2 Създаване на банер, аз ви съветвам да го вземе правило - да не поставят размер на изображението "на случаен принцип", мислейки си, че след това, ако е необходимо, ще бъде възможно да се коригира до желания размер. Мисля, че защото сте си чрез добавяне на "лошите" работни места. След банер - това не е само на снимка! отдавна са следния банер с размери стандарти преобладават в мрежата: 728x90, 468x60, 240x400, 120x600, 160x60, 120x60, 100x100, 88х31.

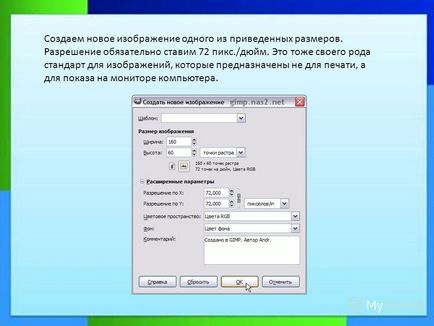
3 Създаване на един нов имидж на даден размер. Разрешение се изисква да създадат 72 пиксела. / Инч. Това е също един вид стандарт за изображения, които не са предназначени за печат и за показване на монитора на компютъра.

4 Нека нашия банер ще бъде размерът на 160x60. За да започнете, да го рамка за картина. Цветът на касата, изберете Грей. Просто попълнете цялото изображение в сиво с плоска запълване, а след това изберете всички (Ctrl + A), намалява отпускането на 1 пиксел. и изтриване на селекцията (Бутон за изтриване). Тук рамката и готово. Ако фонът са останали непрозрачен, тогава ще трябва (все още избран), за да добавите алфа канал (в списък Слоеве меню за бърз достъп или от главното меню Layer - Прозрачност - Добавяне на Alpha канал), и отново щракнете върху Изтрий. Layer рамка оставяме в горната и по-докосване го няма. Съветваме всеки нов банер елемент (и всеки друг образ), за да създадете нов слой. Това ще даде възможност по всяко време да се промени, да се движат или дори премахване на този елемент. И когато ние "лепило" на същия слой, променете отделните елементи (като цвета на фона) ще бъде много проблематично. Сега на нов слой създаде фон за банера, поставете го в дъното на списъка със слоеве и също няма да го докосвам. Всички други слоеве ще се създаде прозрачен фон и поставят Mezhuyev съществуващите два слоя (каса и фона). Предлагам боядисване на заден план, а не плоска запълване градиент за използване.

5 В този случай, ако сте много загрижени за размера на файла, можете да не забравяме, че анимацията за уеб, ние продължаваме във формат GIF, който записва на линия изображението по ред. Така че една картина с наклон от "отгоре-надолу" ще има размер, малко по-малък от градиента "от ляво на дясно." Тъй като знамето не е налице, изборът на цветове можем да си позволим някои свободи. Ти дойде при избора на цвят по-дълбоко. След като искате да използвате определен цвят, се опитаме да обясним най-малко да си представя защо този цвят.

7 Преместете селекцията точно тук: Сега можете да рисувате върху избраната област. Прилагане на етикета. За това не е необходимо да се създаде отделен слой, тъй като текст сам по себе си се създава отделен слой.
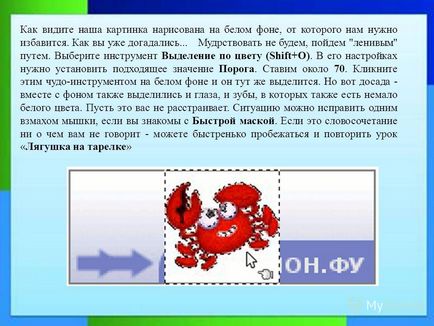
9 Както можете да видите нашата картина, изготвен на бял фон, от което имаме нужда, за да се отървете от. Както може би се досещате. Философстваме няма да, да вървим "мързелив" начин. Изберете Избор от Цветен инструмент (Shift + O). В настройките му, трябва да настроите подходящата стойност на прага. Сложете около 70. Щракнете върху този прекрасен инструмент на бял фон, и той веднага се открояват. Но тук е разочарование - заедно с фона и също подчертават очите и зъбите, които също има много бели. Нека това не разстрои. Ситуацията може да се коригира с неточен удар на мишката, ако сте запознати с Quick Mask. Ако тази фраза за това, което не казвам - може бързо да се движи и се повтаря урока "Жаба на плоча"

10 И така, ние се премине от прост избор в режим Quick Mask, като кликнете върху иконата, която е малко във всяка кутия с изображението в долния ляв ъгъл, или комбинация от клавиши Shift + Q.
11 Вземете твърда черна четка, молив и дори по-добре и ние скица какво nedovydelilos за цветове. Ние се върнете към режим на избор (по същия начин) и бутон за лесно да се отървете от фон Delete. Аз няма да отида втори път да се повтаря втори път, че ако на заден план не е отстранена, е необходимо да се включи алфа канал.
12 Поставете изображението в желаната позиция инструмента за преместване (М).
14 Създаване на рамките, както следва: пиша друг етикет и временно да остане невидима за този слой, а след това да напишете следващата, и т.н. Когато имате всички елементи, използвани в анимацията ще бъде готова - че е време да започне всичко това се образува един кадър. Това може да стане по няколко начина. Пример: Да направим видими всички елементи на първия кадър и да запази изображението в отделен образ за един слой. Ние правим същото и с останалата част от персонала, и в края на краищата всички изображения се отвори в същия прозорец с помощта на File меню - Откритото първенство като слоеве. Започнете едно и също, но не се съхранява в отделен файл, и да се създаде слой от видимата през менюто Layer или чрез контекстното меню на списъка с пласт.
15 Какво бихте избрали - в края на обучението, което трябва в списъка на слоеве, за да остане само слоя с готов по кадър (от 4).
16 Сега е възможно да се направи рамки за GIF оптимизация чрез менюто Филтри - Анимация и прости думи - изрязани повтарящи рамки, за да се намали размера на файла. Сега можете да видите анимацията преди да запазите чрез играчът, който е в същото меню. Забавянето по подразбиране между кадрите е настроен на 100 ms (0.1 секунди), а касите са блеснаха толкова бързо, че е малко вероятно ще ви хареса. За да зададете закъснението нормално, промяна в името на всеки слой с персонала на 100 най-много. Надявам се, че всеки си спомня, че 1000ms = 1 секунда. Когато играчът (който можете да в същото време не дори да спре) най-накрая покаже какво имаш предвид, анимации могат да бъдат запазени като GIF-файл.
17
18
19
