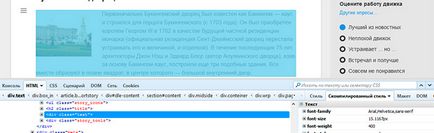
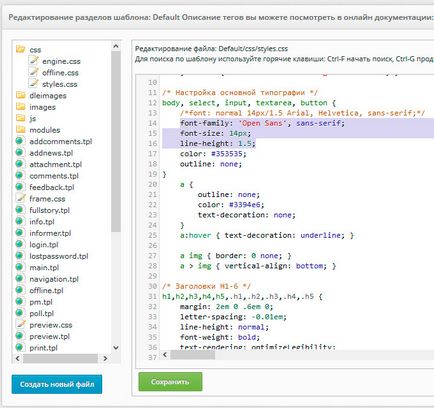
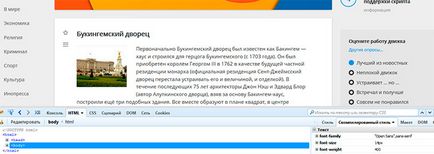
Като пример, ние ще се свържете на шрифта за текста на шрифтове от Google услуга. За да направите това, ще бъде на стандартната тема по подразбиране, който се използва веднага след инсталацията DLE 11.0. Продължи. Сега стандартен шаблон използва шрифта Aial, е това, което ние можем да видим в инструментите за програмисти.

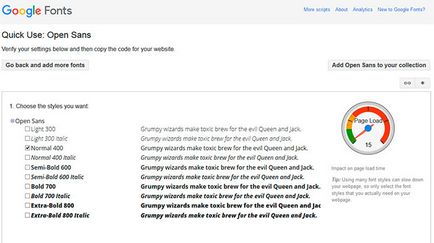
Нека се опитаме да го замени с, да речем, на шрифта Open Sans от Google Font Service. Ще отидем до мястото на услугата Google Fonts и намерите желания шрифт. Сега кликнете върху иконата за бързо използване.
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт
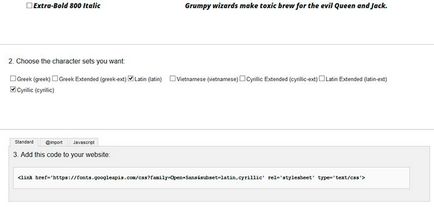
На страницата, която включва допълнителни настройки, ако имате нужда от тях. По-конкретно, можете да посочите, че ще използвате букви специфични азбуки, т.е. букви, които не са в стандартната latinnitse: гръцки, кирилица, удължен latinnitsu т.н.

След това копирайте предложената линия в третата стъпка, която дава възможност за свързване на шрифта.

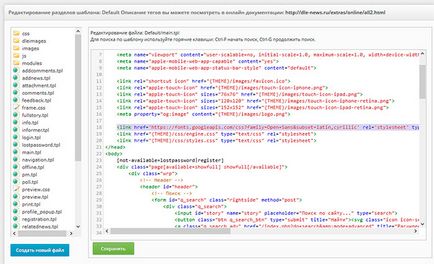
Копирайте потока на информация, че трябва да пиша главата на тагове, където са включени стилове файл шаблон. В администраторския панел отидете в Меню Template Manager - на сайта на шаблони и изберете шаблон main.tpl активна тема и въведете ред код, който преди копират файла преди да се свържете тематични стилове.


Проверка на промените на сайта.

Както можете да видите, шрифтът е променила - тя е Open Sans. Ако внезапно, след като свържете промени шрифта на сайта няма да се намери, след това се опитайте:
Изчистване на кеша DLE (Home бутон Admin Panel в долната част на Изчистване на кеша);
няколко пъти, за да опресните страницата или използвайте клавишната комбинация Ctrl + F5.
Ако нито един от съветите, не работи, а след това най-вероятно сте направили грешка с връзка или да използвате шрифт, проверете внимателно.
А това казвам сбогом на вас. Ако ви харесва да работи с DLE, и искате да научите повече за него, а след това аз препоръчвам да ни разбира Създаване на уеб сайт CMS DLE. На добър час!
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт
Най-IT новини и уеб разработки на нашия канал Телеграма

Искате ли да научите как да създадете сайтове в CMS DLE?
Сега погледнете на курс, за да се създаде уеб сайт на CMS DLE от нулата!
Свързани статии
