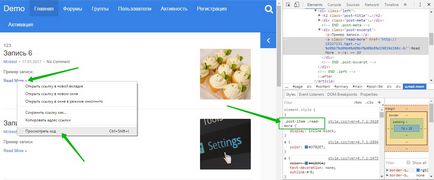
Поздрави! Днес ще се научите как да използвате прост CSS код, можете да скриете дисплея на всеки елемент на сайт на мобилно устройство. Например, искате да се на главния сайт се показват елементи, както и на мобилни устройства се показват. Това означава, че когато стигнете до определен размер на екрана, елементът автоматично ще се скрие. Можете да скриете така че всички елементи на сайта, менюта, формуляри, джаджи, уеб елементи и т.н.
Вие ще трябва да инсталирате обичай CSS код, който ще трябва да укажете името на CSS елемент, а максималният размер на екрана. Тук е кодът на CSS:
@media екран и (макс ширина: 600px) #chto_ne_pokazyvat видимост: скрит;
дисплей: няма;
>
>
1 линия - трябва да посочите максималния размер на ширината на екрана в пиксели, при което няма да бъде показван на елемента. Това е, когато широчината на елемента на екрана 600 пиксела автоматично ще изчезнат.
2 линия - трябва да посочите името на елемента за CSS.
Други линии оставят непроменени.
Ако сайтът ви е на WordPress, ще помогне да се включите - Обикновената персонализирана CSS. В полето за плъгин добавите CSS кода.

След спасяването на CSS кода, всички промени ще влязат в сила.
Вижте повече!
Свързани статии
