Доскоро за изграждане на звука в дадена уеб страница не е толкова лесна задача. Като цяло, има няколко начина на интеграция. сред които някои от тях предлагат по-компетентни и по-добро изпълнение, но повечето методи ви ограничават, че трябва да има конкретен браузър и някои плъгини.
С появата на Flash технология на пазара, тази задача е много опростен, тъй като Flash-плъгин позволява включване на всяка анимация или звук в страницата, а технологията се поддържа от повечето браузъри. Но търсенето на Flash постепенно ерозира вторичния пазар иновативни устройства от компанията Apple: iPhone и IPAD. Както знаем, Apple не е фундаментално оборудва своите устройства, поддържащи Flash, както и броят на потребителите на продукта се разраства бързо.
Накратко, има известно объркване.
За щастие, HTML5 значително ще опрости живота на разработчиците, тъй като технологията е налице аудио елемент. Този елемент позволява включване на аудио файлове за всяка уеб страница, както и за реализиране на контролния панел от к # 097; vascript. По-важното е, технологията не изисква допълнителни плъгини, и се поддържа от почти всички браузъри, с изключение на по-ранни версии (подкрепа за браузъри ще говорим по-късно!).
В нашия днешната статия ще ви кажа как можете да вградите звука през аудио елемент. Ние също така се учат как да управляват процеса на възпроизвеждане от к # 097; vascript, и ще се опитам да ви разкажа за подкрепата на технологиите сред браузърите.
Този елемент е изключително лесна за използване. В сегашния нашия пример, ние ще включи песента Бинг Кросби (Bing Crosby) «Бяла Коледа":
Няма нужда да се обясни много. За това как да вмъкнете изображение, като IMG таг, по същия начин, можете да вмъкнете звук от аудио маркер.
Горният пример не може да работи във всички браузъри. Ето за какво става въпрос засяга формата на файла.
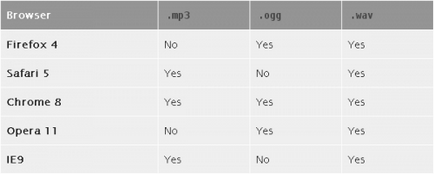
Някои браузъри са в състояние да играе .mp3 формат на файла, но не знаят как да форматирате файлове .ogg, както и обратното. Повечето браузъри са в състояние да играе .wav за формата на файла, но поради големия си размер, използването му като звук за сайта не е подходящо.
Ето една таблица за браузъри, което показва подкрепата на аудио формати:

Какво формати се поддържа от вашия браузър? Определя това с помощта на тази страница.
Както се вижда от таблицата, най-добрият вариант е да се свържете с изпълнението на двата файлови формати.
За да направите това, можете да добавите няколко елемента аудио източник елемент. и те да ни насочи към различни формати. Браузърът ще играе първия файл, който го поддържа. Ето един пример:
Разбира се, това означава, че трябва да се създаде като MP3, OGG и версия на звуков файл (тук имате подкрепата на Audacity), но единственият начин да се организира подкрепа за различни браузъри.
По-ранните версии на Internet Explorer (версии 7 и 8) не поддържа аудио елемент. Въпреки това, по-късно в тази статия ще разгледаме как да получите около това заболяване.
Автоматично възпроизвеждане на аудио
Въпреки че по-горе код, среброто и златото аудио, той не го играят. Ако е необходимо, така че звукът се възпроизвежда автоматично, когато страницата е заредена, ние трябва да се добавят елемент приписват автоматично пускане:
Добавянето на бутони
Въпреки, че автоматично игра може да бъде полезна в много случаи, това е скучно, или напълно неподходящо. Ето защо, ние може да инсталира допълнителен бутон аудио контрол. така че потребителят сам може да реши:
Към това се добавя хоризонтална лента с бутон за пауза / пускане, график с плъзгач и контрол на звука. Информация за същите, както можете да видите на плейъра в Youtube.
Важно е да се помни, че контролният панел ще варира в зависимост от браузъра. Така например, в браузъра на iPhone липсва плъзгача за силата на звука, тъй като устройството има някои бутони за контрол на силата на звука.
Добавяне на аудио линия атрибут елементи са направени така, че звукът ще се играе за неопределено време.
Това може да бъде полезно да се включи фонова музика или звукови ефекти в игрите.
Можете да използвате и на натоварването на атрибута, който ще даде данни за браузъра, за това как, кога и къде трябва да донесе известна звуков файл.
Предварително зареждане на звуковия файл означава, че звукът може да се играе веднага, когато потребителят кликне върху бутона за възпроизвеждане.
Този атрибут има няколко значения:
«Никой» - браузърът не трябва да налагат на изтегления файл. Т.е. ако сте уверени, че повечето потребители няма да играят този файл, използвайте тази опция. Или, да го използвате, когато имате нужда, за да запазите колкото е възможно по трафик на сървъра Ви.
«Метаданни» - вариант е сходен с никой, освен че сте уведомени за възможността от podgruzki метаданните на браузъра, като продължителността на аудио запис, но не и на аудио файла.
«Auto» - ти позволи на браузъра, за да свалите самата аудио файла.
Имайте предвид, че за предварително натоварване - това е просто удобно допълнение, тъй като някои браузъри просто игнорират тази команда и да започнат да правят каквото си искат.
Управлявайте възпроизвеждането чрез й # 097; vascript
Кое е по-удобно да се елементите й # 097; vascript - е, че те са по-лесни за управление чрез прост й # 097; vascript. Аудио-елемент предлага много удобни опции и методи за управление:
Възпроизвеждане () - стартиране на възпроизвеждането от текущата позиция;
Пауза () - спрете възпроизвеждането на текущата позиция;
canPlayType (тип) - за да се определи дали браузърът поддържа възпроизвеждането на типа медии;
продължителност - продължителността на пистата в секунда;
currentTime - текущата позиция в секунди. Можете също да зададете тази опция, за да преместите позицията на възпроизвеждане.
Използването на параметрите, както и методите, предложени по-горе, можем да създадем някои основни бутони за управление:
Подкрепа за по-ранни версии на Internet Explorer
В нашия днешната статия, ние научихме как да вградите аудио файлове чрез HTML5. аудио елемент е не само лесен за използване, но ние можем да го проектираме според вашите изисквания, както и управление на възпроизвеждането чрез й # 097; vascript.
Искате ли да знаете повече за аудио елемент в HTML5? След това проверете спецификациите.
Въпреки, че до този момент подкрепата страда в някои браузъри (IE, като например по-стари версии), лесно можете да направите рушвети за тях, ако е необходимо, че в наши дни е намерена по-малко и по-малко.
