преход. Въпреки това, ние можем да променим това поведение чрез задаване на цел на хипервръзка - един вид посочване на уеб-базирани, като в този прозорец или раздел трябва да покаже целевата уеб-страницата.
Посочете целите на хипервръзката е най-лесно с помощта на падащото меню Целта на панела със свойства. Това става налична само когато хипервръзка или инсталация в него на курсора на текст. (Този списък може да се види на фиг. 4.3, но тя не е на разположение.)
От всички елементи, присъстващи в списъка на Target. Ние сме заинтересовани от само две:
_self - уточнява Web-отворен от целевата страница уеб-базиран в същия прозорец или раздел (поведението по подразбиране). Вместо да изберете тази опция, можете просто да изчисти Целта на списъка;
_blank - уточнява Web-отворен от целевата страница уеб-базиран в нов прозорец или раздел.
Ако в панела със свойства не е на екрана, което можем, за целите на уточняване Използването
Покана от подменюта меню Target или подменю свързва Промяна Целева рамка изскачащо меню - просто го изберете на правилното място, включете предавка. И за да зададете стандартната цел (т.е.. Е. Целта отваряне на уеб-страници в същия прозорец или уеб-базиран раздела браузър), изберете точка за превключване
родители подразбиране Target.
Ако се замислим, дали sto'it определен като цел в нов прозорец или таб, уеб-базирани. В крайна сметка, най-посетителят може да отвори всяка уеб-страница в нов прозорец или раздел, като кликнете върху линка, докато натискате
Свързани статии
