Вероятно сте забелязали красива CSS анимации в популярни сайтове. Анимирани Плъзгащи ефекти, като съдържание, затихването в звената подскачащи изображения, и т.н. В днешната статия ще ви покажем колко лесно е да добавите CSS анимация в WordPress, без да се налага да пишете код.
Кога и защо трябва да използвате CSS анимации
CSS анимация дава възможност за привличане на вниманието на потребителя към различните елементи на страницата си.
Можете да го използвате, за да анимирате предимствата на стоките или на поканата за бутон действие.
Много сайтове използват CSS анимация като потребителят превърта страницата. Този подход добавя разказ елемент на страницата, заедно с анимацията по време на елементи за превъртане.
Можете ръчно да добавите анимация в стил лист от негово дъщерно дружество или тема WordPress. Въпреки това, повечето начинаещи не желаят да редактирате вашите файлове тема и да прекарат време за обучение CSS.
Нека да разгледаме как можете лесно да добавите CSS анимация на вашия WordPress сайт.
Конфигуриране на плъгин анимирате!
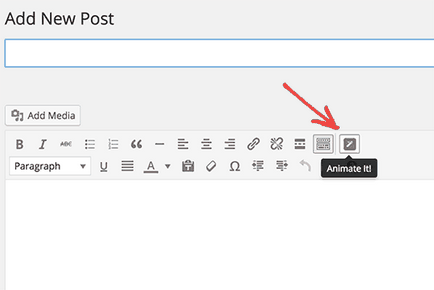
Първото нещо, което трябва да инсталирате и активирате плъгина го Анимиране!. Приставката работи "извън кутията" и не съдържа допълнителни опции за персонализиране.

Ако кликнете върху този бутон ще доведе до изскачащ прозорец, където можете да настроите своите CSS анимации. Приставката поддържа много от тях, така че ще има много да избирате.

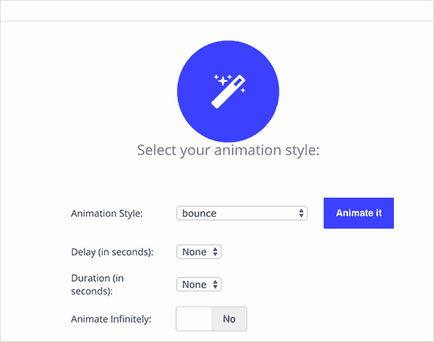
За да започнете, трябва да се вземат в стила на анимация. Освен това, анимацията забавяне и неговата продължителност. И накрая, ние избираме къде ще се показва.
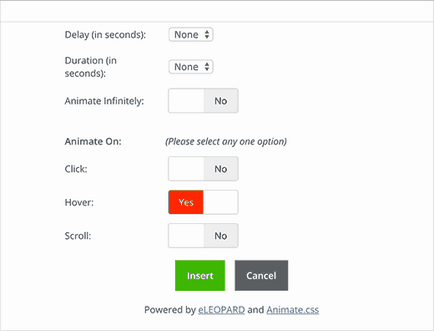
Приставката предлага три опции. Анимациите могат да работят на клик, задържа при превъртане.

След като сте готови с конфигурацията, можете да кликнете върху бутона го Анимиране, за да видите анимацията в действие.

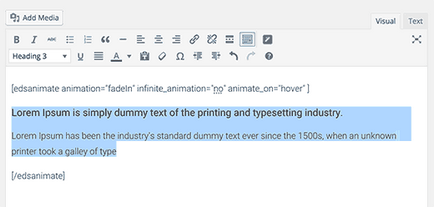
Вие ще трябва да премахне съдържание добавен в приставката на кратък номер, и да го замените с ваш собствен текст, изображение или нещо друго, което искате да анимирате.

Да не забравяме и, ако е възможно, да се оцени размера на запис на любимите си звезди по ваша преценка.
Свързани статии
