
Тук е мястото на картината, която ще наложи на HTML5 и CSS3:


Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Също така, изтеглите изходния код на вашия компютър!

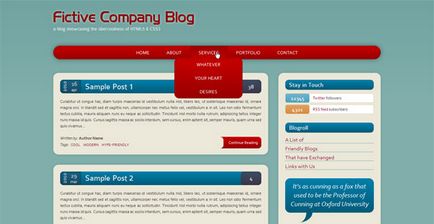
Над изображението, което виждате съдържанието на папките, последната страница, съдържаща демо - както бе обещано, едно изображение. Имаме HTML страница с "напреднали" за маркиране, CSS файла, който съдържа стилове, CSS3 и успя папка, съдържаща множество шрифтове, които ние ще се вмъкнете, при прилагане на правило @ шрифт лицето.
Както обикновено, аз препоръчвам организиране на цялото съдържание на сайта в index.html файл, дори преди да тръгнете, ще преминем към CSS, така че нека да получите право да я и продължете.
Разполагане на HTML5 - да се развива по-бързо и по-гъвкаво код
В допълнение към предлагането на нови семантични елементи HTML5 също значително скъсява кода.
И това е как е било преди:
метод HTML5 е много по-добре, нали? След това, ние отворите HTML маркер, и Настройване на езика. (Podteg техния език може да се намери в IANA Език Subtag секретариата на). Друга забележима промяна тук - без кавички около стойността на ен. Трябваше да се валидира включва кавички в XHTML, но въз основа на факта, че това е HTML5, те вече не са необходими.
Отивате в тялото на етикет, маркират заглавката на страницата си район, който е пълен с елементи на HTML5:
Header елемент
Веднага след началния маркер тяло, ние ще използваме един от новите HTML5 елементи - удар с глава. Ето една дефиниция дава консорциум заглавие елемент Уеб (W3C):
Елемент глава (глава) се отваря или група помощни навигационни средства.
След препоръките им, заглавна елемент ще съдържа нашето лого, субтитрите и навигацията. При въвеждане заглавна заглавна елемент имаме оформление част, съдържаща всички части на страницата, която ние интуитивно вярват хедър. (Или всички тези страници детайлите, които ще бъдат инвестирани в DIV с идентификационния номер на заглавието.) Заглавна елемент страница може да се консумира повече от веднъж, и ние ще ги използвате отново в статията елементи, които ще съдържат въведение към постовете.
елемент Hgroup
Първият елемент вътре в заглавната част е друг нов маркер - hgroup. Ние ще го използвате за показване на логото на нашия сайт, съответно, и субтитрите в таговете h1 и h2.
hgroup елемент се използва за група набор от елементи h1-H6, когато има множество нива в заглавието, като subimenovaniya, алтернативни заглавия или субтитри.
hgroup елемент може да изглежда излишно, стига да няма да се върне, както обикновено, заглавията в елемент DIV, за да има името или subimenovaniya (и) е обичайната модел или стил. Въпреки схема hgroup документ играе важна роля. схема алгоритъм проверява страницата Ви и предава структурата на заглавието. Проверете очертанията на работата си с помощта на Outliner инструмент. Когато верига лице алгоритъм hgroup елемент, той ще игнорира всички, но най-високите нива на заглавката (обикновено H1).
Сега имаме проблем: алгоритъм на веригата не е съвършен и не е завършен. Така например, на следващия елемент, който ще обсъдим - е навигация елемент, и оформление той бележи като "Untitled Секция" (района без име). Чрез маркиране на разработчиците получил искане за промяна на схемата на алгоритъма за навигационен елемент представен като "Навигация" (навигация). Във всеки случай, hgroup елемент ви предоставя начин за групиране на заглавията им и по този начин да ги организира както структурно и семантично.
елемент Nav
Ние да преминете към следващия елемент HTML5 - навигация. НСА ние включваме основната навигация на сайта, увити в неподреден списък.
С помощта на навигацията, за да създадете основната навигация на сайта - това е нещо като се има предвид, но обстоятелствата са такива, че за него ще има повече области, които съдържат връзки; въпросът е коя от тях трябва да се обвива навигацията на маркер. Ето някои примери за използване, което, според мен, може да отговарят на:
Съдържание (TOC) в дълъг документ;

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Номерирани препратки като "следващата / предишната" и
Според описанието, може да е подходящо или неподходящо събития NAV елемент. Спецификация не е много ясно, но примерите не са твърде полезни. Така че, докато в спецификацията не е окончателна и по-специално, за да изберете правилния начин на употреба навигационен елемент може да разчита само на общността за програмисти.
елемент член
Следващият елемент, който искам да ви представя - статия. Основната сфера на нашия демо страница съдържа цитати от три позиции, като всяка от тях увиваме маркера в статията.
Тук W3C определение за елемента статия:
Този път спецификация по-ясно и блог пост (или фрагмент) е много по-добре (имайте предвид, споменаването на обединение), подходящ за статия. Разбира се, ние може да побере много елементи на страница статия.
елемент Footer
Както вече казах, долния долния може да се използва на същата страница, толкова пъти, колкото е необходимо, и това е сегмент от долната част на страницата на документа или страница на документа.

раздел елемент
Профилен елемент представлява общата площ на документа или прилагането. Раздел в този случай - е съдържание случай група, обикновено се използва глава.
раздел елемент е доста трудно, защото в дефиницията на спецификацията изглежда е много подобен на DIV елемента. Аз паднах в този капан, когато той започна да се напише код за страницата демо; I поставя вътре Профилен елемент три артикула елементи. Скоро осъзнах грешката на методите му. Единственият начин да се реши дали да се използва част - е да се види, ако това е необходимо, за да областта, която искате да приключи секцията елемент наречен, името (заглавие). От определението е ясно, че елементът на раздел обикновено е заглавие.
Освен елемент
; Изключим - последният използва за HTML5 елемент демо страница ние го използва като странична лента контейнер.
настрана елемент представлява разрез страница, състояща се от съдържание, свързано с повърхностноактивното вещество съдържание разположен около настрана, и които могат да бъдат взети отделно от съдържанието. Такива участъци често са представени в типографски като страничен колона.
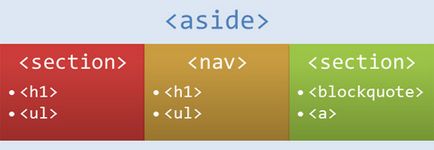
Както може да се види от спецификацията, един пример за перфектно използване настрана елемент - една лента. Под графиката можете да видите местоположението на йерархията на елемент настрана нашия демо страница.

Ние поставени две и една секция навигация. Първата част на елемент съдържа препратки към Twitter и RSS, а втората представлява последната чуруликане (Twitter потребител в писмен вид). Втората част на елемент, наречен, освен това - един от редките случаи, когато той все още няма заглавие. Той може да е име, нещо като: "Миналата чуруликане", но аз мисля, че не е необходимо, тъй като читателите са свикнали да виждат този вид блокове и Twitter под цитата на маркера много разпознаваем. Nav елемент от нашата странична лента се използва за запис на списък с блогове и, за разлика от основната навигация, има заглавие.
последна дума
Така че, тук и отиде до края на първата част от нашата статия, посветена на оформлението на сайта на HTML5 и CSS3. Опитах се да го направи възможно най-кратък и не прекарват твърде много време на несигурността в спецификацията на HTML5, тъй като той все още не е завършен. В същото време, ние трябва да разчитат на общността и на труда HTML5 «лечители", които ще бъдат нашите ръководства за въвеждане на нови елементи в обектите.
Благодаря за четене и не пропускайте втората част на статията, където обсъждаме качествата на CSS3, които се използват за украса на оформлението.

Редакционен: Виктор Хорн и Андрю Bernatsky. webformyself екип.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
Свързани статии
