Така че току-що сте закупили HTML шаблон, а сега искате да персонализирате, преди да го поставите в интернет, но нямате опит създаване на HTML страници, така че не сте сигурни как да се приложи плана си. Не се притеснявайте, в този урок ще обясним как се прави това стъпка по стъпка.
Ние ще работим, като се предполага, че не всякога се вижда една линия на HTML, които никога не сте имали, за да редактирате HTML, така че няма значение колко сте нов в този бизнес, аз ще ти кажа по-подробни примери за това как да се постигне желания резултат.
Какво е HTML?
От техническа гледна точка, отговорът е "хипертекст език за маркиране (Hyper Text Markup Language)." Въпреки това, за да персонализирате шаблон, достатъчно е да се знае, че HTML е набор от отваряне и затваряне тагове, например:
Маркерите се обозначават <и> и затварящия маркер винаги /. Между таговете е нашето съдържание:
Въпреки, че понякога можем да видим един елемент, който не разполага с затварящ маркер, например:
За да редактирате HTML шаблона, трябва да се знае кой маркер представлява определена част от страницата, която искате да промените, как да ги намерите в кода и как да ги редактирате, така че да видите на желания резултат.
Изтеглете и да видим как изглежда вашият HTML шаблон
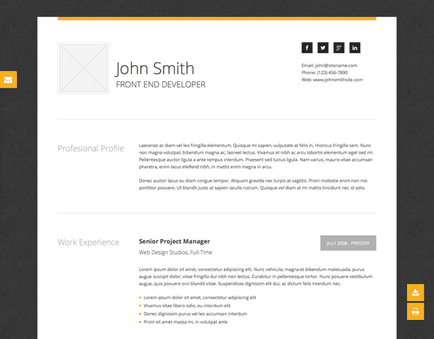
Изтеглете шаблона сте закупили, за този урок ние ще използваме "Чисто автобиография" за демонстрация.

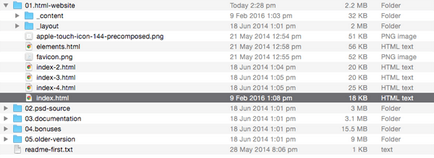
Повечето HTML шаблони са налични като ZIP архив - ако е така, то разопаковането. И след това да отворите указателя шаблон и намерете файла, наречен "index.html" или "index.htm".
В примера с моята автобиография "index.html" файл шаблон се намира в "01-HTML уеб сайт".

Сега отворете файла в Chrome. Дори и да не е Chrome браузър по подразбиране, моля не се колебайте да го използвате, тъй като ние ще работим с вградените инструменти, които ще ни помогнат в процеса на редактиране.
Разположен е от шаблона, който искате да промените
Ако го редактирате, като за първи път, но все пак не трябва да се опитате да промените цвета или текстурата. За да направите това, първо трябва да се разбере как CSS, езикът на страници стил. Като за начало е по-добре да се съсредоточи върху едно нещо в момента на шаблон персонализиране и редактиране на HTML е добра отправна точка.
След като отворите шаблон върху Chrome, опитайте се да се определи кои елементи от текста и изображенията на страницата, която искате да промените. Можете дори да направите списък, така че ще бъде по-удобно, като се отбелязва всеки редактиран елемент.
В случая с нашия автобиография искаме да променим:
- име
- професия
- снимка
- свързва социалните мрежи
- информация за контакт
- Раздел CV: "Профил", "Опит", "Технически умения" и "Образование"
- авторско право
Сега, когато имаме списък на това, което ние трябва да променим, можем да започнем да търсите за съответния HTML тага в нашия код. Да започнем с името.
Намерете желания маркер в уеб инспектор
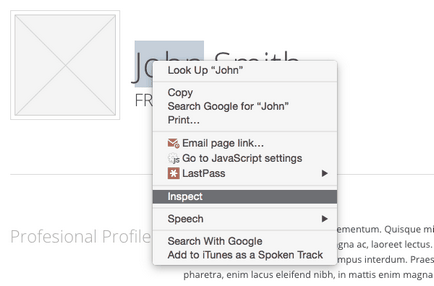
Щракнете с десния бутон върху името на по подразбиране "Jhon Смит" и изберете инспектира (Проверка):

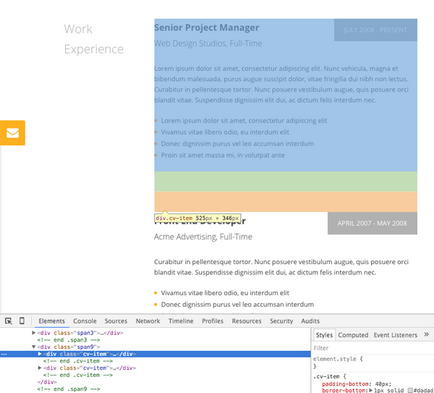
Панелът, който изглежда така: отвори в браузъра Ви:
Този панел ви дава интерактивен начин да научите код. Задръжте курсора на мишката над линията (удар с глава на първо ниво) и трябва да видите името на избрания шаблон секции, както е показано на скрийншота.
Застанал на мишката върху различните реда код, които трябва да се види как подчерта областта на вашата страница, като по този начин помага да се разбере кой код отговаря на кой елемент. Продължи да насочи мишката върху различни реда код, така че, докато не намерите частта, която ни интересува.
Сега разшири h1. кликнете върху малкия триъгълник в ляво и ще видите съдържанието между маркерите, т.е. Джон Смит Front End Developer.

Този текст съответства на заглавието, което виждате на екрана, като по този начин ние открихме желания част.
Редактирайте маркера в HTML
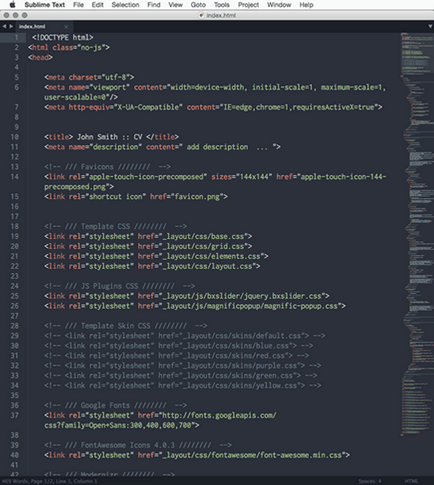
Това е време, за да отворите HTML файл и да го редактирате. Отворете "index.html" файла в Sublime Text, и вие ще видите следната картина:

Сега трябва да се намери код, който съответства на това, което видяхме в инспектора Chrome. Падащо към линията 61-61.
Сега можете да променяте съдържанието между маркерите за промяна на името и професията, от друга, което искаме. За да започнете, редактиране "Jhon Смит" и добавете вашето собствено име:
Сега, между маркерите промяна на "Front End Developer" на вашата професия.
Запазете файла и се презарежда страницата в Chrome. Трябва да видите съответните промени.

Повторете, за да редактирате друго съдържание
Сега разбирам основния процес:
- Проверете съдържанието, което трябва да се промени
- Ние намираме необходимите тагове
- Ние считаме тези тагове в HTML файл
- редактирате кода
Нека да повторите този процес, за да персонализирате останалата част от съдържанието.
Добавете своя собствена снимка
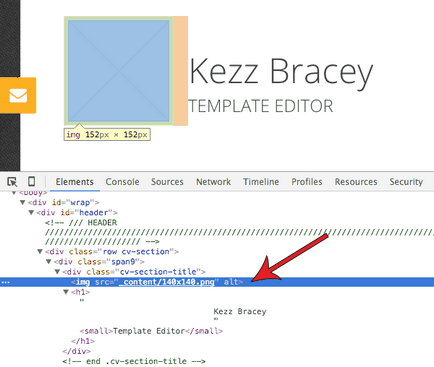
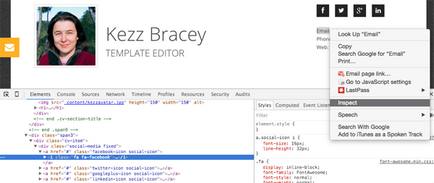
Тогава ще добавите своя собствена снимка от ляво на полето с името и професията. Щракнете с десния бутон върху изображението, за да го запознаят и да намерят правилния етикет:
Имайте предвид, че в прозореца за инспектор, тази линия е точно над тази линия, която ние редактирана по-рано:

Отваряне на HTML файл, и отидете на линия 59:
Намери своя снимка, на която ви харесва, размерът на 150px на 150px (да не се обърне внимание на това в името на файла е посочено 140x140.png на, всъщност 150x150 размер).
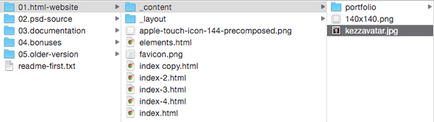
Поставете снимката в директория "_content", в директорията, в която "index.html" файла.

Сега, в HTML файл, променете стойността на SRC атрибут. замените "140x140.png" в името на файла, който току-що добавени към "_content" директория. Уверете се, че правилно определят разширението на файла, то трябва да отговаря на вашия файл "PNG" / "JPG".
Запазете файла, да актуализирате Chrome, и трябва да видите новото изображение:

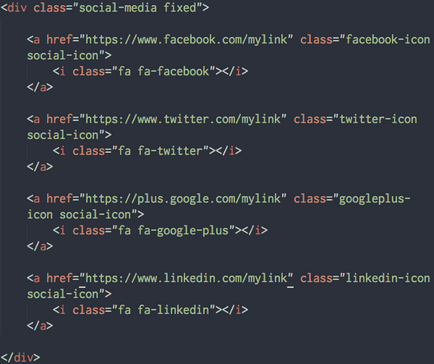
Променете връзките на социалните мрежи

Назад към Sublime текст, кликнете върху CTRL + F и търсене на "Facebook-икона". Необходимата текстът е на линия 75.

Редактиране на информацията за контакт
Това е време, за да промените информацията за контакт по-долу иконите на социалните мрежи.
Започнете да се запознаят с думата "Електронна поща", за да се намери, където тази информация е в кода. Обърнете внимание на низ, който се освети, ние се нуждаем от съответния ред в нашата HTML файл.

В Sublime Текст, отново натиснете CTRL + F и намерете "имейл". Трябва да се намери думата "имейл", който е заобиколен от кода, който видяхме в инспектора.
Тук ще намерите ние се интересуваме от едно място на ред 94. Изберете имейл, който е по подразбиране "[email protected]" на две места в този ред:
Редактиране на раздел CV
Продължавайки нататък, ние започваме да редактирате основната секция на CV-то в нашия шаблон. В шаблона има няколко части на всяка секция, така че ние започваме да инспектира всеки един от тях, за да знам какво код трябва да бъде редактиран. Ще научите също как да се движите в прозореца инспектор между различните части на сайта.
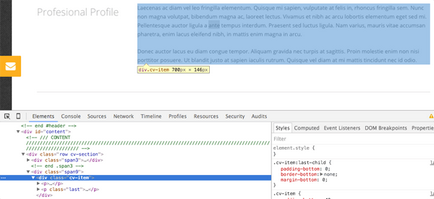
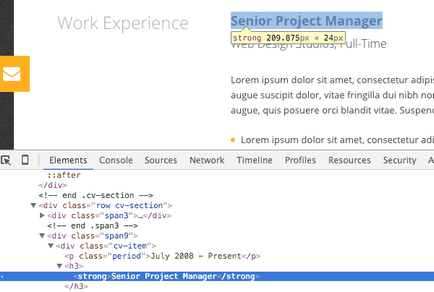
Падащо в долната част на "професионалния профил", щракнете с десния бутон на параграфа с текста, за да го проверят.

Инспекторите са установили етикет р - Този маркер е отговорен за създаването на текста в абзаца.

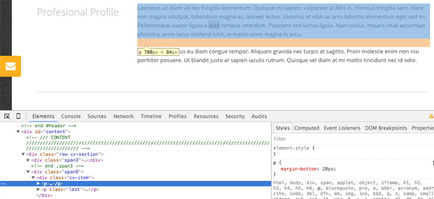
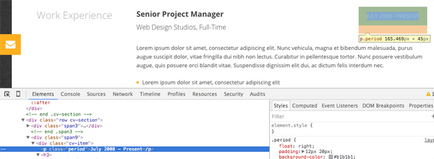
На следващо място, ние искаме да знаем как изглежда целия участък на текста CV в кода, а не само една част. В прозореца на инспектор, кликнете върху реда с код от горната част на секцията, ние наскоро инспектирани и ще видите как да се откроява текст:

По този начин, ние знаем, че всяка част от кода е обвито в тагове
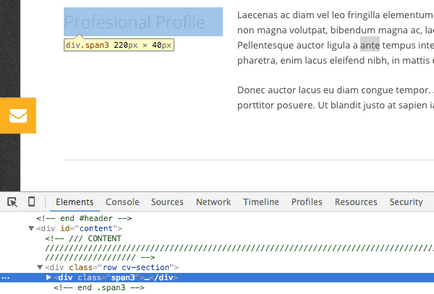
Сега Огледайте раздел CV със заглавие - "професионален профил".

Първо ще видите друг набор от Разделение тагове. Всичко това, защото заглавие, което ни интересува е затворена в тези тагове.
Кликнете върху триъгълника до заглавието, за да го разгънете и да видите съдържанието, а след това направи същото с следващия ред, докато не видите текста "професионален профил". Тя е между
.
етикети, което означава, че заглавието на второ ниво:И накрая, ние знаем как изглежда кода всяка секция част CV, обратно на Sublime Text, и започнете да редактирате.
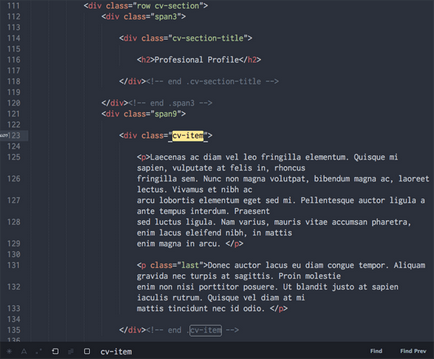
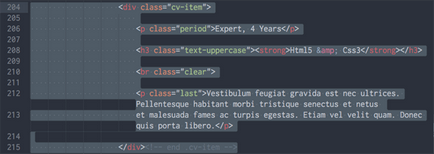
Поставете курсора в горната част на документа за HTML и търсенето ще започне от тази точка. Натиснете CTRL + F. да намерите "CV-т". Продължавай да търсиш, докато не намерите кода
професионален профил
.
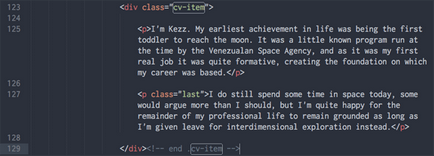
Професионален профил замени текста, който сте доволни. Увийте всеки параграф от текст в
.
тагове.Когато сте готови, се уверете, че отварянето на параграф маркер, последния параграф на раздел съдържа клас атрибут със стойност последно. по следния начин:
.
. Към това се добавя стиловете от CSS стилове на нашия модел - пространството между секцията текст.
След като документът е запазен, презаредите страницата, тя ще се види, че двете горни секции могат да се персонализират.

Сега можем да отидете в редактирането на останалите елементи от раздела за CV, по същия начин, както направихме с "професионален профил".
Проверявайте всяка част на всеки раздел, за да се запознаете с код, който се изисква за редактиране.

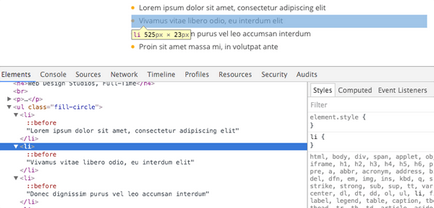
Огледайте работата:

Огледайте списък с водещи символи:

Използвайте същия подход, който използва по време на раздела за редактиране "професионален профил", за да редактирате автобиографията на останалите раздели. За да редактирате заглавието, часа и списък с водещи символи, намерете подходящ код, който видяхме в прозореца за инспектор.
Използвайте р, за да създадете точки, и както е в случая с раздел "професионален профил", ако секцията завършва с точка
. добавете клас = "последно", т.е.
.
.Забележка. ако искате да добавите нов раздел на CV-то, или премахнете съществуващ такъв, трябва да се намери върху маркера в инспектора, който обвива целия раздел.

В този пример, ще видите, че цялата част на увити маркер
В своя код, можете да намерите на блок от код, а след това го копирате и поставите да създадете нов елемент или премахнете, в случай, ако искате да се отървете от него.

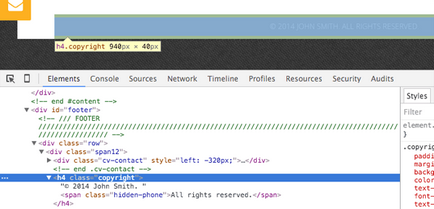
редактиране на авторското право
Ние сме готови с редактирането на секциите на CV и ние останахме последния елемент в нашия списък за редактиране - авторските права в долната част на страницата. Отново, ние ще използваме познатия процес. Щракнете с десния бутон върху авторското право, за да го инспектира:

Намерете съответния код в HTML и да го редактирате като добавите текущата година и от свое име:
Това е всичко!
Отличен! Ние просто персонализирате HTML шаблон, и го показва вашето съдържание. Надявам се, че сега се чувстват по-уверени и не е нужно някакви проблеми с адаптацията в бъдеще.
Когато редактирате шаблон, се натъкват на непозната HTML тагове, не се притеснявай и не се обезкуражавайте. В интернет можете да намерите безброй набор от информация, като по този начин можете да научите повече за този маркер.
Можете да помогнете на линковете по-долу, на набор от различни материали за обучение:
Свързани статии
