Удобен, интуитивен и приятен дизайн уеб сайт - това е основната цел на всеки уеб разработчик. Но какво, ако мощните функции на вашия проект значително усложнява потребителски интерфейс, и посетителят ще се движите без фалшиви съвети? Или можете да създадете сайт с лесно елегантен дизайн и не искам да се претрупва го прекалено много информация, но без тази "информация" не може да се направи?
Един от най-разпространените начини за увеличаване на информационното съдържание на сайта, без да вредят на този проект са пояснения.

предпоставки
Съвременните JS-технологичните ни предлагат набор от готови решения, но този път не става дума за тях.
Днес ние гледаме на изграждането на различни браузъри изскачащи прозорци, когато задържите съвети за чист CSS.
Защо изобретяваме колелото, ще попитате вие? В края на краищата, не е атрибут в заглавието на HTML. ви позволява да показвате бързо, когато се движите. Но цялата работа е, че Theming тези съвети не е възможно. Такова състояние на нещата ни води до себе си, за да създадете пояснения.
Създаване на върха инструмент за себе си
Така подсказка. За да се разбере по-добре материала, предлагам да учат в работната пример. Напиши прост HTML код:
Сега ние определяме основния стил.
Обърнете внимание на линия
когато мишката върху линк, курсора на система по подразбиране променя външния вид, и по този начин изисква от потребителя, че сега тя ще получи допълнителна информация.
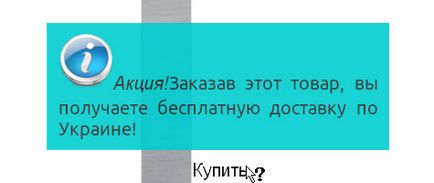
Това е, което ние имаме:

Тази подсказка ще работи дори и в старите браузъри. Но ние няма да се справи с напредъка, както и използването на възможностите на съвременните браузъри.
Създаване на линеен градиент като се използва линеен градиент. и определяне на граничния радиус на закръгляне краища на блока. За да се направи триизмерен вид, за да добавите сянка към текст и съвети като цяло.
Вмъкнати вътре .tooltip обхващат следния код.
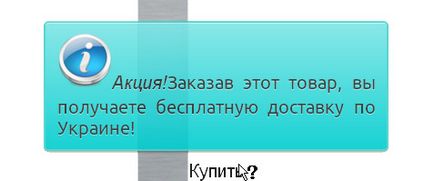
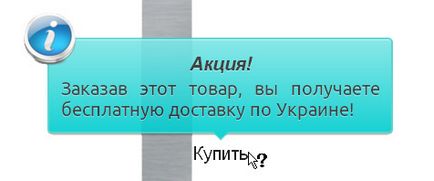
Ние сравняваме резултатите с предишните:

Ако е необходимо, отново за даване на силата на звука, е възможно да се направи визуално снимката извън съвети. Текстът вътре също може да бъде малко по-гребен.

Що се отнася до казуса, се оказа, по принцип не е лошо. Но аз съм сигурен, че ще се получи много по-добре!
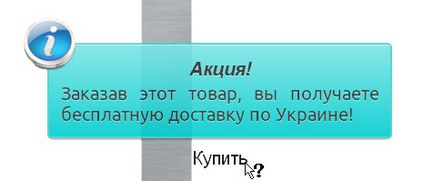
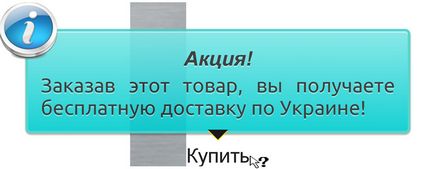
Но какво, ако трябва да показва визуално, с която елемент изскочил това чудо? Dorisuem стрелка използване псевдо.

Ето един пример на черните стрелки с златна рамка:

- Cross-браузър. Подсказките този тип работа правилно във всички съвременни браузъри (като се започне от IE6, FX-4, оп-9.5. Sf-4. Cr).
Ако създадете бърза със стрелките, а след това трябва да се подражава на псевдо IE6-7 преди. след това.
Общи бележки
- Обърнете внимание на фона на страницата, на която можем да видим намеци. Това не е еднакъв, и тя става прозрачна върха определен жар. Помислете за този момент в избора на документ за произход.
- Може би се чудите защо елемент педя бе дадена клас «customInfo». Фактът, че на сайта, може да се наложи няколко вида информационни съвети, различна цветова схема, градиент и др За да направите това, извадете от «.tooltip педя» свойства, които искаме да се промени, например,
и да сключи нов клас:
Брой: 3 (средно 5 от 5)

Свързани статии
