Този пример ще се фокусира върху създаването на стилни албум страници, за да завъртите снимката.
В бъдеще ние ще назначи снимки идентификатори (ID) в съответствие с техните имена.
Като за начало, ние ще подготвим единица за нашия албум, използвайки Разделение маркер. и ще му картини, като използвате IMG таг направи (всяко изображение трябва да бъде поставен в собствената си DIV таг), като този:
Забележка. ние сме задали идентификатор единица - ID = "photo_page". Чрез ID може да се обърне към блока с помощта на CSS.
На следващо място, трябва да зададете стилове блок CSS. Списък от стилове: "позиция: относителна;" - питам за произхода на горния ляв ъгъл на нашия блок; "Маржин: 50px автомобил;" - попитайте нашия блок тире "50px" над и под останалата част от съдържанието на страницата, както и да зададете автоматична отстъп от ляво и от дясно, като по този начин изравняване нашия блок в центъра; "Ширина: 900px; височина: 650px;" - ще определи ширината на 900px и височината на 650px, съответно.
Посоченият списък от стилове по такъв начин, трябва да се поставят:
#photo_page позиция: относителна;
марж: 0 автомобил;
ширина: 900px;
височина: 650px;
текст-приравни: център;
>
Обърнете внимание на използването на "#photo_page" - така че ние се обърна към ID уреда.
Сега ние присвоите споделените стилове за всяко изображение в рамките photo_page блок. Това е със заоблени ъгли, сива рамка, бял фон, пълнеж и сянка.
По този начин, ще бъде създаден картинката:
#photo_page imgborder радиус: 7px;
граница: 1px твърд сив;
фон: #ffffff;
подложка: 10px;
кутия сянка: 2 пиксела 2px 10px # 697898;
>
Обърнете внимание на използването на "#photo_page IMG" - така ние се обръщаме към всички изображения в рамките на единица photo_page
Важно е също така да добавите кратък стил:
#photo_page Div плава: ляв;
>
Той притиска всички блокове в рамките на блок photo_page към левия ръб на.
Сега образува междинна стъпка ръководство. Ако работата ви е подобен на образа на екранната снимка, това означава, че не сте прави грешки, и можете да преминете към следващата стъпка.

Сега завой по завой поставени снимки. За това ние трябва трансформира стил. В момента не се използва в чист вид, но само с префикс за всеки браузър в началото, така:
-webkit- трансформиране: върти (стойност);
-moz- трансформиране: върти (стойност);
-о- трансформиране: върти (стойност);
Този стил на свой ред за браузъри: Google Chrome, Mazilla, Opera (съответно). Вместо думата "стойност", ние ще въведете номера с DEG префикс в края, като този:
90deg - завърти на 90 градуса по часовниковата стрелка.
-5deg - превърнете до -5 градуса обратно на часовниковата стрелка.
И така нататък.
Стил за снимки photo_1:
# Photo_1 -webkit трансформация: върти (5deg);
-Moz трансформация: завъртане (5deg);
-о-трансформация: завъртете (5deg);
>
Първото изображение се върти от 5 градуса.
Стил за снимки photo_2:
# Photo_2 -webkit трансформация: върти (-3deg);
-Moz трансформация: върти (-3deg);
-о-трансформация: завъртете (-3deg);
>
Вторият изображението се завърта -3 градуса.
Стил за снимки photo_3:
# Photo_3 -webkit трансформация: върти (-2deg);
-Moz трансформация: върти (-2deg);
-о-трансформация: завъртете (-2deg);
>
Третият изображението се завърта от -2 градуса.
Стил за снимки photo_4:
# Photo_4 -webkit трансформация: върти (8deg);
-Moz трансформация: завъртане (8deg);
-о-трансформация: завъртете (8deg);
>
Четвъртият изображението се завърта 8 градуса.
Помислете за това как можете да регулирате позицията на изображението. Например, искате да се премине първото изображение за 20px от върха и 10px от левия край. В този случай, трябва да използвате полето за стил. Правилният начин да го използва за нашия случай:
# Photo_1 марж: 20px -10px -20px 10px;
-WebKit трансформация: завъртане (5deg);
-Moz трансформация: завъртане (5deg);
-о-трансформация: завъртете (5deg);
>
Забележка. първият стил стойност - горната граница; вторият - вдлъбнатината в дясно; третата - долната граница; четвъртото - лявото поле.
Важно: в този случай, долната граница е равна на отрицателна стойност на тире по-горе. Ако, обаче, като празното пространство под изображението на страницата ви, опитайте се подложка на дъното на това е още по-негативно.
Резултатите, получени, давам екранна снимка (като се вземат предвид промените в вдлъбнатината на първото изображение, както е описано в стъпка 12).
Добавяне на отстъп стил на всяко изображение, положението на които не сте доволни.



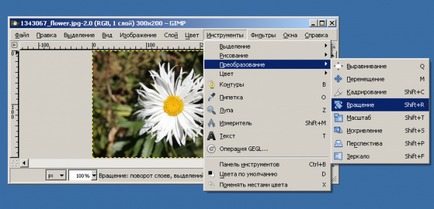
Активиране на функцията "Rotate". За да направите това, изберете елемент от менюто "Инструменти", "трансформация", "Spin". Открит диалог "Ротация". Този диалогов прозорец също може да се отвори. натискане на клавишната комбинация Shift + R.

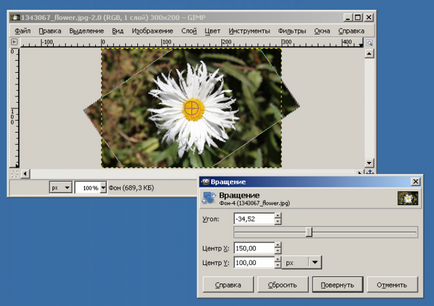
Завъртете снимката до желания ъгъл. В "въртенето" влиза ъгъл снимки ротация в "ъгъла", или да настроите своето движение през плъзгача, който се намира по-долу. Снимката ще се завърти около центъра координати влезе в полето "Център X" и "Y Център". Сегашната позиция на снимките ще се появи в прозореца за редактиране на изображения. Когато ъгълът на въртене се настройва картината. натиснете бутона "Завъртане" в диалоговия прозорец "Ротация".

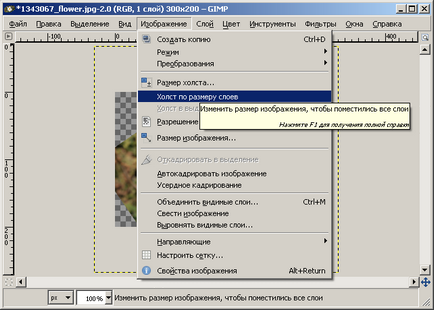
Изравнете размера на платното на нов размер на изображението. В менюто изберете "Image" и "размер на Canvas слоеве." След това изображението в прозореца за редактиране може да се види в своята цялост.

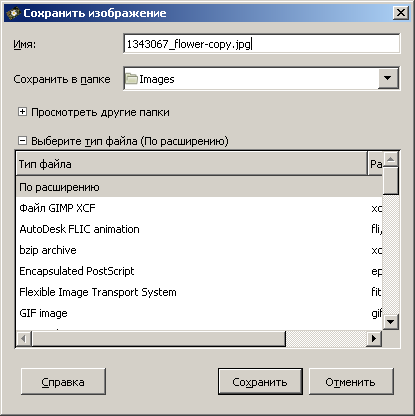
Спасете завърта снимката. Изберете "Файл" и "Save As.". В диалоговия прозорец, посочите новото име на файла. и формата и начина, по който да го спаси. Кликнете върху бутона "Save".