
Основни положения на HTML
HTML код казва на браузъра как да се направи съдържанието. Разделянето е основната структура на страниците. В продължение на десетилетия HTML счита за крайъгълен камък технология на интернет, заедно с CSS и JS. HTML и CSS стандарти регулирани от World Wide Web Consortium.
HTML документи се изтеглят от сървъра и казват на браузъра как да се показва текстът, връзки, изображения и интерактивни форми.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
История на HTML
Новите версии на HTML са насочени към увеличаване на наличността на Интернет технологиите, а не оказване на по-старите версии. Например, в допълнение към новите възможности за създаване на оформления в HTML4 подобрена разполагане на елементи за потребители с нарушено зрение.
В резултат на това подобрена архив индексиране, което доведе до увеличаване на точността на търсене. В допълнение, има много високо качество на типографията. В HTML4 уеб дизайнери също придобили повече контрол над скоростта и реда на съдържание рендиране.
HTML или HTML5: еволюцията на уеб разработки

Поради това се реализира HTML5, предназначена за решаване на тези проблеми и да се осигури по-гладка и еднородна опит за потребители и разработчици.
Постепенното въвеждане на
HTML4 е стандарт за повече от 15 години, така че много фирми все още го използват. Браузърите ще бъде дълго време, за да се поддържа този стандарт. По-стари браузъри могат да "игнорира" нов HTML5 код, когато съдържанието на изобразяване. В действителност всички съвременни браузъри поддържат спецификацията HTML5 добре: Chrome, Firefox, Opera и Safari. HTML5 се развива постоянно, така браузъри в новата версия добавя поддръжка за нови функции. За наше щастие, всички основни браузъри едновременно Добавена е поддръжка за нови функции, веднага след като те излизат.
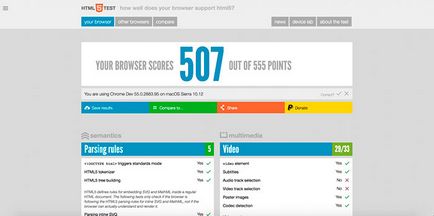
Можете да проверите вашия браузър, за да подкрепят HTML5 чрез HTML5test.

Повечето от разработчиците не трябва да се ремонтират старите си места. Все пак, ако се сдружават бъдещето си със създаването на сайтове, ще трябва да се запознаят с предимствата на HTML5 в HTML.
HTML или HTML5: какво е новото?
Те са били премахнати остарелите елементи, като например център, шрифта и стачката;
подобрени правила разбор го правят по-гъвкави и съвместими;
има нови елементи на видео, време, навигация, секция, прогрес, метър, настрана и платно;
Нови атрибути за въвеждане, включително електронна поща, URL, дата и час;
нови атрибути, включително набор от знаци, асинхронен и пинг;
Ново API с поддръжка за офлайн кеширане и плъзгане и пускане и др;
векторни графики подкрепа, без трети страни Silverlight или програми от типа Flash;
подкрепа MathML подобрен дисплей математически нотация;
благодарение на API JS Уеб работник, JS вече може да работи във фонов режим;
глобални атрибути тип tabindex, повторете и номер вече може да се прилага за всички елементи.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни

Какви са предимствата за потребителите е, HTML5, в сравнение с HTML?
Ние се занимава с техническата страна на въпроса, както и какви са предимствата на HTML5 има за обикновените потребители? По-долу съм съставила списък на тези нововъведения, които можете да видите или не, вижте:
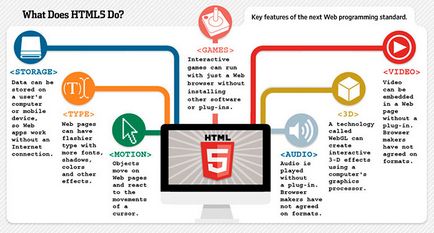
част от данните да се съхраняват на устройството на потребителя, т.е. приложения могат да работят без връзка с интернет;
Уеб страниците могат да показват повече шрифтове с по-широка гама от цветове, сенки и други ефекти;
обекти на страницата могат да бъдат преместени с курсора;
браузъри могат да показват интерактивни 3D графики с помощта на графичен процесор на компютъра.
Изхвърлянето на необходимостта от трети страни плъгини, HTML5 ускорява предоставянето на по-динамично съдържание.
Какви са предимствата за уеб разработчици са в HTML5 в сравнение с HTML?
Основният акцент е върху в HTML5 е да се даде повече гъвкавост, тъй, което от своя страна трябва да доведе до по-въздействащо преживяване за потребителя. HTML5 замислена за няколко цели:
1. грешки Равнопоставеността
Всички браузъри имат парсъри за обработване на синтактичните и структурни грешки в HTML кода. Доскоро този процес стандарти са разписани никъде.
Поради това, разработчиците трябва да се тества браузъри HTML документи с грешки в други браузъри, чрез обратно инженерство, за да се създаде процес на обработка на грешки.
В живота на HTML грешки са неизбежни. Според Rebuildingtheweb 90% от страниците има грешки в кода. Водачът на грешката е просто необходима за правилното обектите на дисплея. В резултат на това закодираната грешката работа браузъри спестява разработчиците много време и пари. Невъзможно е да се подценяват ползите от добре дефинирана алгоритъм за разбор.
2. По-добра поддръжка на имоти за уеб приложения
Друга цел на HTML5 е - да принуди браузъри, за да работят като платформа за кандидатстване. Уебсайтове са станали много по-трудно, така че разработчиците са се научили да се заобиколи разширения на браузъра и други технологии за сървъри. HTML5 Ви позволява да наблюдавате ефективността на сайта. Много хакове в Flash и JS, използвани в HTML4, влезе в нова спецификация език. Тези промени осигуряват по-гладко и по-бързо потребителски опит.
3. Подобрени семантичните елементи
Семантичната роля на някои от съществуващите възможности са се подобрили, което прави кода по-интуитивен. Нови елементи раздел, колекторни, статия навигация и може да замени повечето от DIV маркерите, които усложняват процеса на отстраняване на проблеми.
4. Максимална подкрепа за мобилни устройства
Други забележителни подобрения
Със стартирането на HTML5 няколко години, както и няколко големи компании са се преместили сайтове си към новия стандарт. Много разработчици споделят своите виждания за HTML и HTML5. Най-споменаваните характеристики:
1. Подкрепа за потребителски данни-атрибути
Преди HTML5 изход, за да добавите персонализирани атрибути на тагове е рисковано. В HTML4 персонализирани атрибути не са в противоречие с пълна рендиране на страниците, но документи с тях не преминават проверка, в резултат на предоставяне в режим странности. * Data- Умение решен този проблем.
Data- * атрибут може да се използва по различни начини, но основната му задача - да се съхранява допълнителна информация за елементите. Данните се съхраняват като обикновен низ. Потребителските данни позволяват на разработчиците да създават по-интересните страници, без да свързвате Ajax и сървърни технологии.
2. Без повече бисквитки
LocalStorage обект принадлежи на глобалното пространство от имена прозорците, което означава, че е достъпен от всяка точка на сценария. Само линии могат да бъдат настанени в местен магазин, но с помощта на JSON.stringify () и JSON.parse () могат лесно да бъдат пуснати обратно всички нови данни. Има и друг обект sessionStorage, ви позволява да съхранявате данните за толкова дълго, колкото потребителят не затворете прозореца на браузъра.
3. автоматичен фокус върху полета на формуляра
автофокус атрибут позволява на разработчиците да определят поле, което ще получи фокуса при зареждането на страницата. Един документ може да се уточни автофокус атрибут за само един от елементите, потребителят може да пренапише стойността, изберете друга област. Например, ако добавите автофокус атрибут за област фамилия, както е показано на снимката по-долу, а след това след зареждане областта на страница Фамилия се маркира автоматично.
4. скрипт и линк таговете вече няма да е необходимо да се уточни атрибут тип
С използване на HTML5 се разбира, че скрипт и линк тагове отнасят за скриптове и стилове, а след това е необходимо да се използва атрибута вид е изчезнал.
Бъдещето на HTML и HTML5
Редакция: Екип webformyself.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
Свързани статии
