Така че, в действителност, има три коренно различни методи, за да вмъкнете на иконите в менюто WordPress:
В първия случай ще има малко "pokodit", че не всички новодошли по сила. Вторият се фокусира повече върху снимката, не е символ шрифтове. Трето - обикновено универсални.
Иконите в менюто WP с помощта на шрифта Страхотен
По-рано, аз написах подробна статия за използването на шрифта Страхотен за WordPress. Тя ще намерите примерен код, за да добавите знака в заглавието на джаджа, съдържанието и навигацията. Въпреки, че втората опция се реализира там в малко по-различен начин, отколкото през текущата публикация. Можете да видите, ако проявявате интерес.
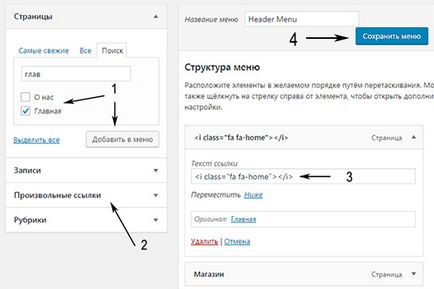
1. По този начин, за да вмъкнете картинка в менюто Wordpress първото нещо, за да отидем вътре в администраторския панел в секцията "Облик" - "Меню". Създаване на нов елемент в сайта, можете да се придвижвате в "Страници" или "персонализирани връзки".

Който и метод да изберете, най-важното в "Текст за връзка" код на шрифта Страхотен характер, например, основната:
След това кликнете върху бутона за запазване (прочетете за създаването на менюто тук). Проверете резултатите онлайн.
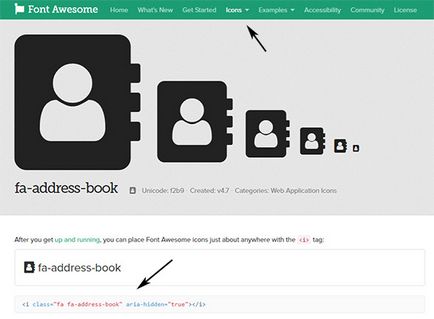
2. Ако сте с помощта на модерна тема, доста вероятно, необходимите скриптове които вече са свързани към него, и не е необходимо да правите нищо. В противен случай, може да се наложи да се свържете на шрифта характер на сайта. За да направите това, добавете следния код в functions.php:
Изтеглете скрипта не е необходимо, тя се зарежда директно от официалната служба сайт. Също така в раздела за икони, ще можете да видите кодовете на различни икони за менюто WordPress.

Тук два елемента с ID с номера 121 и 122 (виж в HTML кода) показва използването на шрифта характер. Може би това е известно стар вариант на изпълнение, тъй като в моя случай нищо друго освен свързване скрипт не се изисква. Въпреки това, само в случай, че допълнително се въвеждат тези стилове.
Важното / проблем! Тъй като текстът в този pukto по същество липсва, мобилната версия на навигация "Home" линия, не се появява. Ето защо, ако адаптивна меню в темата се създава автоматично, най-вероятно трябва да се откаже от такова изпълнение в полза на вариантните статиите за Font Страхотен. В този случай, текста в CSS постави имот текст тире: -99999px и икони на дисплея, за да посочите псевдо-рано.
WordPress плъгин меню със снимки
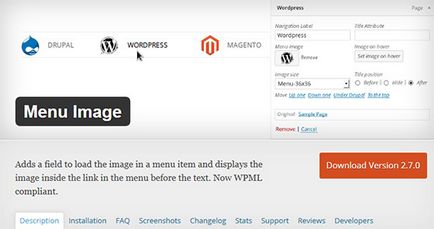
Меню модул Изображение го прави лесно да добавяте изображения към менюто WordPress, без никакви кодове. Изображенията са вкарани в връзката на маркера през администраторския панел. Решение доста популярен - 50k активни потребители, 4.9 рейтинг.

След като инсталирате всички настройки, вижте "Външен вид" - "Меню". За да бъдем точни, те се показват в самите елементите от менюто. Собствениците WPML плъгин трябва да отиде по-далеч в «WPML» - «WP Менюта Sync» и кликнете върху синхронизацията на връзката. Ако не го направите, не е нужно да правите нищо.
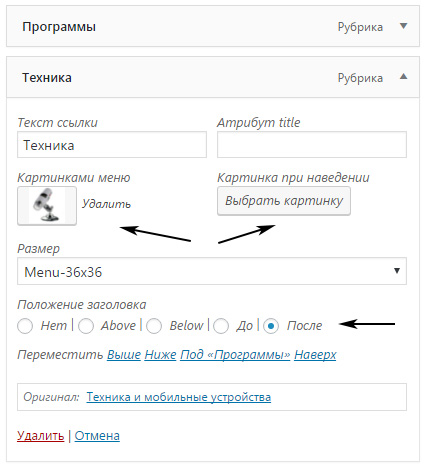
Меню на изображението добавя няколко допълнителни възможности:

- бутон за качване на изображения за навигация;
- втората версия на икони WordPress менюто, когато задържите;
- Заглавие местоположение: горе, долу, преди, след или скриване на снимки;
- Размер: 24x24, 36x36 и 48x48.
В секцията FAQ на модула на WordPress.org има няколко интересни хакове и въпроси. По-конкретно, можете да премахнете / добавите размерите на картини, създадени от менюто.
Този код ще премахне стандартния размер 48 х 48 и свързва изпълнение мини икони с 16 × 16. Останалата част от откъси търсите в описанието на менюто Image.
Версия на СГО
Тази възможност е за тези, които дават или да се ръководи правилно в оформлението.
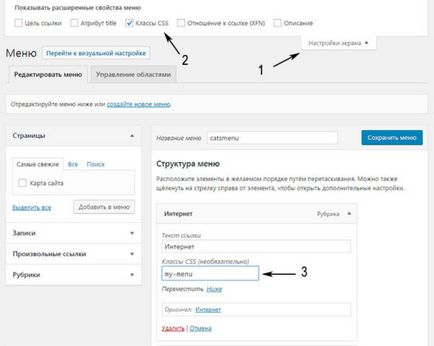
1. В административната област "Външен вид" - "Меню" в горния десен ъгъл на отворените "Display Settings" и активиране на елемента "класовете CSS".

2. Този метод добавя нов елемент точки Wodpressmenyu - стилове клас. Посочете името на желания обект, например, ми-меню.
3. След това отидете в секцията "Медия" и изтегляне на необходимите за показване на изображението.
4. След това отворете стилове шаблонен файл (style.css) и поставете следния код:
Запазване и да видим резултата.
По принцип, както казах по-горе, има различни нюанси. На първо място, ние никога не може да се създаде нов клас, само за да види на сайта Ви HTML код и да се регистрирате стилове, например, # меню-т-121 и т.н. - системата автоматично добавя ID всеки елемент навигация.
На второ място, по примера на използване на фона на CSS имот може да се замени със същата Font Страхотен:
Всичко зависи от това какъв вид проблем, който искате да се реши. WordPress плъгин за менюто на картината значително улеснява работата на начинаещите потребители, въпреки че може би това е малко излишно. Вариант с Font Страхотен е идеален, ако вече използвате този скрипт на сайта си. Свържете го с WP администраторския панел лесно. И накрая, третият метод изисква от вас да малки познания за маршрутите или внимателното използване на кода на статията.
Какво правите, за да вмъкнете изображения или на иконите в менюто WordPress? Споделяне на опит и методи по-долу.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Свързани статии
