
Уеб администратори знаят, че е по-добре да имаш добра за скоростта, въпреки че около тази тема много дебати. Например, скоростта на страницата на New York Times в момента е 60-68 от 100.
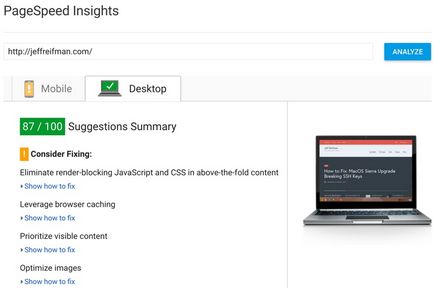
В първия урок, аз се опитах да се подобри за скоростта с тема, която е предназначена вече несъществуващата агенция, ръце върху подобряването на Google за скоростта (Envato Tuts +). В крайна сметка донесе Скорост на страниците на мобилни устройства до 70 и на десктопа на 86.
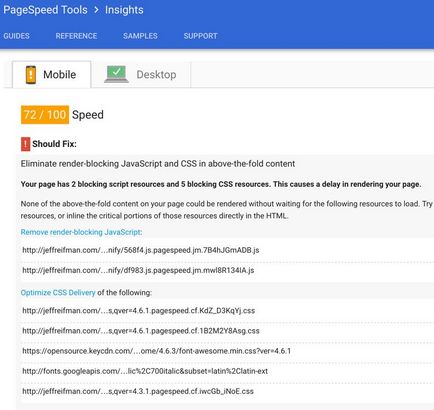
Във втория урок, аз създадохме блог с акцент в разработването на уеб сайтове, както и настройва кодът за WP, така че за скоростта скочи до 100 на мобилни устройства и на работния плот (вж. Оптимизиране на Google Pagespeed до 100 в WordPress (Envato Tuts +)). И аз го направих:

Съвременните технологии за уеб програмиране
AngularJS, WebPACK, NodeJS, ReactJS, пишеща машина, Gulp, Git, Github.
Научете всичко за най-новите технологии в уеб програмиране

«Скорост на страниците може да се интегрира с вашия уеб сървър, независимо дали Apache или Nginx, автоматично да оптимизирате сайта си.» - Google
Как да се поддържа оптимално индекса за скоростта
Ако аз бях ангажиран в моя блог през цялото време, може би няма да е трудно да се поддържа в рамките на оптимизацията за скоростта на код, като плъгини и теми WP актуализирани. Но това не е така. Честно казано, поддържане на индекса на повърхността отнема твърде много време.
Аз бих искал да се върна в онези времена, когато да се актуализира липсва едно кликване на мишката.
Google не ви възнагради за висока за скоростта
Също така, аз забелязах, че след прехода към нова тема и оптимизация Скорост на страниците до 100, трафик падна и остана нисък. Разбира се, през есента и косвено засегнати от адаптивни теми за оформление, но Google никога не ме е възнаграден за PageSpeed 100.
По същия начин, както казах в статията за инсталирането на AMP в WP (Envanto Tuts +), AMP е предназначена да привлече вниманието на големите издатели, но не малък. Google не ме доведе до по-голям трафик блог, след като добавих подкрепа за AMP.
Затова реших да превключите от Скорост на страниците на нова тема, която ще помогне на потребителите по-лесно да се придвижвате в моя сайт. Аз също отстранен ГПУ за известно време.
Учене модул Google PageSpeed
Изглежда, че една чудесна възможност за деактивиране на всички потребителски JS и CSS и експеримент с Google за скоростта на модул, което го прави всичко на сървърно ниво.
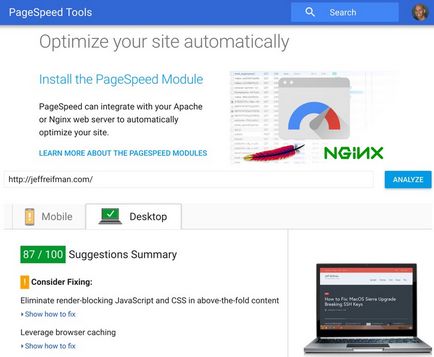
Всичко за Google за скоростта на модул
По принцип, модул Google PageSpeed автоматизира различни задачи за оптимизиране на работата, която гледа класацията PageSpeed. Модулът работи на популярния отворен код Apache и Nginx сървър.
Скорост на страниците модул компресира и съчетава заглавни файлове, като JS и CSS, както и замества изображение на компресиран вариант на прогресивния (.webp).
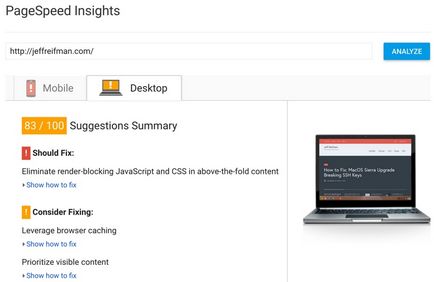
Снимки от играта на моя Скорост на страниците, преди да инсталирате
След инсталиране на нова тема взех старите снимки на екрани PageSpeed индекс. Имам 83 на работния плот:

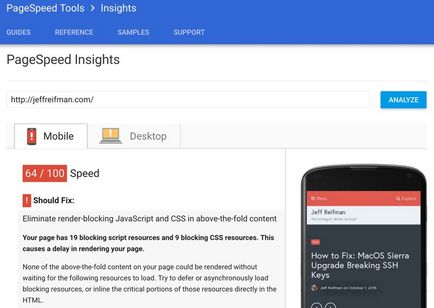
64 И на мобилни устройства:

Инсталирайте модул за скоростта
В този урок ще ви покажа как да инсталирате модул на Apache. Google също така предоставя инструкциите за инсталиране, Nginx. пакетни директории не за скоростта на модул Ubuntu, че е необходимо да изтеглите ръчно чрез Wget:
След инсталиране на модула с помощта Dpkg:

Съвременните технологии за уеб програмиране
AngularJS, WebPACK, NodeJS, ReactJS, пишеща машина, Gulp, Git, Github.
Научете всичко за най-новите технологии в уеб програмиране
И накрая, ап-да-е инсталиран, според pofiksit:
Рестартирайте сървъра Apache:
Подкрепа за файлове от CDN
Не толкова отдавна написах пост спонсорство ускори доставката на съдържание чрез KeyCDN. Аз все още използват тази услуга. Ако сте с помощта на CDN в сайта, модулът Pagespeed трябва да кажа за него.
Ето как можете да преглеждате и редактирате конфигурационния файл модул на:
Всички си сайтове ще работят с тези настройки по подразбиране. Но CDN поддомейни, който трябва да го добавите ръчно:
Моят CDN е С1, С2, С3 и С4 .jeffreifman.com, използвах маска. да се отнасят към тях. След това трябва да рестартирате сървъра отново, както преди.
Виж резултатите за скоростта на модул
Проверете дали модулът за скоростта оперира чрез отваряне на изходния код на сайта. Един пример е показан JeffReifman.com върха на страницата:
Обърнете внимание сега URL в атрибута SRC е както следва:
Всичко се случва автоматично.
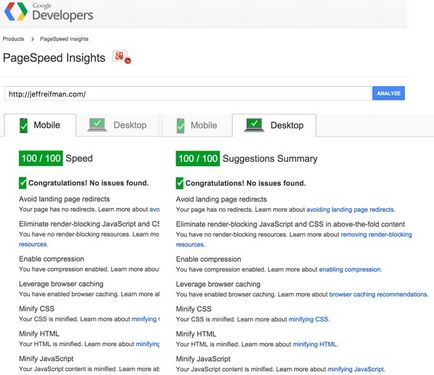
Зашеметяващи резултати за скоростта
Като цяло, резултатите от модула за скоростта са просто супер. Аз завърши 4-те точки на работния плот и толкова, колкото 8 на мобилни устройства. Резултати на работния плот:

Резултатите на мобилни устройства:

заключение
Ако сте системен администратор, Google PageSpeed бъде вашия начин. Инструментът е напълно приспособима, можете да персонализирате, колкото искате за максимален ефект. Въпреки това, за средния разработчик, аз се съмнявам, нейната ефективност:
Основният производителност, постигната е ограничен;
допълнително регулиране е твърде сложна;
Скорост на страниците увеличение не води до пряко увеличаване (ако има такъв, е) трафик от търсачките.
Радвам се, че Google предлага такъв модул, който също е проектиран да работи в сложни системи, но в ежедневните домашни системи, нейното въздействие върху работата на системните администратори, е ограничен.
Редакция: Екип webformyself.

Съвременните технологии за уеб програмиране
AngularJS, WebPACK, NodeJS, ReactJS, пишеща машина, Gulp, Git, Github.
Научете всичко за най-новите технологии в уеб програмиране
Най-IT новини и уеб разработки на нашия канал Телеграма

Практиката на оптимизация на сайта: ускорение изтеглите вашия сайт от време на време
Научете как да се ускори зареждането на сайта.
Свързани статии
