Значението на дизайна
Когато клиентите да влязат в магазина, те обръщат внимание на много неща - начина, по който изложени стоки за чистота и интериор на помещенията, за това как да общуват с купувача на продавача. Ето защо собствениците на магазини са толкова загрижени за създаване на красив интериор и приятна атмосфера в своите магазини.
Всичко това се отнася и за онлайн магазина. Купувачите трябва да се намират лесно в каталога се интересуват от техните продукти, уебсайт, трябва да има добре изглеждащ дизайн и лесен за употреба интерфейс.
Първото нещо, което привлече вниманието ми посетители онлайн магазин за тази страница дизайн. Стандартен дизайн Ecwid може да се нарече просто и минималистичен. Той е подходящ за повечето сайтове. В повечето случаи, не е нужно да се промени нещо в него.
И все пак, ако трябва да се промени бутоните на външния вид или цвят, за да промените шрифта по подразбиране, да се крият някои елементи от страниците на Ecwid, да я направи лесно да се следват указанията в тази статия.
Как да променя дизайна на Ecwid?
Как изглежда Ecwid на сайта определя от набор от правила, CSS (CSS тема), която се определя за всеки артикул в магазина на нейния визуален дисплей (цвят, размер, форма, позиция на страницата и т.н.).
Има няколко начина за промяна на стандартния дизайн (CSS нишки активни по подразбиране) Ecwid магазина. Можете да използвате готови CSS тема на Ecwid или от трета страна на разработчиците.
Възможно е да се включи тема "Хамелеон" (на разположение за сменяеми потребители към WordPress.org) и ще позволи Ecwid автоматично да коригира цвета си при дизайна на страницата, на която е монтирана в магазина.
Ако сте запознати с езика CSS, можете да създадете своя собствена тема, която да определи външния вид на артикули в магазина.
Готов CSS тема
Ecwid ви позволява да изберете една от предварително дефинирани цветови теми, в допълнение към стандарта. управление Design Страницата Панел Ecwid, можете да включите един от двата готови CSS теми: бежов или червено.
"Хамелеон" тема
Ако вашият Ecwid магазин се монтират с помощта на официалния WordPress.org плъгин, можете да използвате най-доброто решение за автоматична настройка на дизайна на магазина на стила на сайта си - на тема "Хамелеон".
"Хамелеон" ще определи основните цветове на сайта си и да ги използват в Ecwid магазина на прозореца, да промените стандартния цвят на текст, връзки и бутони.
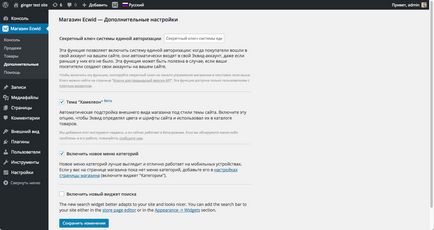
За да включите тема "Хамелеон" в контролния панел на WordPress, отидете на раздела "Магазин Ecwid" → "Advanced". Включване на темата, като поставите отметка и запазете промените:

Създаване на CSS теми
Можете също така да напишете своето собствено CSS тема, създаване на уникален дизайн за магазина. CSS (Cascading Style Sheets ен -. Листове със стилове) - специален език за описване на външния вид на HTML документ (уеб страница) един.
CSS правило има следната структура:
Селекторът определя елемента за който се прилага правилото, а имотът и стойност - колко елемента ще изглежда на страницата. Например:
Това правило определя селектор елемент "div.button" собственост "цвят" със стойност "белите".
Списък на CSS свойства и стойности допустимите за тях може да се намери в CSS справка от HTML книга.
Как да промените външния вид на елемента
В съответства на определен клас или Ecwid идентификатор на всеки елемент в прозореца. Съответно, за да зададете собственост на елемент с определена стойност, трябва да се намери един клас или ID принадлежи на този елемент.
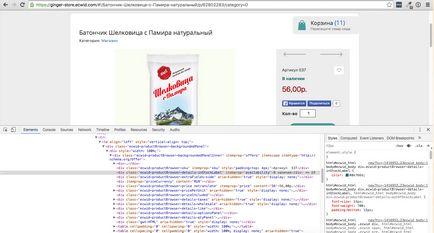
За да направите това, ние ще използваме уеб браузър-инспектор. За да отворите уеб инспектор:
Тук е уеб инспектор в Google Chrome.

Снимката в избрания текст етикета като елементът "Наличен". Инспектор показва класа на това правило елемент и CSS, който се отнася до него. Правило определя нюанси на зеленото етикета # 0e766d.
Пример CSS код
Да предположим, че искаме да се създаде марка "в присъствието" на друг цвят и направи шрифт по-голям. Нека етикета е син цвят (цвят # 4285F4) и размер на шрифта - 16px.
Отворете скобата след името на класа и да зададете свойствата на "цвят" (цвят) и "размер на шрифта» (размер на шрифта):
Забележка: Моля, имайте предвид, че имотите са разделени с точка и запетая. Последното свойство обикновено не е отделена с точка и запетая, но ако го кажем - не се притеснявайте! Правилото ще работи, но не е нужно да имате това предвид, ако решите да редактирате кода в бъдеще.
Ако имате активна по подразбиране от темата, да създадете нова тема, така че как да направи промени в темата по подразбиране не могат да бъдат:
- натиснете "New CSS тема"
- копирате кода в резбата на тялото
- активирате нова тема и да запазите промените.
Сега можете да се върнете на страницата на продукта, тя се актуализира и да се провери дали цвета на шрифта и големината са се променили надписа "На разположение".
Ако не виждате никакви промени в страницата, пишете ни! Ще проверим кода си и помогне за намиране на решение.
Как да приложите промените към CSS само за определени страници в магазина?
О, мисля, че направих каша с кода на CSS и получени, не е това, което исках. Как да отмените промените?
Всичко е наред! Просто включете стандартна конструкция страницата за настройки на тема и ще се съхранява на първоначалния вид.
