
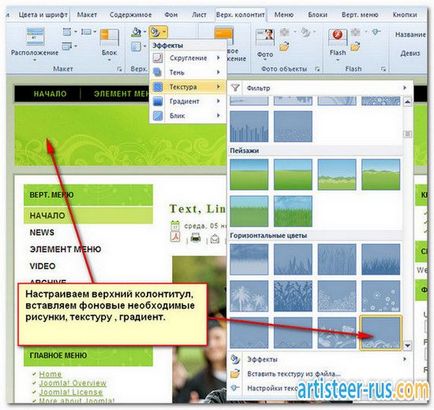
След това се добавя първо теглене:

След това изнасяме нашата шаблон например Untitled (това ще бъде основната папка на нашия шаблон). След износ премахнете първия модел, а вторият паста коя позиция първия бит надясно.

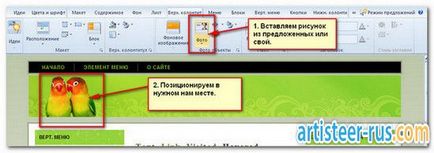
След това, ние изнасяме шаблона отново, но с различно име Untitled2 (това ще бъде една папка постановка).
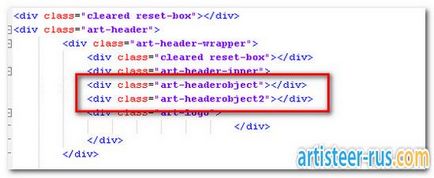
Освен извършва следните отваряне на изображенията в папка спомагателен модел шаблон намерите там горната и object.png, преименуване това например горната и object2.png, и прехвърляне на изображения в папка основната Untitled шаблон. След това отворете на главната страница на page.html с шаблони (или index.php, в зависимост от това, което правя шаблон) и да намерите първокласни линии:

копие
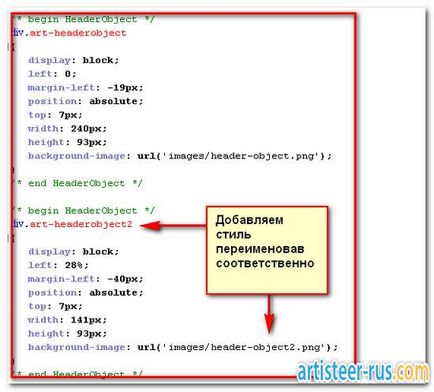
Отворете файла .css стилове Untitled2 файл (спомагателен модел) и копирайте арт-headerobject стилове Untitled шаблон (основно на шаблони) стилове се променят името на класа на арт-headerobject2, да не забравяме в този клас и промяна на името на картината в заглавния-object2.png

Сега копирайте и преименуване запомнящи стилове от .css файла за IE6-7. В резултат на това, сега сме отваряне на шаблона ни в браузъра (ако CMS Шаблон след инсталирането му), както следва:
Сега, ако се вгледаме в модела за различните резолюции на екрана на монитора, което виждаме като нашите снимки са поставени на повърхността е пропорционална на заглавната част на сайта.
Как може ipolzovatdanny урок? Донесох технология добавите снимка, всичко останало зависи от въображението на капитана. Така например, на нашия уебсайт, след като застана шаблон с шапка:

Така че това гумена капачка 7 графики прилагат сайт. И капачка изглежда правилно на всички резолюции на монитора.
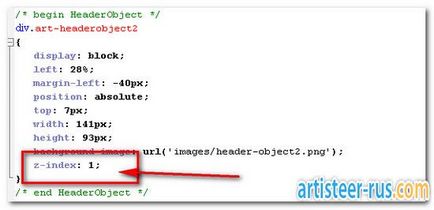
PS: Забравих да кажа, когато се използват няколко изображения (които ще се припокриват един с друг, че е необходимо да се добави параметър стилове .css Z-индекс:

Което служи за получаване на образ върху предната или (ако има минус) фон, Z-индекс: 1; Z-индекс: 2; и т.н.
Свързани статии
