Ниво член: Въведение в WordPress
влизане
настройки на WordPress
настройки на WordPress
За да започнете, правят общи настройки настройки на WordPress
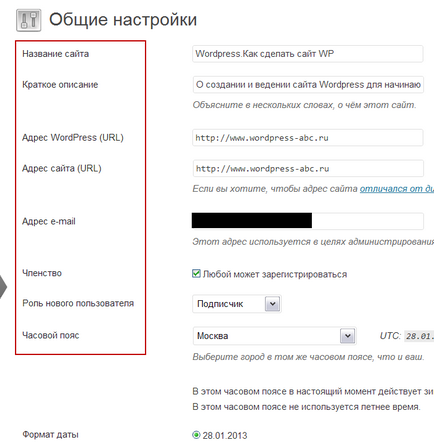
В общите настройки трябва да попълните в следващите параграфи.
WordPress общите настройки
име на сайта
Име на сайта трябва да съдържа не повече от 10-60 знака, и ясно да отразява темата на сайта. Ние трябва да помним, че името на сайта, попълнено в този ред ще бъде отразено в таговете
код на началната страница. Име на сайта, трябва да бъдат свързани с ключовата дума семантично ядро на всички от сайта и ясно показват на посетителите и търсачките, което вашия сайт.</p>
<h4>кратко описание</h4>
<p>WordPress параметри общи настройки съдържат умерено описание. Кратко описание на това мета тагове <og:description> за търсачките. Размерът на кратко описание трябва да бъде не повече от 160 -170 знаци. Това оптимален размер таг <og:description>. Кратко описание трябва да описва целия сайт WordPress напълно. Ключови думи трябва да бъдат включени в кратко описание на вашия сайт.</p>
<p>До този момент, можете да отворите или да погребат един сайт за членове на сайта. Ако позволите на регистрация на потребителя, а след това на следващата стъпка, която трябва да се определи ролята на посетителите на сайта, след регистрация.</p>
<h4>Ролята на новия потребител</h4>
<p>Предмети настройки: часови пояси; Форматът на датата; формат на времето; В първия ден на седмицата, попълнете според географското си местоположение или от местоположението на абонатите си. Според настройката на часовата зона ще публикува статии и изпращане на имейли до абонатите. Ако тя е в САЩ, най-добре е да настроите часовата зона.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-a24015d8.png" title="Wordpress опции за настройка, WordPress (параметри)" alt="Настройки на WordPress, WordPress" /></div></p>
<h4>Конфигуриране на програмата за електронна поща</h4>
<h4>Услуги актуализации</h4>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-1248fd99.png" title="Wordpress опции за настройка, WordPress (параметри)" alt="Настройки на WordPress, WordPress" /></div> WordPress ъпгрейд услуги</p>
<p>Важно! Plug-Rus-към-лат няма да превеждам URL вече написани статии. Той започва да работи само за статиите, писани след инсталирането му.</p><p>Забележка: Някои хостинг забрани пинг статии. Най-често това е безплатен хостинг с домейни от трето ниво.</p>
<p>Така че в списъка на услуги за пинг статия.</p>
<p>Поставете този списък в "Услуги за актуализация на" Елемент за настройка, и спаси всички промени. Можете да отидете до "Настройки четат."</p>
<h3>настройките за точката за "четене" Настройки</h3>
<p>Тези настройки настройки на WordPress ви позволяват да персонализирате външния вид на вашия WP сайт, който посетителите ще виждат, когато се отвори началната страница.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-6d1a61ca.png" title="Настройки на WordPress, WordPress (WordPress)" alt="Настройки на WordPress, WordPress" /></div> WordPress Настройки четене</p>
<p>Има две възможни настройки.</p>
<p>Добави статична страница. Отворите екрана конзола → Добавяне на нов</p>
<p>Изборът "Home" и падащия списък страници с имена, за да изберете страниците, които сте създали малко по-високо. Сега, когато отворите вашия сайт на домейна ви ще се отвори статична страница.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-4dc87897.png" title="Wordpress опции за настройка, WordPress (параметри)" alt="Настройки на WordPress, WordPress" /></div></p>
<p>В "Четене" е необходимо да се попълни колко записи искате да видите на главната страница и RSS емисия. За да се отразят само RSS канал изявления на членове на, изберете опцията "Преглед".</p>
<p>Тук можете също да деактивирате всички търсачки виждат сайта, включително и така наречения личен режим списание. Не забравяйте да оцелее.</p>
<h3>Други статии в този раздел: WordPress Admin</h3>
<ul>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-3a17a703.jpg" title="Настройки на WordPress, WordPress (начална страница)" alt="Настройки на WordPress, WordPress" /></div> Какви са вътрешните фактори за класиране</li>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-d4f067b6.jpg" title="Настройки на WordPress, WordPress (начална страница)" alt="Настройки на WordPress, WordPress" /></div> настройки за първа WordPress</li>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-f859d32f.jpg" title="Wordpress опции за настройка, WordPress (параметри)" alt="Настройки на WordPress, WordPress" /></div> Три WordPress плъгин карта на сайта: Карта на сайта ...</li>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-afb5aeef.jpg" title="Wordpress опции за настройка, WordPress (параметри)" alt="Настройки на WordPress, WordPress" /></div> Как да премахнете потребители на WordPress: мас ...</li>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-49960463.png" title="Wordpress опции за настройка, WordPress (параметри)" alt="Настройки на WordPress, WordPress" /></div> снимка съхранение Cloudinary: съхранение, компресия, ...</li>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-7bea5f1a.jpg" title="Настройки на WordPress, WordPress (настройки)" alt="Настройки на WordPress, WordPress" /></div> Местните AMPPS сървър в WAMPP монтаж: Монтаж, ...</li>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-56fafe21.jpg" title="Настройки на WordPress, WordPress (настройки)" alt="Настройки на WordPress, WordPress" /></div> сигурност на WordPress</li>
<li><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/nastroykiparametrovwordpresswordpress-f59e0fa4.jpg" title="Настройки на WordPress, WordPress (начална страница)" alt="Настройки на WordPress, WordPress" /></div> Превод WordPress сайт, за да HTTPS: инструкция ...</li>
</ul>
<h2>навигация в публикациите</h2>
<h4>Свързани статии</h4>
<ul>
<li>
<p><a href="/journal/konfigurirane-na-nastrojkite-na-faksa-nastrojkite.html">Конфигуриране на настройките на факса, настройките за изпращане на факс, задаване на префикс за набиране, инструкция</a></p>
</li>
<li>
<p><a href="/journal/kak-da-izpolzvate-stranica-shabloni-za-wordpress.html">Как да използвате страница шаблони за WordPress Теми</a></p>
</li>
<li>
<p><a href="/journal/podobni-stranici-v-wordpress.html">Подобни страници в WordPress</a></p>
</li>
</ul>
</div>
<div class="article-share clearfix"> <button class="article-share__print" type="button"> <span class="print-title">Отпечатайте това</span> </button> <div class="article-share__btns"> <div class="article-share__title">Подкрепете проекта - споделете линка, благодаря!</div>
</div> </div> <style>
# mc-container {
подложка: 10px;
}
</style>
<div class="comments-area">
<div id="mc-container">
<div id="mc-content">
</div>
</div>
</div>
<p> </p> <p> </p> <p> </p>
</div>
</div> </article> <aside class="main-sidebar">
<div id="text-2">
<div class="textwidget">
<p>
<br>
<br>
<br>
<br>
</p>
</div>
</div>
<div class="main-block b-orange experts-block">
<div class="main-block__title">Отговорите на експертите <br />на вашите въпроси</div>
<div class="main-block__expertlist">
<div class="expertlist-cart">
<a href="/expert/68"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/08/hrunina.jpg" alt="Кхунина Анна Викторовна"></a>
<a href="/expert/68" class="expertlist-cart__name"><span>Кхунина Анна Викторовна</span></a>
<span class="expertlist-cart__desc">Съветник по кърменето</span>
</div>
<div class="expertlist-cart">
<a href="/expert/17"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/06/bibikova-elena.jpg" alt="Бибикова Елена Анатолиевна"></a>
<a href="/expert/17" class="expertlist-cart__name"><span>Бибикова Елена Анатолиевна</span></a>
<span class="expertlist-cart__desc">Психолог на семейната система</span>
</div>
<div class="expertlist-cart">
<a href="/expert/100"><img class="expertlist-cart__photo" src="/wp-content/uploads/2016/02/aniva-200.jpg" alt="Анна Нива"></a>
<a href="/expert/100" class="expertlist-cart__name"><span>Анна Нива</span></a>
<span class="expertlist-cart__desc">Учител по детска йога</span>
</div>
<a href="/experts/" class="ui-btn">Задайте въпрос</a>
<div class="expertlist-cart__answers">
<a href="/experts/" class="link">Вижте експертни отговори</a>
</div>
</div>
</div>
<div class="main-block b-border">
<div class="main-block__title"><span class="title-wrapper">Най-важното</span></div>
<ul class="main-block__important">
<li class="important-item"><a href="/journal/kak-da-se-blokira-dostpa-do-sajtove.html" class="important-link" role="link">Как да се блокира достъпа до сайтове</a></li>
<li class="important-item"><a href="/experts/kak-da-se-vrne-starata-logo-instagram-iphone-sveti.html" class="important-link" role="link">Как да се върне старата лого Instagram, Iphone съвети, IPAD от</a></li>
<li class="important-item"><a href="/journal/kak-da-se-izostrjat-bradva-kosti-meso.html" class="important-link" role="link">Как да се изострят брадва кости месо</a></li>
<li class="important-item"><a href="/journal/kak-da-se-protivopostavjat-na-manipulacija.html" class="important-link" role="link">Как да се противопоставят на манипулация (аудиокнига) - света на книгите-книги безплатно изтегляне</a></li>
<li class="important-item"><a href="/journal/kak-da-se-gotvi-oriz-vkusni-pravila.html" class="important-link" role="link">Как да се готви ориз, вкусни правила</a></li>
</ul></div>
</aside>
</main>
<footer id="footer" class="page-padding clearfix" role="contentinfo">
<div class="footer-col">
<div class="footer-logo">
<a href="/" rel="nofollow" title="Към началната страница"><img class="footer-logo__img" src="/wp-content/themes/kids2015/img/ui/ui_logo-small.png" alt="test.test"></a> <span class="footer-logo__desc">Всичко за децата <br />от раждането до училището</span>
</div>
<p class="footer-copyright">© 2013-2024. Портал за родителите "Всичко за децата".<br />Копирането на материали е разрешено само при посочване на активната хипервръзка към източника.</p>
<div class="footer-counters">
<div class="footer-counters__item">
<!--LiveInternet counter--><script>
new Image().src = "https://counter.yadro.ru/hit?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script><!--/LiveInternet--> </div>
</div>
</div>
<div class="footer-col">
<div class="footer-nav__header">информация</div>
<ul class="footer-nav">
<li class="footer-nav__item">
<a href="/about/" role="link">За проекта</a>
</li>
<li class="footer-nav__item">
<a href="/privacy.html">Политика за поверителност</a>
</li>
<li class="footer-nav__item">
<a href="/sitemap/" role="link">Карта на сайта</a>
</li>
<li class="footer-nav__item">
<a href="/about/advertise/" class="red-text" role="link">Рекламно разположение</a>
</li>
</ul>
</div>
<div class="footer-col">
<!--noindex-->
<div class="footer-subscribe">
</div>
<div class="footer-recommend">
Моля, подкрепете проекта - разкажете ни за социалните мрежи!
</div>
<!--/noindex-->
</div>
</footer>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
jQuery(function(f){
console.log(1);
f('.advads-close-button').fadeOut(0);
f(window).scroll(function(){
var element = f('#adv-scrool-4438ffc39d0');
var offset_element_for_hide = jQuery(document).height();
if(f(this).scrollTop() > 500){
setTimeout(function(f) {f('.advads-close-button').fadeIn(0);}, 10000, f);
element.fadeIn(0);
}
if(f(this).scrollTop() < 500 || f(this).scrollTop() > offset_element_for_hide ){
element.fadeOut(0);
}
});
});
</script>
<script>window.jQuery || document.write('<script src="/wp-content/themes/kids2015/js/libs/jquery-1.11.2.min.js"><\/script>')</script>
<script src="http://code.jquery.com/jquery-migrate-1.4.0.js"></script>
<script src="/wp-content/themes/kids2015/js/libs/jquery.magnific-popup.min.js"></script>
<script src="/wp-content/themes/kids2015/js/libs/alertify.min.js"></script>
<script src="/wp-content/themes/kids2015/js/work.js"></script>
</section>
<button id="scrollUp" type="button" title="Обратно горе"></button></div>
</body>
</html>