така че аз издълбани специално за този въпрос на време, за да разберете повече. Първо продължи htmlbook.ru - незаменим източник на знания за HTML-програмист.
Но методът (и това е вторият момент), чрез която това подобрение се постига стил на шрифта, не е толкова очевидно. Може дори да се каже повече - тя е доста изненадващо. По-рано, аз случайно гледах няколко пъти на снимка, но за мен изглежда, че този монитор "бъг", неспособността му да правилно "нарисува" шрифт букви.
Сега знам какво е картографиране на шрифта направено умишлено от оцветяване на пиксели, подредени по ръбовете на буквите в различни цветове. Това означава, че се оказва, че цвета на пиксела за целия буквите шрифта неравномерно (да речем - черен) и се състои от няколко цвята.
Но тук е парадоксът - човешкото око не забелязва този факт, но точно обратното - шрифт букви картографиране изглежда по-ясно и гладко. За по-нататъшно не рисувам това, което е какво и колко, ще даде една картина, която аз безсрамно "свирка" с htmlbook.ru сайт, тъй като повечето не работи за създаването на такава:
В най-популярните операционни системи, тази технология се използва от доста дълго време под различни имена, например, в Windows го патентова ClearType име. Въпреки това, с помощта на CSS свойства
метод на дисплея може да управлява шрифтове на тази технология в браузърите.
Както може да се види от префикс браузър, тази функция ще работи само под WebKit на двигателя (Chrome, Safari, а отскоро - Opera). Но до имота
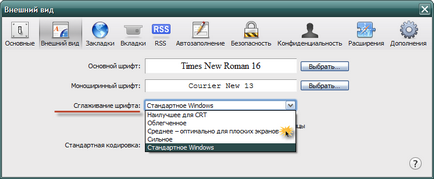
спечелени в браузъра, настройки трябва да се определят за показване на шрифтове, различни от стандартите на операционната система Windows.
Ето защо, в Firefox тази настройка, не можете да намерите - това просто не е там. Но в Safari такива nastroechka там (в Chrome опитите ми също бяха неуспешни):

Е, достатъчно за браузъра - и преминете към CSS имота
