Ако искате да дадете своя сайт по оригиналност, което я прави разпознаваема и запомняща се, просто трябва една добра лого. Поставете в логото на горен и / или името на фирмата, а потребителите ще се радват не само уникално съдържание, но и елегантен дизайн на сайта си.
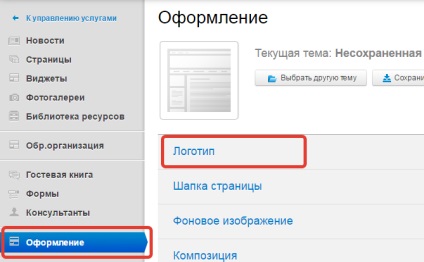
За да зададете, промените или изтриете логото на сайта, влезте в администраторския панел, в лявото меню изберете раздел "Регистрация". и в него - натиснете "Лого". Вие ще видите на страницата на вариантите на лого за редактиране.

Как да зададете или промените логото на сайта
Етап 1: Logo
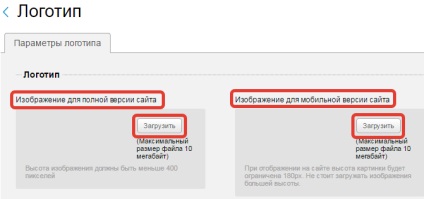
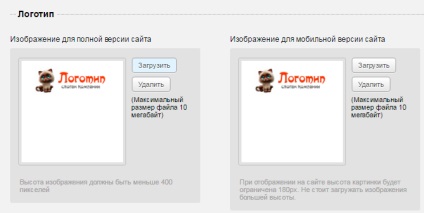
С цел да се слага лого в заглавната част, на първо място да има самата лого. И дори и в случай на двамата: за пълното и мобилните версии на сайта.
Изисквания към картинката за пълната версия на сайта. формат - JPEG, JPG, GIF, PNG, ICO; не по-големи от 10 MB; височината е 400 пиксела.
Изисквания за по-голям мобилния сайт. формат - JPEG, JPG, GIF, PNG, ICO; не по-големи от 10 MB; височина е не повече от 180 пиксела (системата позволява зареждане на голяма височина на изображението, но при показването им на интернет страницата на "обрязват" ги до 180 пиксела).
При създаването на логото трябва да бъде не само добре обмислен дизайн, но също така да се обърне внимание на своите графични свойства, особено на фона. В идеалния случай, на фона на логото трябва да бъде прозрачен, или когато се прилага към капачката, за да се получи остър контур (вж. Снимка долу).


Стъпка 2: Изтеглете логото на сайта
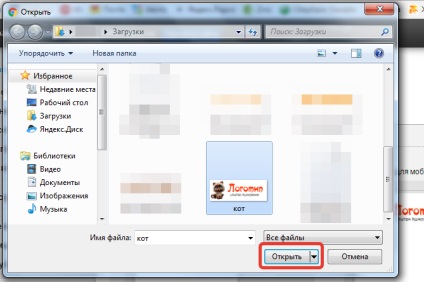
Сега, когато сте готови за лого изображение, можете да ги добавите в сайта. За да направите това, в областта на "образ за пълната версия на сайта" и "Изображение за мобилната версия на сайта", натиснете бутон "Качване". изберете файлове от компютъра си и натиснете "Open".


Ако изискванията към изображенията (формат, размер, височина) не са нарушени, изображенията, качени в сайта.

Стъпка 3: Настройте позициониране
След изтеглянето на изображенията, които трябва да се уточни в какъв район с глава на обекта ще бъде разположен лого. Това може да стане по два начина: чрез абсолютни параметри (вдлъбнатина в пиксели) или относителен (ляво / дясно / център).
Който и метод на позициониране и да изберете, уверете се, че логото не се припокрива с текста в заглавната част и върви добре с фоновото изображение (особено ако се докаже, нередовно).
Съвети otbyvalyh: изпитани от времето уеб дизайн традиции, се препоръчва да има логото на лявата горната част на страницата. и информация за контакти - в горния десен ъгъл.
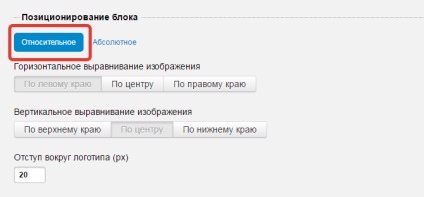
относително позициониране
Ако изберете този метод, просто посочете в коя област ще бъдат поставени капаци лого: наляво, надясно, отгоре, отдолу или център. Можете също да зададете лого за вдлъбнатината (в пиксели), за да го преместите от границите на капачки или текст.

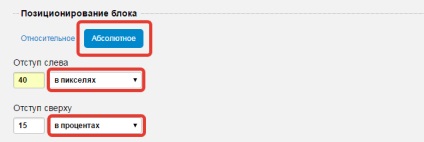
абсолютно позициониране
Този метод позволява да посочите местоположението на логото по-точно чрез определяне на горна граница на горната лява точка. Задайте вдлъбнатината в пиксели или процент от размера на капачката, запишете промените, и логото ще отнеме съответната позиция.

Как да премахнете логото на сайта
Ако не искате да използвате логото на своя уебсайт, че е лесно да се премахне. Logo може да бъде отстранен само от мобилната версия на сайта, само пълен или и двете. За тази цел, страницата с лого редактиране ( "външен вид" -> "Logo"), натиснете бутона "Изтрий" до изображението и запазите промените.

- Преглед
- Работа с Pages
- пълнене страници
- Работа с картинки и файлове
- Фото галерии
- новини
- каталог на стоките
- Онлайн магазин
- Сигнали за проблеми
- Widgets
- промоция функция
- система за контрол на достъпа
- външни услуги
- дизайн
