Как да създадете анимирани банери, с помощта на онлайн услуги?
Създаване на статично изображение
Създаване на прост банер може да бъде, например, в Photoshop, и с помощта на един от многобройните онлайн услуги - например, Банер Фенове. Основните предимства на този ресурс е пълна поддръжка на кирилица и на висока скорост.
За да се разбере функционирането на услугата, можете да създадете прост банер на един практически пример.
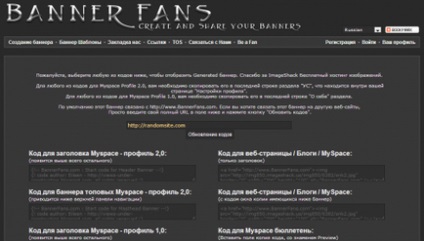
Отидете на главната страница услуга Банер фенове и проверете регистрация, която ще се съхранява генерираните файлове не само на вашия компютър, но също така и в службата.
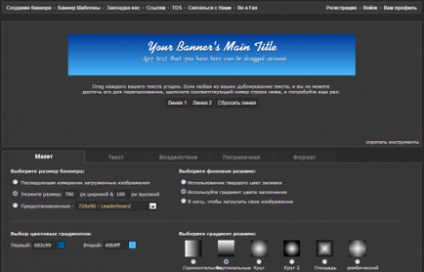
В горния десен ъгъл, задаване на руски език, превод на този, макар и малко криво, но все пак разбираемо. Горната част на работното пространство съдържа банер оформление прозорец, а в долната част - Toolbar.
- оформление:
- Размер на банера: 700 пиксела - 100 пиксела;
- Цветът на фона градиент;
- Цвят градиент: първо 003c99, второ 49b9ff.
Кликнете върху "Промяна Banner" в централната част на панела и погледнете резултата:

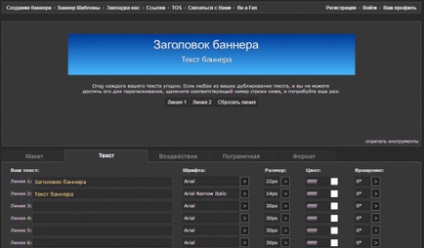
- Вашият текст: Ред 1: "Функция банер" Line 2 "Текст на банера";
- Font. За да изберете кирилицата, щракнете върху името на текущия шрифт в горния десен ъгъл, изберете всеки шрифт в наличност;
- Размер: Линия 1: 22 пиксела, Линия 2: 14px;
- Цвят: FFFFFF;
- Ротация: 0
Кликнете върху "Промяна Banner":


Препоръчваме ви да използвате друга безплатна онлайн minimultik.ru услуга.
Анимация статичен банер
С цел да се създаде от нас да направим анимиран образ, трябва да изтеглите услуга Банер Фенове два файлове във формат GIF (хифи), едната с празен образ, а другата, съдържащи надписа. Отиди minimultik.ru.
Както и върху банера фенове, регистрация в тази услуга не е задължително. Изтеглете файловете, приготвени:

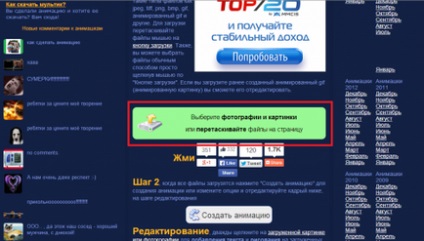
Следващото нещо, което трябва да направите - да направят настройки за бъдещи анимация:

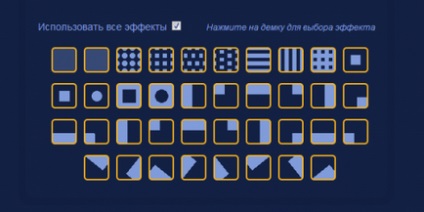
За да изберете ефектите да бъдат използвани за банер преходи, маркирайте оранжеви такива като вас:

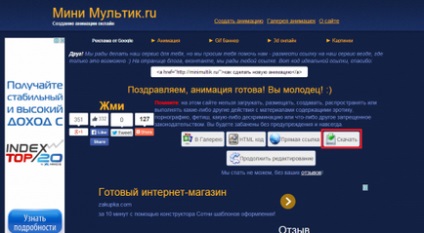
Кликнете върху "Създаване на анимационния филм" и след това "Download":

В крайна сметка, се оказа толкова прост банер:
По този начин, чрез използване на два напълно безплатна услуга, можете да се направи проста анимация, без да използвате допълнителен софтуер.
Създаване на анимирани изображения в Adobe Photoshop
Анимация в Photoshop - не наследството от най-големите програмисти или дизайнери, това е просто набор от снимки, които следват един след друг в определена последователност.
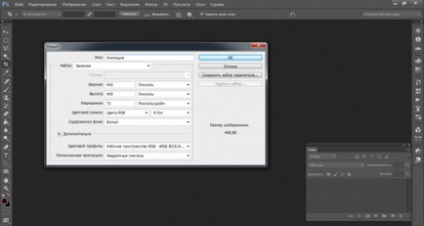
Open Photoshop и да се създаде нов файл, първо да посочи размера му:

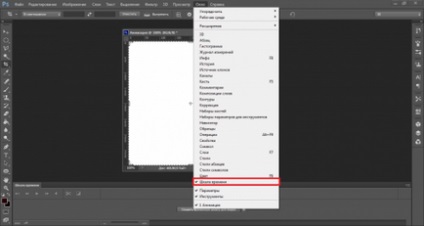
Включване в анимациите си работно място панел ( "Window -> Timeline"). Ще блокира с персонала:

Равенство в първия слой на платното и да е изображение и създаване на нова рамка. Добавяне на нов слой:

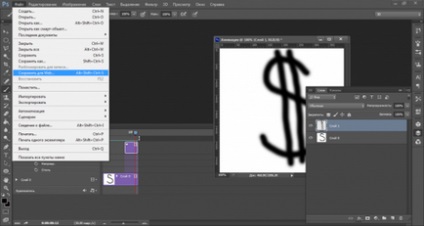
Нарисувайте нова снимка на анимацията в току-що създадената нов слой:

След това трябва да зададете скоростта, с която на рамките ще се променят. За това се премести в долния десен плъзгача мащабиране низ рамка до желания размер, както и промяна на дължината на блока:

Проверете поведението на анимацията, като кликнете върху «Играй». Ако сте доволни от крайния резултат, запазете работата си, като кликнете върху "File" -> "Запазване в WEB устройство":

Надяваме се, че нашите уроци са полезни за вас. Желаем ви успех!
Свързани статии
