Идеи динамично съдържание, за да формират уеб ресурси са се превърнали в норма. Статичните страници и шаблони Уеб дизайн накрая завършили мисията си.
Въпреки това, модерен уеб-ресурс не трябва да бъде представен чрез набор от страници, генерирани от сървъра и да обновите браузъра (JS + AJAX).

Уеб-базирана хранилище в момента на пристигането на посетителя може да бъде няколко заглавия за протокола, има текст в «главата», с няколко реда код в «тяло» и всичко останало. Останалата част от "зачене" в процеса на посетител - това е идеалното място, или се стремят да бъде един.
Поставете описанието и естеството на функциите

Понятието алгоритъм е функция тук не съществува по принцип. Разбира се, разработчикът може някъде върху страницата, за да вмъкнете кода на скрипта да се сложи в нея и тя ще бъде изпълнена. Но какъв е смисълът в кода, който се изпълнява само веднъж: При зареждане (презареждане) на страницата? Дали е възможно да се определи първоначалните стойности на това, което някои незначителни променливи.
Сценарий - това място е правилното описание на променливи и функции, отколкото добра част от код написан само за себе си. Това е набор от функции, е от съществено значение и важен, може би - тяхната взаимна директна връзка, но по-често, това е по-различно. Място описание на функцията и мястото на неговото прилагане не е едно и също нещо.
Не е необходимо, че функцията ще се обадите директно друга функция, но това може да се направи косвено чрез образуването на динамичен код. Посетителят взема решение в рамките на този код и работи доста различни функции на системата.
функционални динамика
Функционални динамика - това е не само и не толкова много, работещи с възложените на елементи на страницата са функции, които формират елементите на страницата, и непосредствените манипулатори, също могат да се променят.

Действието се развива в страницата, в зависимост от елементите и поведението на посетителите в него. Движение на мишка, клавиатура, бутони, кликванията събития, предмети и други обстоятелства да доведе до стартирането на необходимите функции.
Това ново мислене в проектирането на: разпределена обработка в дълбините на един-единствен браузър!
Синтаксисът за променливи и функции
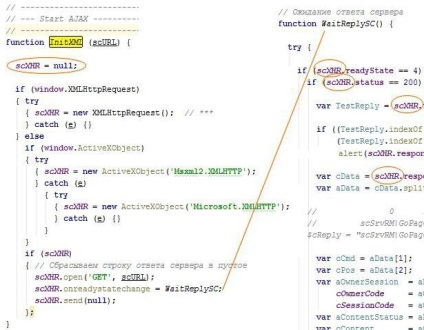
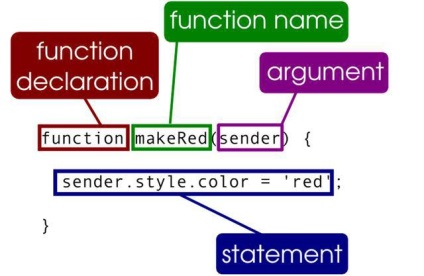
Описание на действието обикновено започва с ключовата дума «функция задачите», следван от името си, списъкът с аргументите в скоби, разделени със запетаи, и тялото на функция в скоби.

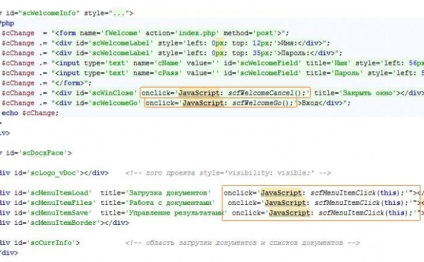
В този пример, две функции са описани, които осигуряват AJAX обмен между страницата и сървъра. Частично scXHR описано по-горе, тъй като на разположение в двете InitXML, и в WaitReplySC.
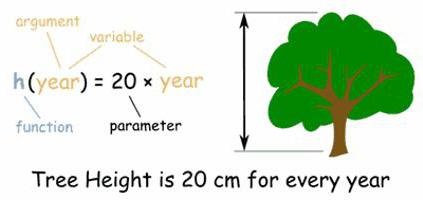
Името на функция и параметъра "функция"
Тук също така е важно да се отбележи, че WaitReplySC - функция. Но в съответствие scXHR.onreadystatechange = WaitReplySC то се предава като параметър. Тази обща функция трансфер правило за други функции като параметри. Остри скоби и ги е дал параметър (и) - функция ще се изпълнява незабавно. Предаден от името само, добре, така че това, което. Call функция ще направи този, който е получил името си.
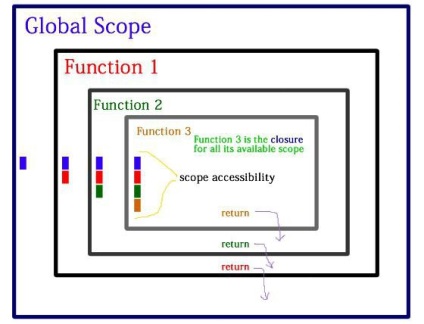
Out функция и нейното резултат
Тялото на функцията, можете да напишете всички езикови оператори, които, всъщност, за които тя е предназначена. Вътрешни характеристики са декларирани променливи вътре и отвън, но не и тези, които са описани в други функции.

Обикновено, разработчиците са почитани от тази възможност и в зависимост от ситуацията, да реши да се оттегли от функцията възможно най-скоро.
Не е необходимо да тече през целия алгоритъм на функциите, когато можете да получите по-рано.
аргументи на функция

Във вътрешността на функция е налична променливи аргументи, които е с дължина собственост. Може да се отнася до всеки аргумент функция чрез аргументи [0], аргументи [1]. Доскоро аргументи [arguments.length-1].
След функцията завърши, всичко, което е свързано с неговото изпълнение, ще бъде унищожен. По време на изпълнението на функцията може да се промени външни променливи, с изключение на тези, които са описани в други функции, включително и тези в интериора.
Използване на функции
Основното опасение на функциите - да служи на браузъра на събитието. За да направите това почти всеки таг има способността да посочите име на събитие и функция на неговото производство. Можете да посочите няколко събития, но всеки случай е показана само една функция.
Една функция може да се отнася към различните елементи на страницата и няколко събития. Чрез «този» опция, можете да прехвърлите на функцията за информация, когато тя се нарича.
Класическият използването на JS-функции - манипулатори събитието на елементите. В този пример scfWecomeGo () функция или scfWelcomeCancel () се нарича в вход / изход форма на посетител, и при избора на режим на работа scfMenuItemClick (това).

Функцията не трябва да се върне низ, число, или друга функция. Тя може да се върне на пълен HTML-елемент, и което е най-необходимия брой елементи, с техните манипулатори, техните събития.
Чрез поставянето на елемент на страницата, разработчикът създава нова функционалност, която е добре от гледна точка на решаването на проблема и да отговаря на интересите на посетителите, но доста трудно от гледна точка на изпълнение.
Тъй като развитието на такава напълно функционален, лесно да се загубиш в родния код, в извиквания на функции, в моменти, когато формира или че съдържанието на една или друга част на страницата. Преди да вземе такова посока на развитие, не пречи на добре тежи всичко.
От разпределението на мислене
Предприемачът трябва да мисли на нивото на всички елементи на страницата, на всички събития, както и да има ясна презентация за това как всичко се случва в действителност. Трудно е, но работата си заслужава.


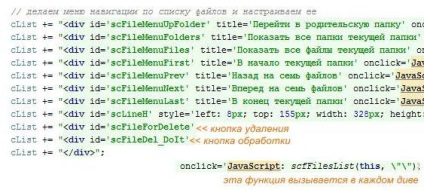
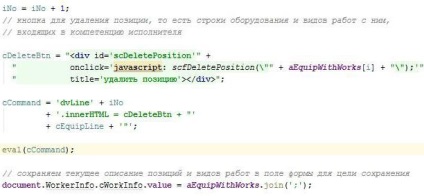
В този пример, някъде преди функцията се нарича, който започна елемент от менюто файл навигация. Предполага се, пейджинг, който е в прозореца на само седем файлове, които могат да бъдат отстранени и обработени. Може да се премества във файл, като кликнете върху реда и клавишите със стрелки и блокове от седем реда.
Във всеки случай има своя собствена функция. С други думи, в този прост пример, вие трябва да напишете няколко десетки функции, които ще реагират на различни събития, а някои от тези функции ще се справят с различни варианти и ситуации, че събитията не принадлежат.

Аргументите и резултатите от функции
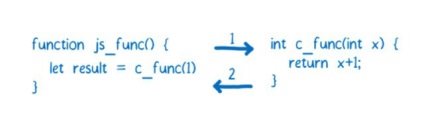
Това е добър механизъм, а по-скоро сложна по отношение на изпълнението. Технически допустима семантично осигури "функционална" логика предаване само от квалифициран програмист.

Ако аргументът е функция, а след това на разработчика да премине променлива със специални свойства, които не е число, а не низ, а не обект. Но използването на такъв аргумент може да доведе до факта, че промените външни променливи и е резултат от изпълнението на функция. В зависимост от промените, които ще бъдат прехвърлени адекватно.
Изпълнение на генерираната кодова


Ако можете да направите, без излишни украшения, е по-добре да го използвате. Всички тези възможности са добри. Разбира се, в много случаи, това е единственото решение.
Класически пример за рекурсия: факториела. Това е достатъчно трудно да се напише алгоритъм, който ще премине, но това е много проста, можете да натиснете стойности на плика. Факторен расте твърде бързо.
Въпреки това, рекурсия и функция изисква друга функция, която може да направи информиран обаждане - нормални неща.
Така например, редовно маса. Другият масата може да бъде една маса. Разполагане не може да бъде ограничен. Напиши за всяка таблица със собствен набор от функции - прекалено много лукс.

Свързани статии
