Не забравяйте да запазите резервни копия на «functions.php» файлове и «footer.php» в случай, че допуснете грешка при промяната на кода.
Добавяне на приспособления за съвременна тема
1. Регистрирайте приспособлението в долната част kolontitula-

Това трябва да е в район, където регистрирани странични ленти на вашата тема.
Добавете следния код точно под кода на странична лента (в примера по въпроса за регистрацията на три джаджи в долната част на страницата):
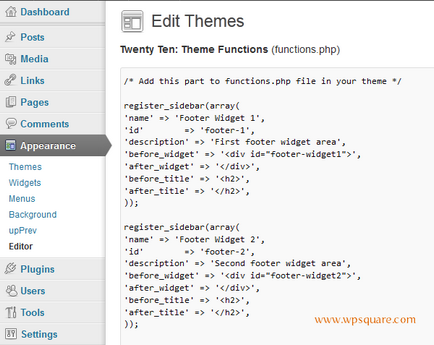
functions.php Темата на снимки файл «Двадесет Дванадесет», което трябва да ви даде представа за това къде искате да поставите блок от код.
2. Посочете джаджа в областта на долния на вашата тема
Open footer.php файл и го поставете следния блок на код, където искате да покажете джаджи (това ще се покаже зоната на 3 джаджа сутерен, ако те имат някакви джаджи в тях:
3. Персонализирайте стила джаджа да ви хареса
Добавете следния код в CSS файла style.css на темите си, за да се определят някои основни стилове и долен джаджи, които току-що добавени. Задайте ги в крак с вашите нужди.
Добавяне на приспособления за намаляване на старата тема
1. Регистриране на страничната лента в темата WordPress
След като намерите този ред, след това погледнете в следващия ред, който трябва да бъде подобна на една от следните опции, в зависимост от това колко ленти:
Например, да речем, че имате странична лента в вашата тема, и искате да добавите още три допълнителни джаджи в долната част на страницата, трябва да се направи промяна в кода:
> Регистрирайте странична лента 4 (този, който вече имате, и три, ти започваш да добавите долния WordPress теми).
2. Поставете ленти в WordPress тема
Сега нека да вмъкнете siderbars до къде искаме да ги видим в сюжетната линия. В нашия случай ние ще ги вмъкнете в областта на долния. Отворете Footer файл (footer.php) и вмъкнете следния код точно над «долния» раздел:
3. Добавете стил
И накрая, нека да добавите малко стил към дъното на джаджи, които току-що представи. Отворете style.css стил лист файл, и поставете следния код (най-вероятно трябва да се коригира CSS, за да отговаря на нуждите ви, в зависимост от темата WordPress, който използвате).
Надявам се това да помогне! Сега не е нужно да се промени svyu любим WordPress тема, само за да получите по-ниски джаджи.
източник
Свързани статии
