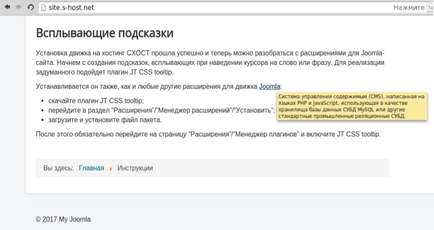
Какви са изскачащи съвети?
Пояснения - необходим елемент на всяка качеството на сайта. Тяхната основна цел е да се покаже повече информация за различните елементи на сайта. Те могат да бъдат свързани към менюто, което позволява на потребителите да покажат своята подробно описание на обекта. Добро решение е да се покаже намеци, когато задържите курсора върху областта на различни уеб формуляри, например, полето за парола във формата за регистрация. В този съвет, можете да укажете на изискванията за дължина на паролата и употребявани символи.
Той се инсталира, както и всички други разширения за Joomla на двигателя:
изтеглите плъгин JT CSS подсказка;
отидете на "Advanced" / "диспечера на разширенията" / "Install";
изтеглите и инсталирате файла пакет.
След това, не забравяйте да отидете на раздела "Разширения" / "Plug-in Manager" и даде възможност на JT CSS подсказка.
Създаване пояснения
Отидете на страницата с текста, в който ще бъдат създадени съвети:
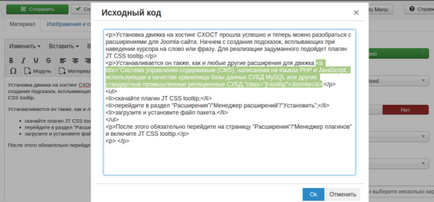
отворен код;
изберете дума / фраза, която ще се прилага намек;
Използва се за дума / фраза трябва да бъде "комбинация": Думата с намек:

Ще подчертая, че е важно да се определят класа на JT-подсказка, защото в противен случай няма да бъде в състояние да реализира функцията на подсказките на уеб портал страници. Също така, не забравяйте да запазите промените, преди да отидете на сайта им, за да провери как плъгин JT CSS подсказка:

Можете също да редактирате настройки, като цвят на фона и на текстови съвети при желание. За да направите това:
отидете в папката на сайт с помощта на мениджъра на файлове или FTP клиента;
отвори в режим на редактиране /plugins/system/extcsstooltip/extcsstooltip.php файл;
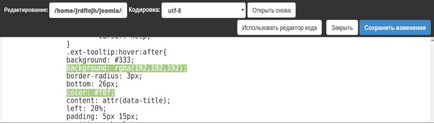
прави промени в реда:
фон: RGBA (0,0,0, 0,8); (Фон);
Цвят: #fff; (Текст):

Как да си направим красив дизайн пояснения, използвайки CSS?
За да направите това, отворете файла и да намерят /plugins/system/extcsstooltip/extcsstooltip.php CSS класа .ext-подсказка: навъртам: след това. Промяна на свойствата на този клас, можете да промените външния вид на съветите. Можете да настроите външния (марж) и вътрешни (подложка) марж, адаптиране на шрифтове, промяна на фона, задаване на заоблен рамката, и така нататък. Г.
CSS класа пример, който ще се появи с черен фон, бял текст и закръглена рамка:
Имайте предвид, че в горния пример са посочени позициониране свойства: ляво, отдолу. Ако не искате да ги промените, оставете им стойности непроменени.

Свързани статии
