В предишната статия споменах, че интернет днес уверено спечели първото място като основни средства за разпространение на информация. Но също така е било казано, че наличието на уеб-сайт не може да бъде достатъчно за един успешен бизнес.
Уеб-сайт на компанията трябва да бъде правилно проектирана и изпълнена като модерен уеб базиран хранилище - карта на всяко предприятие, агенция или институция. Това е информационно ръководство, което привлича потребители, клиенти и потенциални партньори.
Разглеждане в тази поредица от статии, система за управление на съдържанието Joomla! в опитни ръце за създаване на модерна уеб-сайт и да осигури достъп до него за потребители и администратори. В тази статия ще ви покажем как да създавате и организирате информация структура в системата за управление на съдържанието Joomla!.
Попълване всеки ресурс, да се започне с информационната структура за планиране, както и директно с мислене чрез Infological модел. Content Management System Joomla! Той определя три нива за организирането на информация:
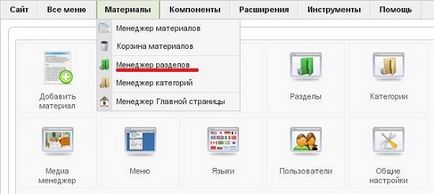
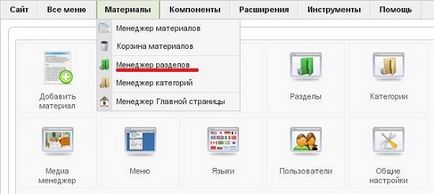
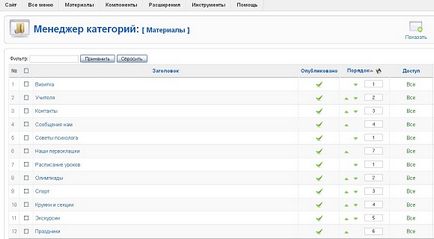
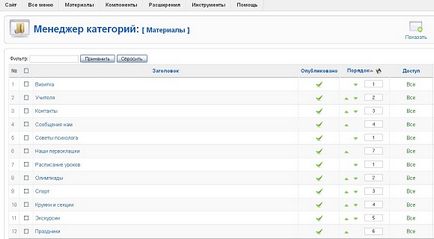
За да управлявате дяловете общи да се използва "Мениджър". Можете да получите достъп до него, като кликнете върху иконата "раздели". Намира се на контролния панел или чрез менюто "Материали" - ". раздели"> както е показано на фигура 1.
Фиг. 1 дял мениджър Joomla!


За да създадете нов дял, трябва да кликнете върху бутона "New" и да попълните в следните области:
- Title - сбит заглавие, което ще се използва в менюто;
- Име на раздел - пълното име на секцията, която ще се показва на страницата, когато тази опция е активирана.
Създаване на информационни материали
След успешното създаване на рамка ресурс информационната структура може да продължи да го напълни с информация. По-рано казахме, че Joomla! Той предвижда два вида материали:
- "Материали" -> "материали в рамките на поделенията." след това определете желаната група и изберете "статии в (заглавие раздел)";
- "Материали" -> "Всички материали". след това кликнете на бутона "Нова".
Добавянето на нови материали, е необходимо да се обърне специално внимание на следните области:
На страницата, за да се създаде материал също има единица с отметки, които осигуряват допълнителни настройки материални.


Трябва да се отбележи, че снимките на вмъкват през този раздел не е много удобно. Администратор, който да качвате снимки на сървъра ще бъде по-лесно да се използва "Media Manager".
След вмъкване в текста на маркера за обслужване избрани изображения са добавени към записа. Първият път, когато тази функция се нарича, когато първото изображение се появява в списъка. Втората функция разговор средства, които се вмъкват е вторият снимката.
Един от недостатъците на Joomla! Тя се състои в това, че не съществуват стандартни инструменти за работа с графики. Следователно, за да вмъкнете изображения трябва да използват "Media Manager" или чрез FTP-връзка за качване на изображения на ресурсите, като се позовава на тях, с помощта на операторите на HTML.
"мета тагове" - този раздел, съдържащи само две области. Описание маркер, за да попълните кратко описание на страници, които се използват за индексиране от търсачките. Липсата на този маркер прави търсачките дават в резюмето само на първия ред на документа, или като екстракт, който съдържа ключови думи. Ключови думи маркер се използва също и в оптимизация на уеб сайтове, за да го попълните, използвайте ключовите думи и фрази от материала, но сумата по принцип не трябва да надвишава десет думи.
Съхранената статична страница се показва в "статично съдържание". Трябва да се отбележи, че стандартните инструменти на Joomla! не е в състояние да покаже статични записи на главната страница на уеб-сайта.
Създаване на елементи от менюто
Запознавайки се с графични шаблони Joomla. Вече споменахме, разположението на модулите за контейнери, техните функции и ценности. Трябва да се отбележи, че в менюто на дисплея, можете да поставите само графичен шаблон, който е конкретно насочена за контейнерния терминал. Всички шаблони са контейнери, специално проектирани за да се покаже менюто. Те са разположени в долната част, отстрани и отгоре.
Първата стъпка към създаването на менюто - е създаването на модула, за да се определи позицията си и настройките на екрана. След първоначалното инсталиране на системата съдържа стандартните модули на менюто като "топ меню". "Друго меню". "Меню на потребителя" и "Главно меню". Първият елемент - на върха, а другите три - страна. Името, всъщност, не играе роля, най-важното, което резервоарът е монтиран в настройката за шаблон, тъй като тя е контейнер определя мястото, където ще се покаже менюто.
Така например, в шаблон на уеб-сайта "Център на град Новомосковск осигуряване на заетост" е необходимо да се използва от страната и най-горното меню, които се припокриват по съдържание.
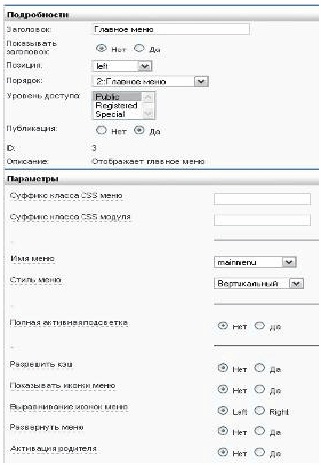
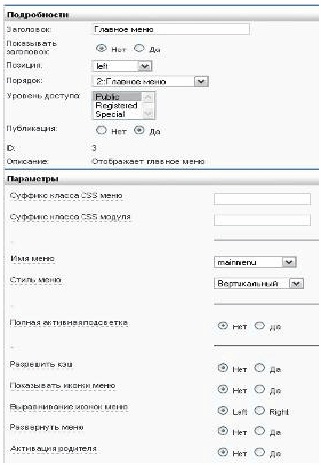
Отворете "Модули" елемент - ". Модули сайта"> За да се покаже лента, а след това отидете на раздела "Главното меню". Фигура 3 илюстрира модул меню конфигурация страница, с трябва да се обърне специално внимание на тези параметри, които могат да бъдат настроени за всички блокове меню, независимо от това къде на страницата са поставени.
- "Заглавие" - се появява на страниците на уеб-сайт, когато опцията "Show титлата" най.
- "Позиция" - името на съда, в който се показва модул меню.
- "Поръчка" - поредица от изходен модул в шаблона за контейнер дизайн (когато един контейнер се появява веднага след като редица модули).
- "Ниво на достъп" - позволява да се определи група от потребители, който ще бъде на разположение за модула на менюто (за да можете да ограничите достъпа до определени части от уеб-сайта).
- "Публикуване" - активира менюто на дисплея на уеб-сайта.
- "Име на менюто" - позволява да изберете от списъка на менюто, за да бъдат показани в този модул.
- "Menu Style" - хоризонтално или вертикално разположение на бутоните, които се променят, когато страната продукция и най-горното меню.
- "Отваряне на менюто" - позволява да се разположи под, ги показва едновременно с основните точки.
Фиг. 3 Конфигурация модул меню в Joomla!


Основна конфигурация "Главно меню" подкрепя сключването на вертикално меню за всички посетители на уеб-сайта, така че ако имате намерение да ограничат функционалността на стандарта, а след това няма промени са необходими, за да се направи.
Администраторът влиза настройките на модула и изберете от списъка "Име на меню" т "mainmenu". и след това да включва публикуването на конкретен модул. След конфигурацията на модула е необходимо да попълните блокове, съдържащи връзки, които ще бъдат показани на страниците на уеб-сайта.
има команди в мениджъра на меню: ". Помощ" "Нова". "Edit". "Добави в количката". "Copy". "Move". "Скриване". "Публикация". За да добавите нова връзка, трябва да използвате командата "Нова". който се намира в горната част на интерфейса. Joomla! Тя ви позволява да създадете връзки към различни обекти в рамките на ресурсите, като например:
Вид на избрани връзки всъщност се определи бъдещата форма на презентационни материали на страницата.
Позоваванията на компонентите са създадени по същия начин, след като изберете типа на "компонент" е необходимо да изберете желания компонент от списъка на всички компоненти, съдържащи се в системата. В допълнение, Вие посочвате "референтен името". който се появява в менюто на ресурсите.
Фиг. Пример 4 попълнено "мениджъра Меню"


Попълване на главната страница
В допълнение, някои уеб-сайтове поставят допълнителни модули е на главната страница да се предоставят повече интерактивност и динамичност. С цел да се покажат няколко материали на началната страница, трябва да активирате опцията за тях "на началната страница."
заключение
В тази поредица от статии е описан по-подробно процеса на създаване на модерен уеб-сайт на базата на Joomla CMS. Такава уеб-сайт е вече подходящ за практическо приложение, въпреки че обикновено могат да се използват само за обмен и разпространение на информация. Но с помощта на различни модули за разширяване на разположение за Joomla, уеб-сайт може да се превърне в интернет-магазин или CRM система, или да го адаптира за почти всяко приложение.
Ние също така обсъдиха накратко съвременни технологии, които позволяват да създавате динамични уеб-базирани приложения, дори и без дълбоки познания по програмиране.
Читателят е препоръчително да изтеглите версията описана Joomla система за управление на съдържанието! от официалния сайт на проекта и да започнете да създавате свой собствен уеб-сайт.
Изтегляне ресурси
Свързани теми
